- 全局標簽
- artlist 文章列表
- models 欄目列表
- modelsartlist 頻道循環
- type 指定欄目
- include 引用模板
- arcview 單條文檔
- position 面包屑
- assign 定義變量
- empty 為空判斷
- notempty 不為空判斷
- foreach 循環輸出
- volist 數據循環
- if 條件判斷
- switch 條件判斷
- compare 變量比較
- adv 廣告列表
- load 文件加載
- global 全局變量
- field 字段值
- tags 標簽調用
- searchform 搜索標簽
- 常用函數
- links 友情鏈接
- SQL 數據查詢
- weapp 應用插件
- range 范圍判斷
- for 數據循環
- ad 單條廣告
- attribute 欄目屬性
- user 會員信息
- diyurl 內鏈調用
- php標簽
- hotkeywords 熱門搜索
- notice 站內信
- asklist 問答列表
- citysite 城市站點
- navigation 導航菜單
- static 文件引入
- 會員信息(memberlist)
- 會員注銷標簽使用方法
- 列表標簽
- 內容標簽
- 可視化標簽
- 多語言標簽
citysite 城市站點
[基礎用法]
標簽:citysite
name值:web_citysite_open
描述:易優多城市站點常用標記,可以循環嵌套標簽。通常用于多城市站點以獲取站點列表信息,方便實現站群與分站的網站。
注意事項:
1、專業版授權才支持,點擊查看如何開啟多城市站點
2、對于早期不能升級的多城市網站,查看后臺版本號,如果是v100.5.4,請通過FTP編輯 data/conf/version.txt 文件,將 v100.5.4 改為 v1.5.4,就可以在線升級;
注意事項:
1、專業版授權才支持,點擊查看如何開啟多城市站點
2、對于早期不能升級的多城市網站,查看后臺版本號,如果是v100.5.4,請通過FTP編輯 data/conf/version.txt 文件,將 v100.5.4 改為 v1.5.4,就可以在線升級;
用法:
用法與標簽channel相似
用法與標簽channel相似
{eyou:citysite type='top' loop='8' currentclass='active'}
<li class="{$field.currentclass}"><a href='{$field.siteurl}'>{$field.name}</a> </li>
{/eyou:citysite}
屬性:
type='son' 表示下級城市站點
------ type='self' 表示同級城市站點
------ type='top' 表示頂級城市站點
------ type='sonself' 表示當前下級城市站點以及同級城市站點
------ type='first' 表示當前城市站點ID的最頂級城市站點下的第一級全部城市站點
loop='10' 返回城市站點列表總數(建議不要與limit屬性同時存在,否則loop無效)
limit='起始ID,記錄數' (起始ID從0開始)表示限定的記錄范圍(如:limit='1,2' 表示從ID為1的記錄開始,取2條記錄)
titlelen='30' 城市站點名稱長度
currentclass='' 應用樣式class類名
siteid='' 城市站點ID
notypeid='' 同siteid,但這里是表示不包含這些城市站點ID,與siteid不能同時存在;
offset='0' 記錄的起始ID,默認從0開始,假如指定2,將過濾最前面的2條,從第三條顯示
notypeid='' 同siteid,但這里是表示不包含這些城市站點ID,與siteid不能同時存在;
offset='0' 記錄的起始ID,默認從0開始,假如指定2,將過濾最前面的2條,從第三條顯示
name='' 數組類型的變量名(二、三級城市站點時才用到)
empty='' 沒有數據時顯示的文案
mod='' 每隔N行輸出的內容
id='' 可以任意指定循環里的變量名替代field,假設id='field1',模板調用如:{$field.name} 變成 {$field1.name}
涉及表字段:
請查閱易優數據字典,找到表名 ey_citysite
獲取當前城市名稱
{$eyou.site.name} 當前城市名稱
{$eyou.site.seo_title} 當前城市SEO標題
{$eyou.site.seo_keywords} 當前城市SEO關鍵詞
{$eyou.site.seo_description} 當前城市SEO描述
{$eyou.site.name|default='全國'} 如果沒有選擇城市則顯示全國
標簽說明:此標簽可以在單獨使用,也可在其他標簽內套用
分站點統一首頁的SEO標簽調法:
{eyou:global name='web_title' /} 城市的SEO標題
{eyou:global name='web_keywords' /} 城市的SEO關鍵詞
{eyou:global name='web_description' /} 城市的SEO描述
獲取當前城市名稱
{$eyou.site.name} 當前城市名稱
{$eyou.site.seo_title} 當前城市SEO標題
{$eyou.site.seo_keywords} 當前城市SEO關鍵詞
{$eyou.site.seo_description} 當前城市SEO描述
{$eyou.site.name|default='全國'} 如果沒有選擇城市則顯示全國
標簽說明:此標簽可以在單獨使用,也可在其他標簽內套用
-------------------------------示例展示--------------------------------

{eyou:list loop='10'}
<li><a href="{$field.arcurl}">{$eyou.site.name}{$field.title}</a></li>
{/eyou:list}

