微信小程序|實現界面滑動切換
問題描述
在許多用戶體驗效果較好的微信小程序中,用戶通過左右滑動界面也能實現頁面的切換,方便了用戶使用,那它們是如何實現的呢?
解決方案
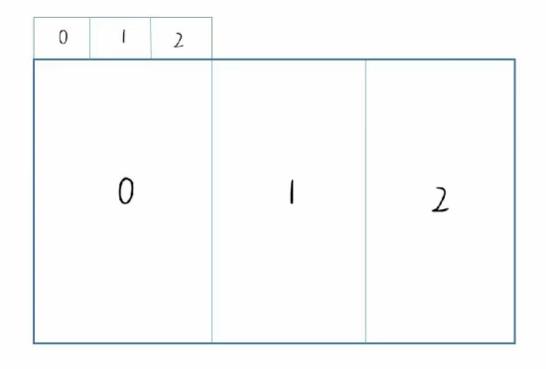
圖 1 標簽頁切換
在圖1中,頂部的 3 個標簽頁標題用 0 、 1 、 2 來表示,當前顯示為標簽頁 0 。當用戶向左滑動頁面時,標簽頁 0 就會被劃到左邊的不可見區域,而標簽頁 1 被劃入可見區域。如果用戶在向右滑動頁面,則標簽頁 1 被滑動到右邊的不可見區域,標簽頁 0 被劃入可見區域。
問題解決
S wiper 組件是滑塊視圖容器,經常用于實現輪播圖,現在我們將他用于實現標簽頁的切換。代碼如下所示:
<swiper>
<swiper-item style= ” background:#aaa ” >0</swiper-item>
<swiper-item style= ” background:#bbb ” >1</swiper-item>
<swiper-item style= ” background:#ccc ” >2</swiper-item>
</swiper>
在上述代碼中,<swiper>標簽是外層容器,里面有 3 個 <swiper-item> 標簽,表示當前一共有 3 項,在初始狀態下只顯示第 1 項,向左滑動顯示第 2 項,再向右滑動可以返回第 1 項。
微信小程序并沒有嚴格規定<swiper-item>標簽內可以嵌套哪些組件,如果放入 image 組件,就實現了輪播圖效果;如果放入一塊頁面內容,就實現了標簽頁切換的效果了。
I nclude 代碼引用
在wxml文件中可以使用 <include> 標簽引用其他文件中的代碼,相當于把引用的代碼復制到 <include> 標簽的位置。 <include> 標簽的用途主要有兩點:
當一個wxml頁面中的代碼過多時,會給代碼的維護帶來麻煩,有時為了找到某一處代碼可能翻閱幾百行。而利用 <include> 將代碼拆分到多個文件中,這樣就可以方便的查找代碼。
當多個wxml頁面中有相同的部分時,可以將這些公共的部分抽取出來,保存到一個單獨的 wxml 文件中,然后在用到的地方通過 <include> 引入。這樣可以減少重復的代碼,并且修改時只需要修改一次。
下面演示<include>標簽的使用:
<include src= ” index.wxml ” /> // 引入 index.wxml 文件
<view>body</view>
<include scr= ” logs.wxml ” /> // 引入 logs.wxml 文件
結語
在調試代碼的過程中會遇上很多問題,有可能一個錯誤你調試了大半天還是沒能解決,這個時候我們要做的就是暫時放下它,等再過一會再來仔細的分析錯誤原因和代碼邏輯。