- 全局標簽
- artlist 文章列表
- models 欄目列表
- modelsartlist 頻道循環
- type 指定欄目
- include 引用模板
- arcview 單條文檔
- position 面包屑
- assign 定義變量
- empty 為空判斷
- notempty 不為空判斷
- foreach 循環輸出
- volist 數據循環
- if 條件判斷
- switch 條件判斷
- compare 變量比較
- adv 廣告列表
- load 文件加載
- global 全局變量
- field 字段值
- tags 標簽調用
- searchform 搜索標簽
- 常用函數
- links 友情鏈接
- SQL 數據查詢
- weapp 應用插件
- range 范圍判斷
- for 數據循環
- ad 單條廣告
- attribute 欄目屬性
- user 會員信息
- diyurl 內鏈調用
- php標簽
- hotkeywords 熱門搜索
- notice 站內信
- asklist 問答列表
- citysite 城市站點
- navigation 導航菜單
- static 文件引入
- 會員信息(memberlist)
- 會員注銷標簽使用方法
- 列表標簽
- 內容標簽
- 可視化標簽
- 多語言標簽
articlepay 文章付費
[基礎用法]
標簽:articlepay
描述:文章模型實現文章付費閱讀,會員專享,會員付費,在使用之前先在文章模型開啟付費閱讀
屬性:
aid='' 文檔id
aid='' 文檔id
id='' 可以任意指定循環里的變量名替代c_field,假設id='c_field',模板調用如:{$c_field.hidden} 變成 {$c_field.hidden}
使用方法:
付費標簽需要加載 /template/pc/system/article_pay.htm 模板文件
下載地址:點擊下載 ,響應式模板該文件放在pc模板目錄system里,手機端會自動識別共用,分離式模板pc模板目錄和mobile模板目錄的system里都需要放。
使用方法:
付費標簽需要加載 /template/pc/system/article_pay.htm 模板文件
下載地址:點擊下載 ,響應式模板該文件放在pc模板目錄system里,手機端會自動識別共用,分離式模板pc模板目錄和mobile模板目錄的system里都需要放。
用法:
把原來文章模型內容頁的 {$eyou.field.content} 標簽直接替換成以下代碼:{eyou:articlepay id='field'}
<!-- 內容顯示 -->
<div {$field.contentId}>
{$field.content}
</div>
<!-- 付費文檔 -->
{eyou:if condition='$eyou.field.restric_type == 1'}
<div {$field.displayId}>
<div class="content-hide-tips">
<div class="login-false">當前隱藏內容需要支付<div class="coin"><span class="label label-warning">¥{$eyou.field.users_price}</span></div></div>
<p>已有<span class="red">{eyou:freebuynum /}</span>人支付</p>
<div class="pc-button">
<a {$field.onclick} class="click-pay" >支付查看</a>
</div>
</div>
</div>
{eyou:elseif condition='$eyou.field.restric_type == 4' /}
<div {$field.displayId}>
<div class="content-hide-tips">
<div class="login-false">當前隱藏內容需要支付<div class="coin"><span class="label label-warning">{$eyou.field.users_score}{$usersConfig.score_name}</span></div></div>
<p>已有<span class="red">{eyou:freebuynum /}</span>人支付</p>
<div class="pc-button"><a {$field.onclick} class="click-pay" >支付查看</a></div>
</div>
</div>
{eyou:else /}
<!-- 會員限制 -->
<div {$field.vipDisplayId}>
<div class="content-hide-tips">
{eyou:eq name='$eyou.field.restric_type' value='2'}加入VIP 永久免費瀏覽{/eyou:eq}
<div class="login-false">
{eyou:if condition='$eyou.field.restric_type == 2'}
