實現(xiàn)微信小程序編譯和運行環(huán)境系列(進階篇)
距離上一篇初始篇過了一段時間,在初始篇里面主要分享了微信小程序工具 和微信小程序的文件組成
以及小程序架構(gòu)的基本大綱和描述,看了第一篇的小伙伴應(yīng)該大概知道了微信小程序運行時候各部分文件職能了,如果不太了解的話可以再去看下 github csdn
進階篇內(nèi)容主要從以下幾個方面來分享下微信小程序的架構(gòu)
-
核心文件WAService.js WAWebview.js appservice.js的解析 和其他文件在邏輯層和渲染層的:warning:注意事項
-
websocket通信在微信小程序框架中的應(yīng)用實現(xiàn)
-
通過幾個案例和部分代碼來實現(xiàn)自己的小程序運行環(huán)境
-
微信小程序云開發(fā)和小游戲架構(gòu)初步分析(后續(xù)會持續(xù)更新)
正文
WAService.js文件
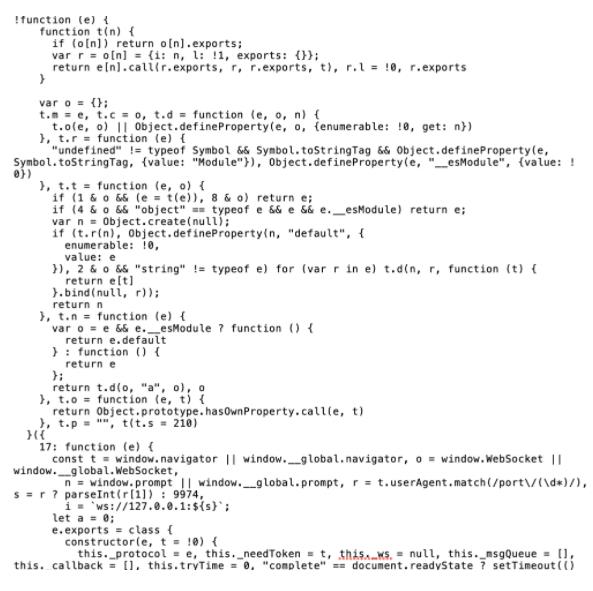
在第一篇里面有講到WAService.js文件是在 邏輯層 模版頁面里面引入的,但是沒有給予過多的介紹, 接下來主要分析下WAService.js的代碼組成,這個文件算是微信小程序基礎(chǔ)庫文件里面很核心的文件了,所以微信對它的保護應(yīng)該很到位了,微信通過了壓縮 編譯 打包后生成的一坨這個js文件(如下圖)
直接看完全沒什么頭緒,看著頭很重!!
下面只有讓我們來一步一步分解它,讓它原形畢露
- 第一步讓它變得看起來稍微美一點,畢竟大家都喜歡美一點的人事物, 既然有需求那肯定有解決方案,所以給大家推薦一個工具包js-beautify,可以先讓代碼看起來比原來漂亮很多
直接執(zhí)行命令(不要對他抱太大期望,美化后的不可能讓你一步到位,還是要慢慢咔哧咔哧)
