小程序訂單詳情
小程序訂單詳情
[基礎(chǔ)用法]
功能:用于獲取小程序的訂單詳情
用法:
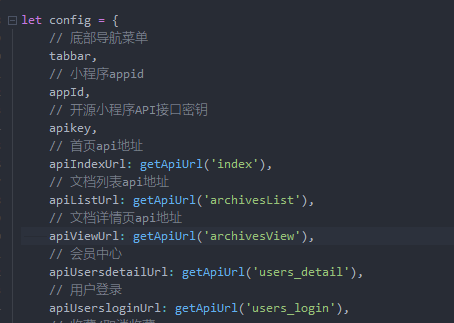
第一步:在config.js文件中找到config設(shè)置

第二步:搜索一下order_detail這個接口是否已經(jīng)存在定義(有的小程序模板已經(jīng)定義),如果沒有定義的話,在里面的底部新增以下代碼
shopOrderdetailUrl: getApiUrl('order_detail')
并復制紅色部分待用,如果已經(jīng)存在,則直接復制使用即可
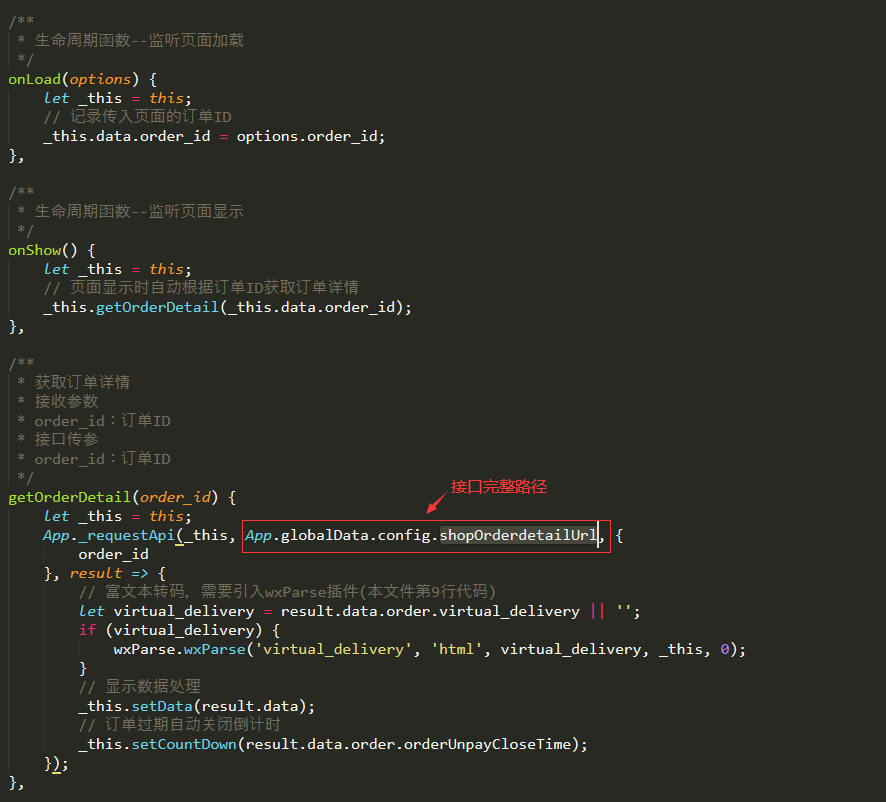
第三步:接口調(diào)用請求,如果定義名稱不同,使用第二步復制的內(nèi)容替換紅框內(nèi)選中的部分

提供參考的實例代碼:
/**
* 獲取訂單詳情
* 接收參數(shù)
* order_id:訂單ID
* 接口傳參
* order_id:訂單ID
*/
getOrderDetail(order_id) {
let _this = this;
App._requestApi(_this, App.globalData.config.shopOrderdetailUrl, {
order_id
}, result => {
// 富文本轉(zhuǎn)碼,需要引入wxParse插件(本文件第9行代碼)
let virtual_delivery = result.data.order.virtual_delivery || '';
if (virtual_delivery) {
wxParse.wxParse('virtual_delivery', 'html', virtual_delivery, _this, 0);
}
// 顯示數(shù)據(jù)處理
_this.setData(result.data);
// 訂單過期自動關(guān)閉倒計時
_this.setCountDown(result.data.order.orderUnpayCloseTime);
});
},
文檔最后更新時間:2023-02-28 18:23:13
未解決你的問題?請到「問答社區(qū)」反饋你遇到的問題