{eyou:eq name='$eyou.field.no_vip_pay' value='1'}
<p>
開通【<font color="red">{$eyou.field.arc_level_id|getArcLevelName=###}</font>】免費查看
<br/>
<a {$field.onBuyVipClick} style="color: #ff9600;">立即開通</a>
<br/>
該內容支持單獨購買 ¥{$eyou.field.users_price}
<br/>
已有<span class="red">{eyou:freebuynum /}</span>人支付
<br/>
<a {$field.onclick} class="click-pay">立即購買</a>
</p>
{eyou:else /}
<p>開通【<font color="red">{$eyou.field.arc_level_id|getArcLevelName=###}</font>】免費查看</p>
<div class="pc-button">
<a {$field.onBuyVipClick} class="click-pay" >購買會員</a>
</div>
{/eyou:eq}
{eyou:elseif condition='$eyou.field.restric_type == 3' /}
<p>當前隱藏內容需開通【<font color="red">{$eyou.field.arc_level_id|getArcLevelName=###}</font>】,并支付¥{$eyou.field.users_price}才能查看</p>
<div class="pc-button">
<a {$field.onBuyVipClick} class="click-pay" >購買會員</a>
</div>
{/eyou:if}
</div>
</div>
</div>
{/eyou:if}
{$field.hidden}
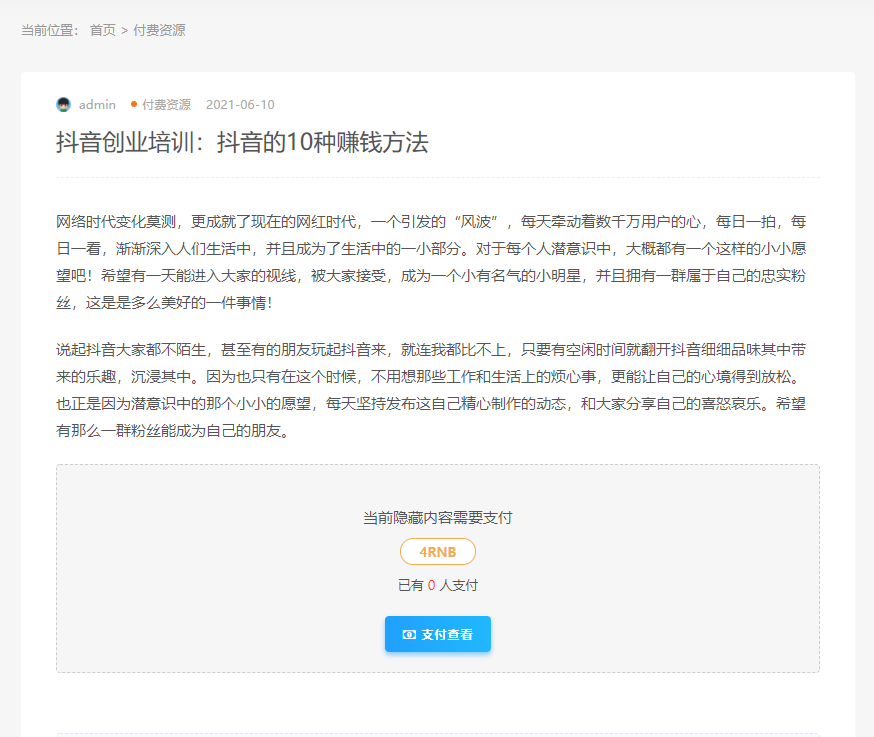
{/eyou:articlepay}配合樣式表使用,可實現下面付費效果
<style>
.content-hide-tips {
padding: 40px 20px 20px;
border: 1px dashed #ccc;
margin: 20px 0 40px;
background-color: #f6f6f6;
border-radius: 4px;
position: relative;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.content-hide-tips .login-false {
display: flex;
flex-direction: column;
font-size: 16px;
}
.content-hide-tips .coin {
display: flex;
text-align: center;
margin-top: 10px;
margin-bottom: 10px;
margin: 10px auto;
}
.content-hide-tips .coin span {
padding: 4px 18px;
background-color: #ffffff;
color: #f0ad4e;
line-height: 1;
border-radius: 20px;
font-size: 13px;
border: 1px solid #f0ad4e;
}
.content-hide-tips .t-c {
text-align: center;
font-size: 13px;
}
.content-hide-tips .red {
color: #ff3b41;
}
.content-hide-tips .pc-button {
margin: 0 auto;
text-align: center;
}
.content-hide-tips .pc-button .click-pay {
color: #fff;
display: inline-block;
font-size: 11px;
letter-spacing: 1px;
line-height: 36px;
outline: none;
padding: 0 18px;
text-align: center;
position: relative;
background: linear-gradient(90deg, #20a0ff, #20b8ff);
box-shadow: 0 3px 5px rgba(32, 160, 255, .5);
border-radius: 4px;
cursor: pointer;
}
.content-hide-tips .pc-button .click-pay:hover {
color: #fff;
opacity: 0.8;
}
</style>【更多示例】
-------------------------------前端示例--------------------------------

文檔最后更新時間:2025-04-22 11:29:16
未解決你的問題?請到「問答社區」反饋你遇到的問題