js-beautify ./WAService.js -r 復制代碼
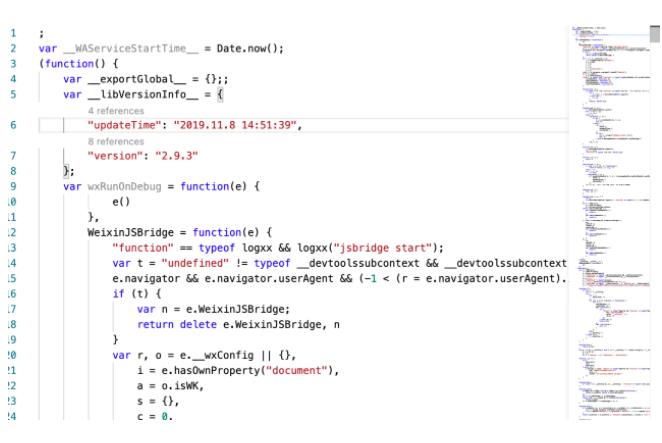
美化后的代碼
- 看著花花綠綠的還是要舒心很多,但是畢竟人家是一個6萬多行編譯后的大物,想看明白不是一件易事,但我們還是要和它死磕來慢慢消耗它,接下里給大家介紹下個我 比較笨也是蠻傻的一種方案就是一點點有策略性的手動給他反編譯過來(中間的過程只有經(jīng)歷后才能明白其中的痛啊)
不過看到結(jié)果還是蠻欣慰的
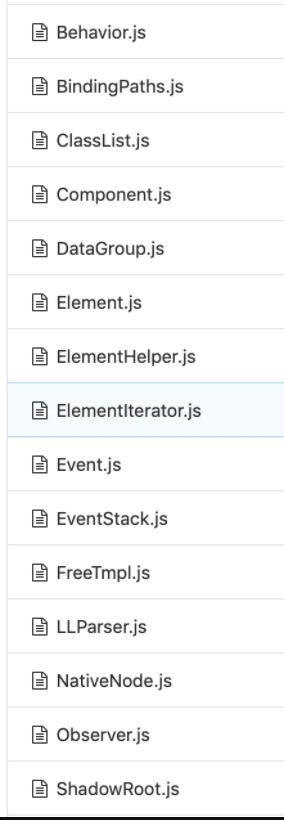
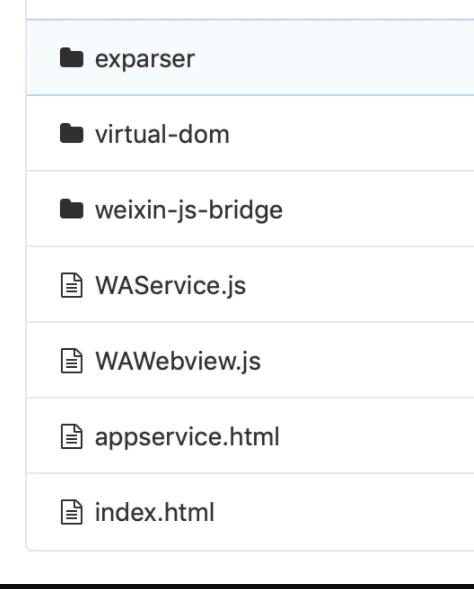
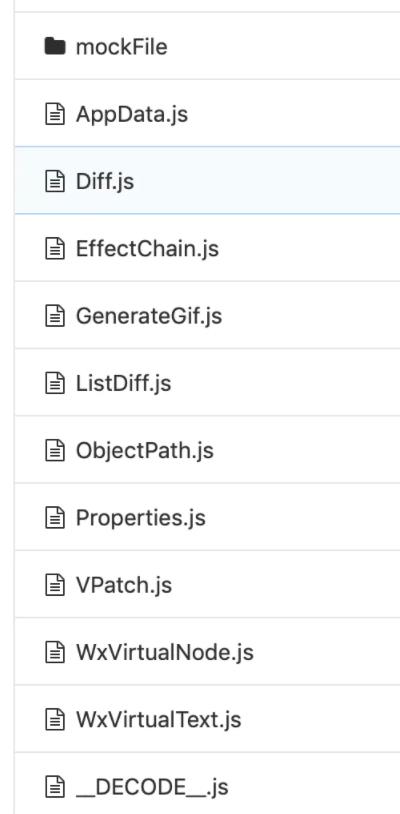
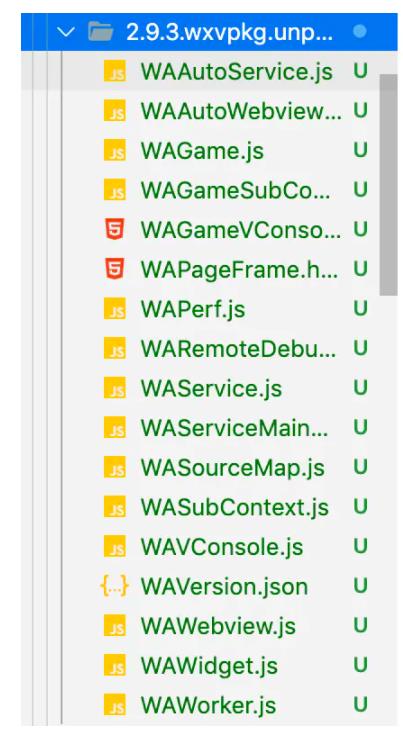
先給大家看下最終大部分解出來的編譯文件如下圖
上面的圖是通過分析代碼還原的一些人看的代碼,然后分類的
在網(wǎng)上我有看到有人說通過一些工具對 WAService.js 進行格式化后進行 debug來分析,這種方式也是ok的但是有一些門檻問題,對于一些同學來說不太方便也不太能處理,因為你沒有調(diào)試這些文件的運行環(huán)境,在微信開發(fā)者工具里面你是看不到WAService.js文件的更不要說去調(diào)試了,如果非要在開發(fā)者工具調(diào)試的話方法也是有的,要通過修改微信開發(fā)者工具客戶端的代碼才可以但是一般都不知道怎么去修改基礎(chǔ)庫代碼
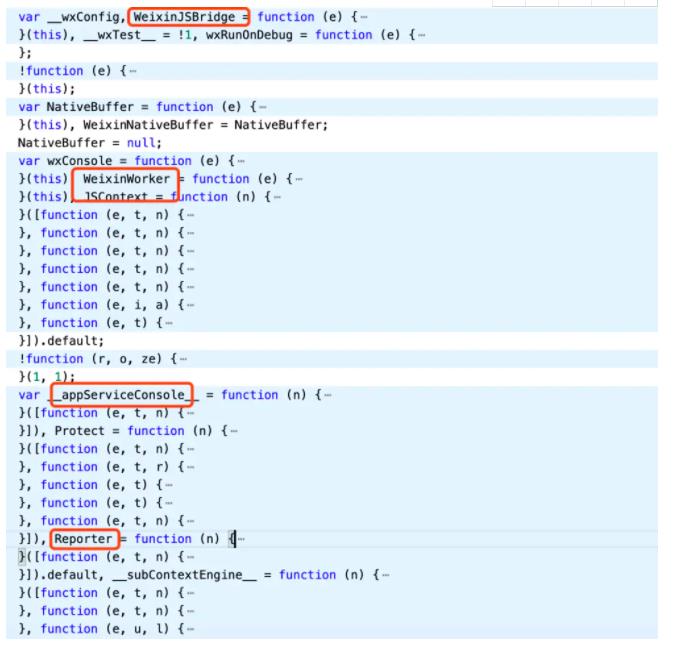
下面介紹一個好理解但是有點痛苦的方式,比較清晰的一個操作是在上面我們讓它變得美一點了,現(xiàn)在讓它變得有條理一些,推薦使用vscode格式化后進行方法折疊
