小程序上傳圖片
小程序上傳圖片
[基礎用法]
功能:用于小程序上傳圖片
用法:
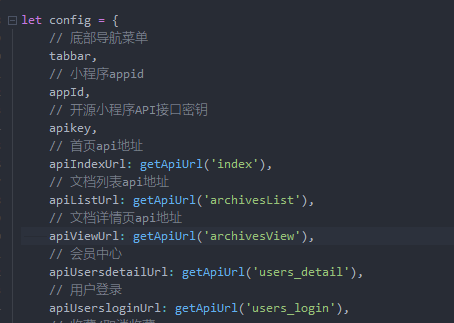
第一步: 在config.js文件中找到config設置

第二步: 搜索一下uploads這個接口是否已經存在定義(有的小程序模板已經定義),如果沒有定義的話,在里面的底部新增以下代碼
shopUploadsUrl: getApiUrl('uploads'),
并復制紅色部分待用,如果已經存在,則直接復制使用即可
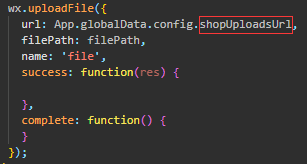
第三步: 接口調用請求,如果定義名稱不同,使用第二步復制的內容替換紅框部分

接口傳值:
filePath: '',必傳,調用微信wx.chooseImage()返回的tempFilePaths
wx.uploadFile({
url: App.globalData.config.shopUploadsUrl,
filePath: tempFilePaths,
name: 'file',
success: function(res) {
},
complete: function() {
}
});
文檔最后更新時間:2023-02-23 16:46:44
← 小程序提交文章評論
小程序獲取購物車數量 →
未解決你的問題?請到「問答社區」反饋你遇到的問題