- 全局標(biāo)簽
- artlist 文章列表
- models 欄目列表
- modelsartlist 頻道循環(huán)
- type 指定欄目
- include 引用模板
- arcview 單條文檔
- position 面包屑
- assign 定義變量
- empty 為空判斷
- notempty 不為空判斷
- foreach 循環(huán)輸出
- volist 數(shù)據(jù)循環(huán)
- if 條件判斷
- switch 條件判斷
- compare 變量比較
- adv 廣告列表
- load 文件加載
- global 全局變量
- field 字段值
- tags 標(biāo)簽調(diào)用
- searchform 搜索標(biāo)簽
- 常用函數(shù)
- links 友情鏈接
- SQL 數(shù)據(jù)查詢
- weapp 應(yīng)用插件
- range 范圍判斷
- for 數(shù)據(jù)循環(huán)
- ad 單條廣告
- attribute 欄目屬性
- user 會(huì)員信息
- diyurl 內(nèi)鏈調(diào)用
- php標(biāo)簽
- hotkeywords 熱門搜索
- notice 站內(nèi)信
- asklist 問答列表
- citysite 城市站點(diǎn)
- navigation 導(dǎo)航菜單
- static 文件引入
- 會(huì)員信息(memberlist)
- 會(huì)員注銷標(biāo)簽使用方法
- 列表標(biāo)簽
- 內(nèi)容標(biāo)簽
- arcclick 點(diǎn)擊數(shù)
- guestbookform 欄目留言
- beafter 上下篇
- downcount 下載次數(shù)
- relevarticle 相關(guān)文檔
- 擴(kuò)展標(biāo)簽
- videoplay 視頻播放
- videolist 視頻列表
- memberinfos 文檔關(guān)聯(lián)的會(huì)員信息
- attribute 商品參數(shù)
- specialnode 專題文檔
- collect 文檔收藏
- collectnum 收藏?cái)?shù)
- comment 商品評價(jià)
- articlepay 文章付費(fèi)
- downloadpay 下載付費(fèi)
- form 自由表單
- sppurchase 商品購買
- 商品其它標(biāo)簽欄
- 可視化標(biāo)簽
- 多語言標(biāo)簽
pagelist 列表分頁
[基礎(chǔ)用法]
標(biāo)簽:pagelist
描述:調(diào)用列表分頁頁碼(注:需要在list標(biāo)簽下使用。)
用法:
{eyou:list pagesize='10' titlelen='30' infolen='160'}
<a href='{$field.arcurl}'>{$field.title}</a>
{/eyou:list}
{eyou:pagelist listitem='index,pre,pageno,next,end,info' listsize='2' /}屬性:
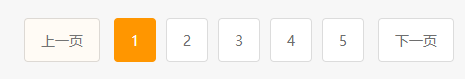
listsize=2 表示 [1][2][3][4][5] 這些項(xiàng)的長度 - 1,再除以2得出的結(jié)果值,listsize="3"里面的數(shù)值乘以2加上1即為前端顯示的頁碼數(shù)。
listitem='index,pre,pageno,next,end' 表示頁碼樣式,可以把下面的值疊加
index 首頁
pre 上一頁
pageno 頁碼
next 下一頁
end 末頁
info 共N頁 N條
dots 第一頁和最后一頁的前面省略號,要與pageno一起配合實(shí)現(xiàn)(查看教程手工實(shí)現(xiàn))
涉及表字段:
無
-------------------------------效果展示--------------------------------
1,調(diào)用欄目分頁代碼
模板調(diào)用代碼
網(wǎng)站前端顯示效果(css樣式請自行填充)
1,調(diào)用欄目分頁代碼
模板調(diào)用代碼
<div class="pglist">{eyou:pagelist listitem='index,end,pre,next,pageno' listsize='2'/}</div>

【更多示例】
-------------------------------示例1--------------------------------
描述:只顯示首頁、上下頁、末頁
{eyou:list pagesize='10' titlelen='30' infolen='160'}
<a href='{$field.arcurl}'>{$field.title}</a>
{/eyou:list}
{eyou:pagelist listitem='index,pre,next,end' listsize='2' /}
-------------------------------示例2--------------------------------
描述:只顯示首頁、數(shù)字分頁、末頁
{eyou:list pagesize='10' titlelen='30' infolen='160'}
<a href='{$field.arcurl}'>{$field.title}</a>
{/eyou:list}
{eyou:pagelist listitem='index,pageno,end' listsize='2' /}
文檔最后更新時(shí)間:2023-10-23 18:04:30
未解決你的問題?請到「問答社區(qū)」反饋你遇到的問題