這樣一看其實很清晰了我們可以看到這些我們常聽說的一些微信對象,WeixinJSBridge、 NativeBuffer、 wxConsole、 WeixinWorker、Reporter、VirtualDom等對象都打包一起了, 然后看到對象里面有很多個function(e,t,n)文件對應(yīng)的就是每個暴露的方法,下面要做的就是把這些方法的代碼手動編譯過來,可以給大家一個案例演示下
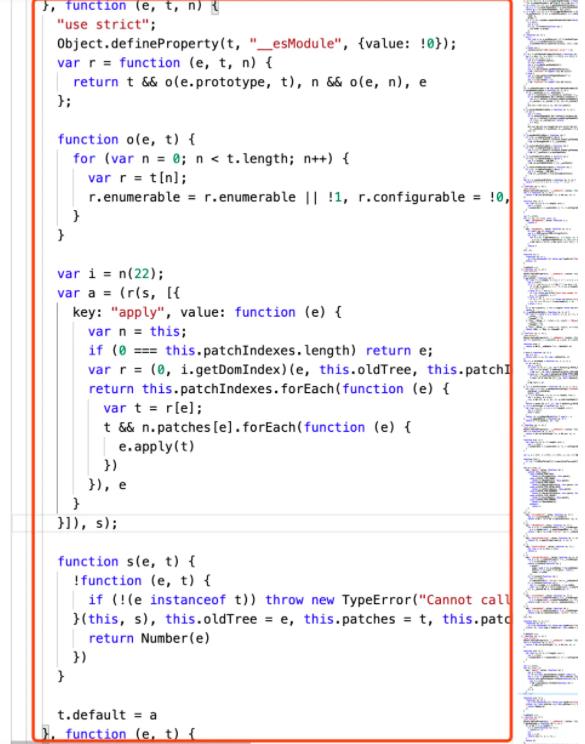
下圖這個是VirtualDom對象文件里面的一個方法
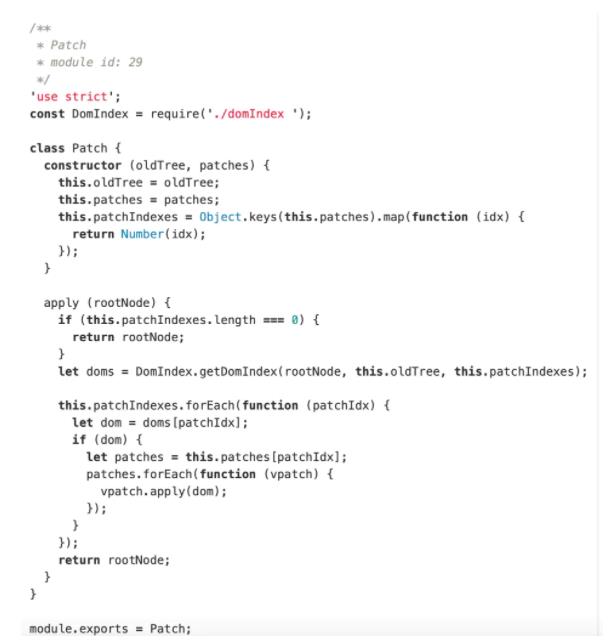
下圖的是上面的代碼改成我們正常人讀的代碼
這個過程對你的js水平要有一定要求的,如果你基礎(chǔ)不扎實和了解怎么應(yīng)用的話,還原起來可能會很吃力的,如果你可以完整的編譯這些文件的話,你的js水平完全可以超越大部分人
可以先給大家簡單分析一點非技術(shù)層面的一些疑問,具體的技術(shù)層面編譯過程,可以熟悉js整個編譯歷史,和es6轉(zhuǎn)es5的方式推薦大家熟悉下babel源碼,可以有很多收獲 由于本人也還比較小白(高手可以忽略這點) 大家可以看到
var i=n(22)我改成了const DomIndex=require('./domIndex')這個語句語意可能很多人都可以理解,但我為什么把22這個文件寫成DomIndex, 其實這里面的變量和命名和對應(yīng)的文件都不是自己想當然的,這個可以在文件中進行分析得到的,具體怎么分析的這里不過多介紹了,內(nèi)容就太多了有興趣可以留言討論
