微信小程序api封裝經驗
發布時間:2020-05-19 10:19 所屬欄目:小程序開發教程
寫多 之后,吸取之前的經驗,瞎寫了一個簡單的封裝api,有幸看到的朋友,就隨便看看哈,如果能給到你幫助就一直棒了,額呵呵呵!
- 新建constant.js和api.js文件
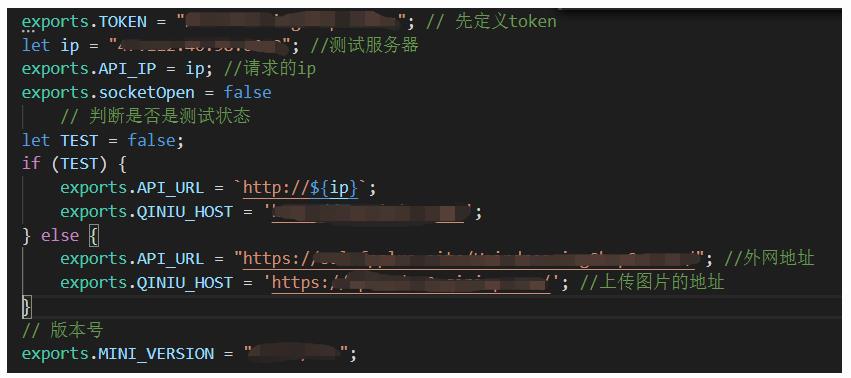
- 在constant.js中統一定義ip地址
- api.js文件
對應的返回狀態碼要根據怎么公司的返回碼的規定改了哈

let CONSTANT = require('./constant')
// 從本地存儲Storage中獲取token值
function getToken() {
return wx.getStorageSync(CONSTANT.TOKEN);
}
// 創建請求頭header的內容
function buildHeaders(isJson) {
let headers = {
"Content-Type": isJson ? 'application/json' : "application/x-www-form-urlencoded",
"version": CONSTANT.MINI_VERSION,
};
const token = getToken();
if (token) {
headers["token"] = token;
}
return headers;
}
// 發起 HTTPS 網絡請求。
let baseURL = CONSTANT.API_URL;
function fetchApi(baseURL, url, params, method, isJson) {
// wx.getNetworkType判斷網路類型。eg:wifi、2g、3g...;none值表示無網路
wx.getNetworkType({
success: function(res) {
// &&表示“并”"none" === e.networkType如果為真,才會去執行&&后面的內容,否則不執行
"none" === res.networkType && (wx.hideLoading(), wx.showModal({
title: "提示",
content: "當前無網絡,請檢查網絡設置后重新加載",
showCancel: false
}));
}
});
return new Promise((resolve, reject) => {
wx.request({
url: `${baseURL}${url}`,
method: method,
header: buildHeaders(isJson),
data: params,
success: function(res) {
// 成功返回statusCode參數表示開發者服務器返回的 HTTP 狀態碼
// 統一攔截提示錯誤
// var o = res.statusCode;
// if (o !== 200 && [21020000, 41020001, 41020003, 21020002].indexOf(res.data.status) == -1) {
// wx.hideLoading();
// wx.showModal({
// title: "提示",
// content: res.data.msg
// });
// return;
// } 2020.3.9
// 41020001表示未登錄那就要去拿code值
// 21020002表示登錄超時
// 并重新請求獲取token值
if (41020001 == res.data.status || 21020002 === res.data.status) {
wx.login({
success: res => {
wx.request({
url: baseURL + "/api/user/login",
method: "GET",
header: {
"token": "",
"version": CONSTANT.MINI_VERSION,
},
data: {
code: res.code,
},
success: function(res) {
wx.removeStorageSync(CONSTANT.TOKEN);
if (21020000 === res.data.status) {
wx.setStorageSync(CONSTANT.TOKEN, res.data.data);
console.log("already refresh token");
fetchApi(url, url, params, method);
}
}
});
}
});
}
// 41020003表示未授權了直接跳轉到授權頁(請求授權獲取用戶信息)
else if (41020003 == res.data.status) {
wx.redirectTo({
url: "/pages/accredit/accredit"
});
} else {
resolve(res.data);
}
},
fail: function(res) {
reject(res.data);
console.log("network fail.", res);
},
complete: function(res) {
reject(res.data);
// console.log('complete', res);
}
});
});
};
module.exports = {
// 首頁
getIndex(params) {
return fetchApi(baseURL, '/api/index', params, 'GET');
},
}

- 引用
在需要的頁面引用,也可以只引用你需要的那一個方法也行的額
api.getIndex().then(res => {
......
//那到返回值之后要執行的內容
}
哈哈哈,完了