小程序商品立即購買
小程序商品立即購買
[基礎用法]
功能:用于小程序的商品立即購買
用法:
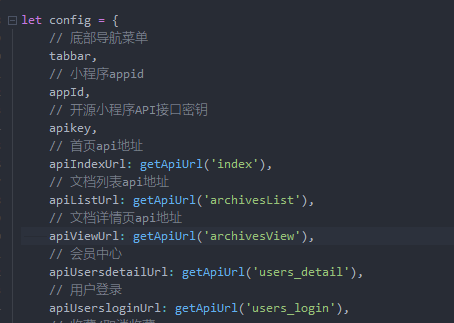
第一步:在config.js文件中找到config設置

第二步:搜索一下shop_buy_now這個接口是否已經存在定義(有的小程序模板已經定義),如果沒有定義的話,在里面的底部新增以下代碼
shopBuyNowUrl: getApiUrl('shop_buy_now')
并復制紅色部分待用,如果已經存在,則直接復制使用即可
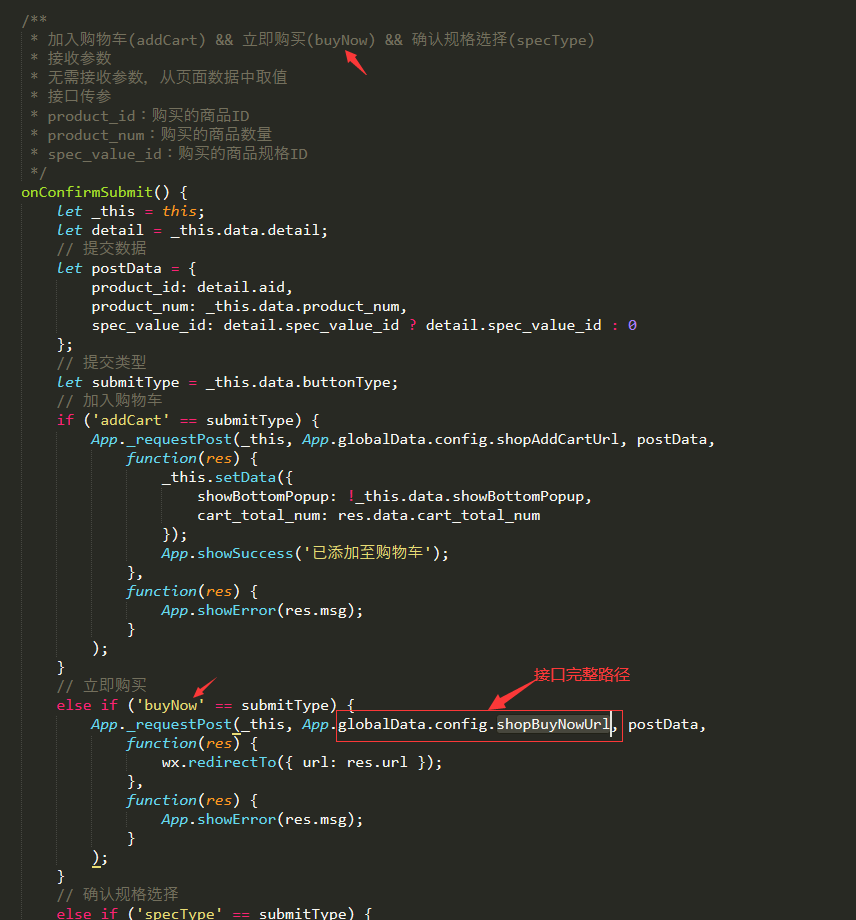
第三步:接口調用請求,如果定義名稱不同,使用第二步復制的內容替換紅框內選中的部分

提供參考的實例代碼:
/**
* 加入購物車(addCart) && 立即購買(buyNow) && 確認規格選擇(specType)
* 接收參數
* 無需接收參數,從頁面數據中取值
* 接口傳參
* product_id:購買的商品ID
* product_num:購買的商品數量
* spec_value_id:購買的商品規格ID
*/
onConfirmSubmit() {
let _this = this;
let detail = _this.data.detail;
// 提交數據
let postData = {
product_id: detail.aid,
product_num: _this.data.product_num,
spec_value_id: detail.spec_value_id ? detail.spec_value_id : 0
};
// 提交類型
let submitType = _this.data.buttonType;
// 加入購物車
if ('addCart' == submitType) {
App._requestPost(_this, App.globalData.config.shopAddCartUrl, postData,
function(res) {
_this.setData({
showBottomPopup: !_this.data.showBottomPopup,
cart_total_num: res.data.cart_total_num
});
App.showSuccess('已添加至購物車');
},
function(res) {
App.showError(res.msg);
}
);
}
// 立即購買
else if ('buyNow' == submitType) {
App._requestPost(_this, App.globalData.config.shopBuyNowUrl, postData,
function(res) {
wx.redirectTo({ url: res.url });
},
function(res) {
App.showError(res.msg);
}
);
}
// 確認規格選擇
else if ('specType' == submitType) {
_this.setData({
showBottomPopup: !_this.data.showBottomPopup
})
}
},
文檔最后更新時間:2023-03-01 09:22:32
← 小程序商品加入購物車
小程序商品下單展示 →
未解決你的問題?請到「問答社區」反饋你遇到的問題