使用對 WAService.js文件分析可以看出大致有 : WeixinJSBridge、 NativeBuffer、 wxConsole、 WeixinWorker、 Reporter、 wx、 exparser、 virtualDOM 、 appServiceEngine 等對象組成的
WAWebview.js文件
這個大致和WAService.js文件分析方式一樣,大家感興趣的可以自行嘗試下,留給大家自己研究,理解的肯定比我寫出來的要深刻很多
appservice.js文件
這個文件分析的結(jié)果可以讓我們看到一些浮出水面的東西來,但這個過程比較曲折開始 在微信小程序工具的渲染層和邏輯層里面和微信基礎(chǔ)庫都沒有發(fā)現(xiàn)這個文件,說明可能是運行時注入進去的(猜測的),
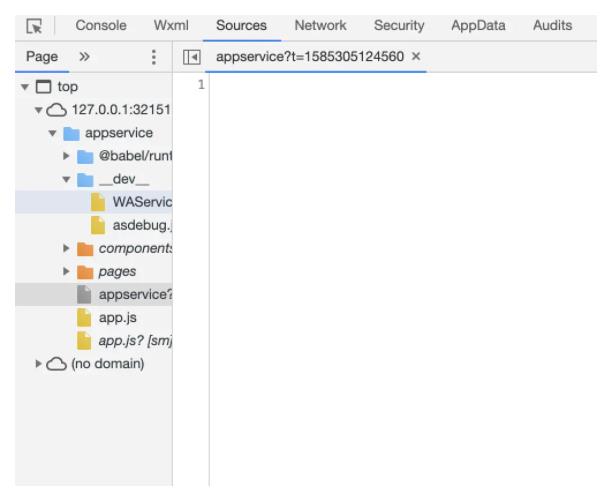
后來在sources里面有發(fā)現(xiàn)這個文件
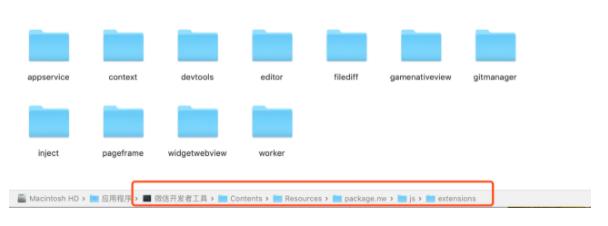
但是文件是空的,頁面資源和network里面都沒有找到對應(yīng)的文件,一時比較絕望,后來就一直瞎折騰半天后,終于在工具包里面appservice找到來這個類似文件,讓生活注入了一點希望
但是一打開還是這一坨不是人看的代碼,但奈何不看不行啊(阿彌陀佛)
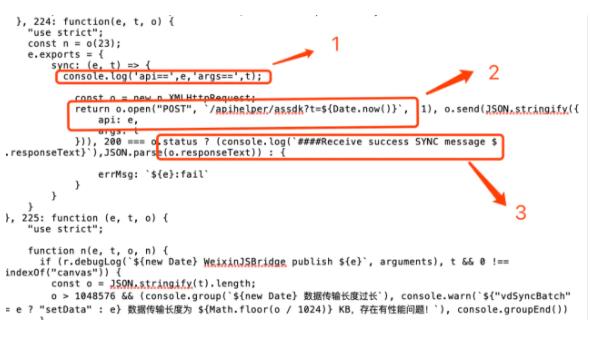
通過分析研究發(fā)現(xiàn),還是發(fā)現(xiàn)了一些蛛絲馬跡,看到了這個文件里面存在webstocket和http通信方式,有通信說明就會和外界有關(guān)聯(lián),于是大膽嘗試了在一些通信相關(guān)代碼的地方,修改了一點代碼和添加了日志
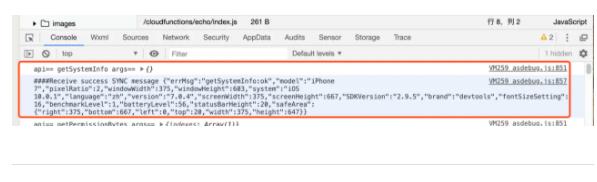