-------------------------------示例展示--------------------------------
1,調用頂級多城市站點
模板調用代碼
{eyou:citysite type="top" loop="8" id="field" currentclass="on"}
<li> <a class="{$field.currentclass}" href="{$field.siteurl}">{$field.name}</a> </li>
{/eyou:citysite}
網站前端顯示效果(css樣式請自行填充)
2.當前城市站點下子城市站點調用
模板調用代碼
{eyou:citysite siteid="城市站點ID" loop="6" type ='son' currentclass="on"}
<li class="{$field.currentclass}"><a href="{$field.siteurl}" >{$field.name}</a> </li>
{/eyou:citysite}
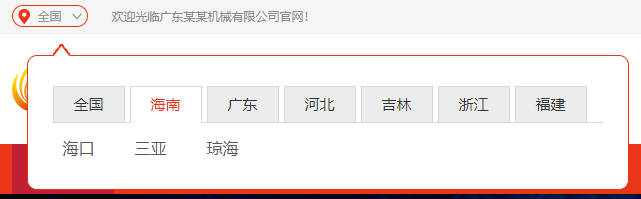
網站前端顯示效果(css樣式請自行填充)
【更多示例】
-------------------------------示例1--------------------------------
描述:輸出最頂級城市站點,不包括子孫站點,可用于網站簡單的一級城市站點
{eyou:citysite type="top" loop="10" currentclass="active"}
<a href="{$field.siteurl}" class="{$field.currentclass}">{$field.name}</a>
{/eyou:citysite}
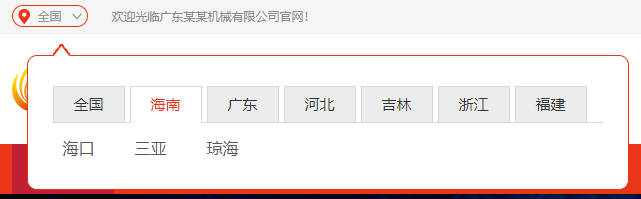
-------------------------------示例2--------------------------------
描述:輸出二個層級城市站點(這里用到citysite標簽層次嵌套,注意屬性id | name的用法)


{eyou:citysite type='top' loop='10' id='field1' currentclass='active'} // 第一級城市站點循環開始
<li>
<a href="{$field1.siteurl}" class="{$field1.currentclass}">
{$field1.name}
{eyou:notempty name='$field1.children'} // 判斷是否有子站點(該示例指的是第二級城市站點)
有子站點時才顯示這里的html代碼,比如:箭頭、圖標等
{/eyou:notempty}
</a>
{eyou:notempty name='$field1.children'} // 判斷是否有子站點(該示例指的是第二級城市站點)
<div>
{eyou:citysite name='$field1.children' id='field2' loop='10'} // 第二級城市站點循環開始
<a href="{$field2.siteurl}" class="dropdown-item ">{$field2.name}</a>
{/eyou:citysite} // 第二級城市站點循環結束
</div>
{/eyou:notempty}
</li>
{/eyou:citysite} // 第一級城市站點循環結束
-------------------------------示例3--------------------------------
描述:輸出復雜的三個層級城市站點(這里用到citysite標簽層次嵌套,注意屬性id | name的用法)
{eyou:citysite type='top' loop='10' id='field1' currentclass='active'} // 第一級城市站點循環開始
<li>
<a href="{$field1.siteurl}" class="{$field1.currentclass}">
{$field1.name}
{eyou:notempty name='$field1.children'}
有子城市站點時才顯示這里的html代碼,比如:箭頭、圖標等
{/eyou:notempty}
</a>
{eyou:notempty name='$field1.children'} // 判斷是否有子城市站點(第二級城市站點)start
<div>
{eyou:channel name='$field1.children' id='field2' loop='10'} //第二級城市站點循環開始
<div>
<a href="{$field2.siteurl}" class="dropdown-item ">{$field2.name}</a>
{eyou:notempty name='$field2.children'} // 判斷是否有子城市站點(第三級城市站點)start
<div class="dropdown-menu animate">
{eyou:citysite name='$field2.children' id='field3' loop='10'} //第三級城市站點循環開始
<a href="{$field3.siteurl}" class="dropdown-item ">{$field3.name}</a>
{/eyou:citysite} //第三級城市站點循環結束
</div>
{/eyou:notempty} // 判斷是否有子城市站點(第三級城市站點)end
</div>
{/eyou:channel} // 第二級城市站點循環結束
</div>
{/eyou:notempty} // 判斷是否有子城市站點(第二級城市站點)end
</li>
{/eyou:citysite} //第一級城市站點循環結束
-------------------------------示例4--------------------------------
描述:每隔3條輸出文檔記錄
{eyou:citysite type='top' loop='10' mod='3'}
{eyou:eq name='mod' value='0'}
<a href='{$field.siteurl}'>{$field.name}</a>
{/eyou:eq}
{/eyou:citysite}
-------------------------------示例5--------------------------------
描述:mod屬性還用于控制一定記錄的換行,每3條記錄換行一次
{eyou:citysite type='top' loop='10' mod='3'}
<a href='{$field.siteurl}'>{$field.name}</a>
{eyou:eq name='mod' value='0'}
<br/>
{/eyou:eq}
{/eyou:citysite}
-------------------------------示例6--------------------------------
描述:輸出指定起始ID的記錄,過濾最前面2條,從第三條開始輸出
{eyou:citysite type='top' offset='2'}
<a href='{$field.siteurl}'>{$field.name}</a>
{/eyou:citysite}
-------------------------------示例7--------------------------------
描述:內置變量輸出數據索引與記錄順序,key 表示索引,默認從0開始;i 表示順序,默認從1開始。
{eyou:citysite type='top'}
{$key} - {$i}
{/eyou:citysite}
效果:
0 - 1
1 - 2
2 - 3
3 - 4
4 - 5
-------------------------------示例8--------------------------------
描述:自定義變量名
{eyou:citysite type='top' id='field2'}
<a href='{$field2.siteurl}'>{$field2.name}</a>
{/eyou:citysite}
-------------------------------示例9--------------------------------
描述:判斷前端多城市切換按鈕隨著后臺開啟/關閉則顯示/隱藏

{notempty name="$eyou.global.web_citysite_open"}
<a href="javascript:city_tc('多城市');">{$eyou.site.name|default='全國'}<i></i></a>
{/notempty}
文檔最后更新時間:2023-10-23 17:07:20
未解決你的問題?請到「問答社區」反饋你遇到的問題