小程序訂單確認收貨
小程序訂單確認收貨
[基礎用法]
功能:用于小程序的訂單確認收貨
用法:
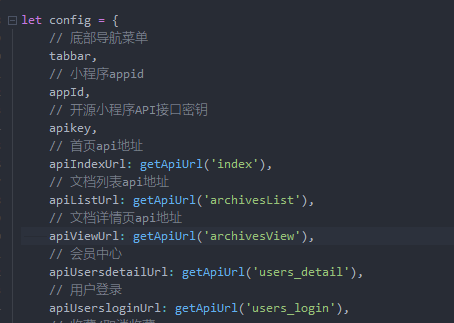
第一步:在config.js文件中找到config設置

第二步:搜索一下order_receipt這個接口是否已經存在定義(有的小程序模板已經定義),如果沒有定義的話,在里面的底部新增以下代碼
shopOrderReceiptUrl: getApiUrl('order_receipt')
并復制紅色部分待用,如果已經存在,則直接復制使用即可
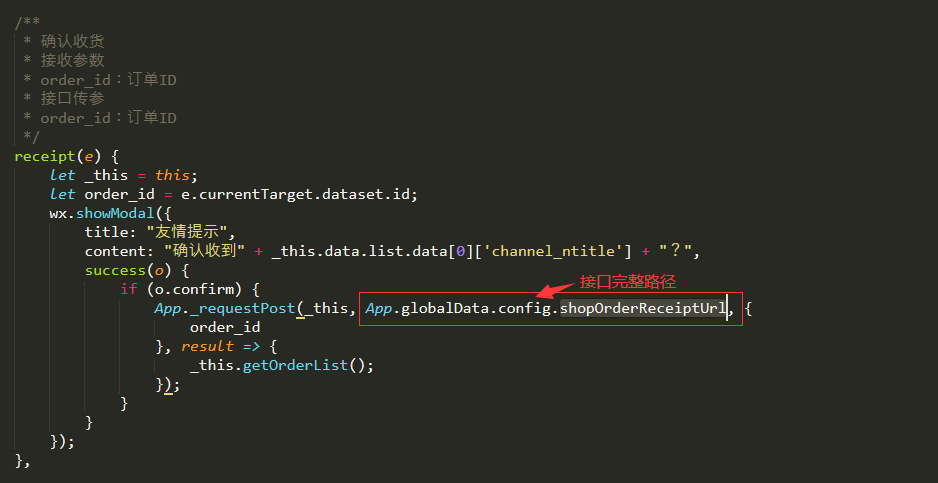
第三步:接口調用請求,如果定義名稱不同,使用第二步復制的內容替換紅框內選中的部分

提供參考的實例代碼:
/**
* 確認收貨
* 接收參數
* order_id:訂單ID
* 接口傳參
* order_id:訂單ID
*/
receipt(e) {
let _this = this;
let order_id = e.currentTarget.dataset.id;
wx.showModal({
title: "友情提示",
content: "確認收到" + _this.data.list.data[0]['channel_ntitle'] + "?",
success(o) {
if (o.confirm) {
App._requestPost(_this, App.globalData.config.shopOrderReceiptUrl, {
order_id
}, result => {
_this.getOrderList();
});
}
}
});
},
文檔最后更新時間:2023-03-03 11:51:08
未解決你的問題?請到「問答社區」反饋你遇到的問題