標記三就是稍微在原來微信appservice.js的基礎(chǔ)上進行了一點修改,然后保存,期待這微信開發(fā)者工具上面會有一些不一樣的煙火:fireworks:,但奈何關(guān)了又開,開了又關(guān)半天屁的變化都沒有,于是就產(chǎn)生了自我懷疑,難道不應(yīng)該這樣嗎,但是還是感覺方向是對的,于是打算在試試終極解決方法《重啟電腦》,果然當我在打開開發(fā)者工具的時候看到了不一樣的煙火:fireworks:, 在console里面出現(xiàn)了耀眼的光芒,這里應(yīng)該算一個突破性進展吧!!!
看到api和返回的結(jié)果,發(fā)現(xiàn)這些其實就是微信提供對外的同步api,可以看到getSystemInfo走的其實是同步的方式,那微信還提供了getSystemInfoSync說明也是同步的,他們的底層實現(xiàn)都是同步的不知道這個api還提供這兩個接口有什么意義 沒理解, 然后又試了下其他微信提供的同步方法發(fā)現(xiàn)都會出現(xiàn)在這里,其他很多異步api的不會走這里都是通過webstocket走的,這里可以得出結(jié)論這些同步api請求都是通過/apihelper/assdk傳輸?shù)模蠹铱梢宰约簻y試下攔截這個請求會發(fā)現(xiàn)更多內(nèi)容。
至于這個文件和基礎(chǔ)庫的關(guān)聯(lián)和最核心的webstocket的實現(xiàn)和在文章開頭說的案例分析和云開發(fā)小游戲架構(gòu)分析相關(guān),我打算放在下幾篇《核心篇》里面來一一分享,本來打算放在一起的,但寫起來才發(fā)現(xiàn)雖然文字不多但考慮東西太多時間要很久,如果放在一起只是大概概括的話會很快少很多省時省力,但是感覺沒太大意義可能對一些想了解的同學沒有太大幫助,所以我就想通過我中途的過程和遇到的問題來分析可能會好理解一些