小程序訂單列表
小程序訂單列表
[基礎用法]
功能:用于獲取小程序的訂單列表
用法:
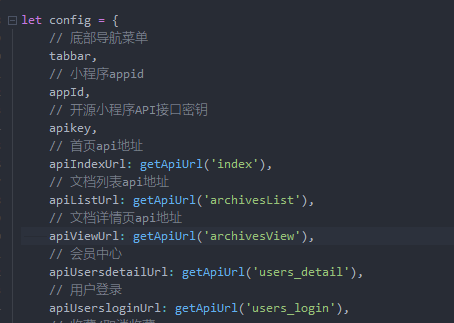
第一步:在config.js文件中找到config設置

第二步:搜索一下order_lists這個接口是否已經存在定義(有的小程序模板已經定義),如果沒有定義的話,在里面的底部新增以下代碼
shopOrderlistsUrl: getApiUrl('order_lists')
并復制紅色部分待用,如果已經存在,則直接復制使用即可
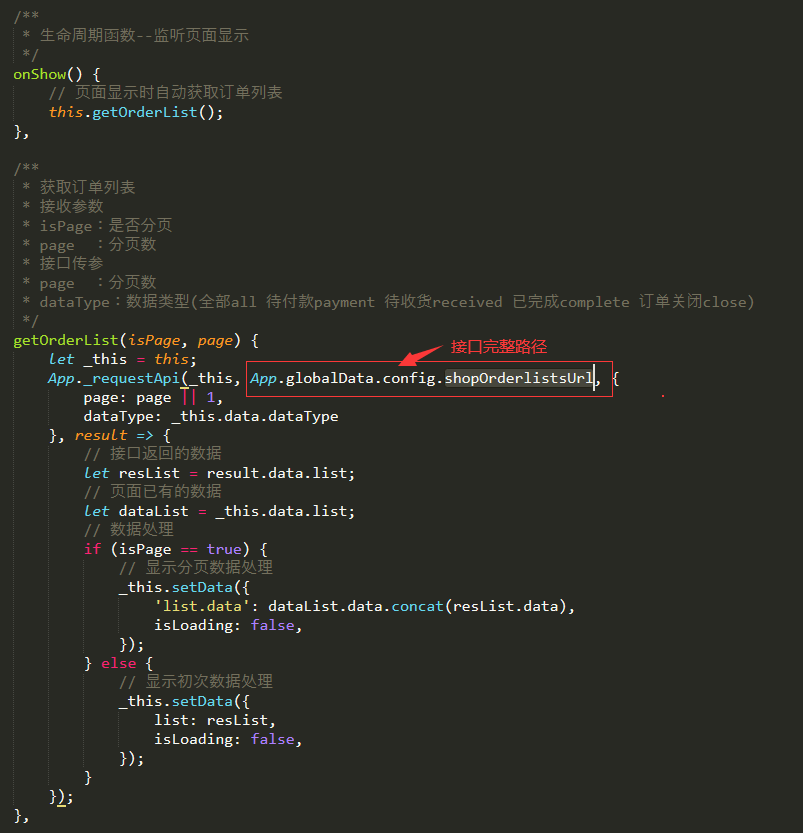
第三步:接口調用請求,如果定義名稱不同,使用第二步復制的內容替換紅框內選中的部分

提供參考的實例代碼:
/**
* 獲取訂單列表
* 接收參數
* isPage:是否分頁
* page :分頁數
* 接口傳參
* page :分頁數
* dataType:數據類型(全部all 待付款payment 待收貨received 已完成complete 訂單關閉close)
*/
getOrderList(isPage, page) {
let _this = this;
App._requestApi(_this, App.globalData.config.shopOrderlistsUrl, {
page: page || 1,
dataType: _this.data.dataType
}, result => {
// 接口返回的數據
let resList = result.data.list;
// 頁面已有的數據
let dataList = _this.data.list;
// 數據處理
if (isPage == true) {
// 顯示分頁數據處理
_this.setData({
'list.data': dataList.data.concat(resList.data),
isLoading: false,
});
} else {
// 顯示初次數據處理
_this.setData({
list: resList,
isLoading: false,
});
}
});
},
文檔最后更新時間:2023-03-01 11:35:07
小程序訂單詳情 →
未解決你的問題?請到「問答社區」反饋你遇到的問題