微信小程序的setData
由于微信小程序誕生于vue.js和react.js之后,所以他們在當初設計代碼架構的時候也是借鑒了vue.js和react.js的想法,也遵循的組件化的方式,延用了setData的機制去把視圖層和邏輯層做一個“中轉站”兩邊連接起來。但是這種機制一直存在性能上的問題,微信小程序也不例外。先看一張圖:

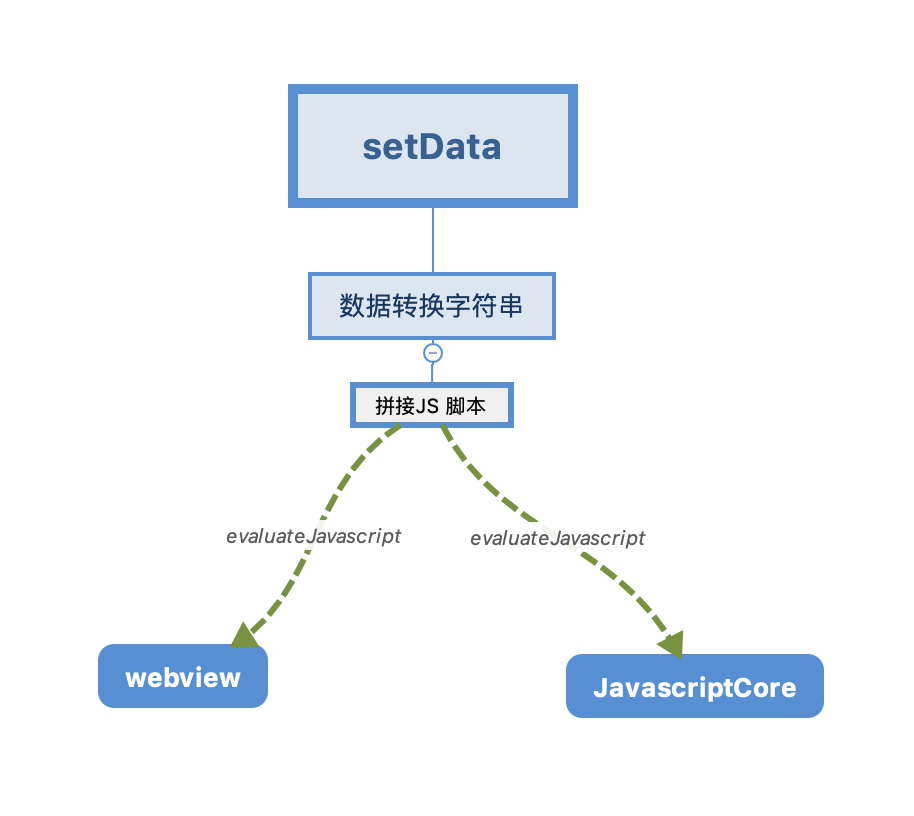
這張圖大體描述了一下setData的工作原理,當程序開始觸發setData操作的時候,先把數據做成字符串形式傳遞,同時把轉換后的數據拼接成js腳本形式,接下來這個js腳本都被2邊提供的evaluateJavascript所實現,那為什么要分webview和javascriptCore去執行呢?先說一下這2個是干嘛的
webview和JavascriptCore
在微信打開小程序的時候,會先起了2個線程一個是view Thread,一個是AppService Thread, 通俗講前者是視圖層,后者是邏輯層。它們是獨立的,各自職能不一樣,但它們是并行操作的,小程序的頁面展示都是嵌套在webview里面的,
在小程序入口文件app.js里面有一個pages配置項,例如:
pages: [
'pages/indexBar',
'pages/friends/friends'
]
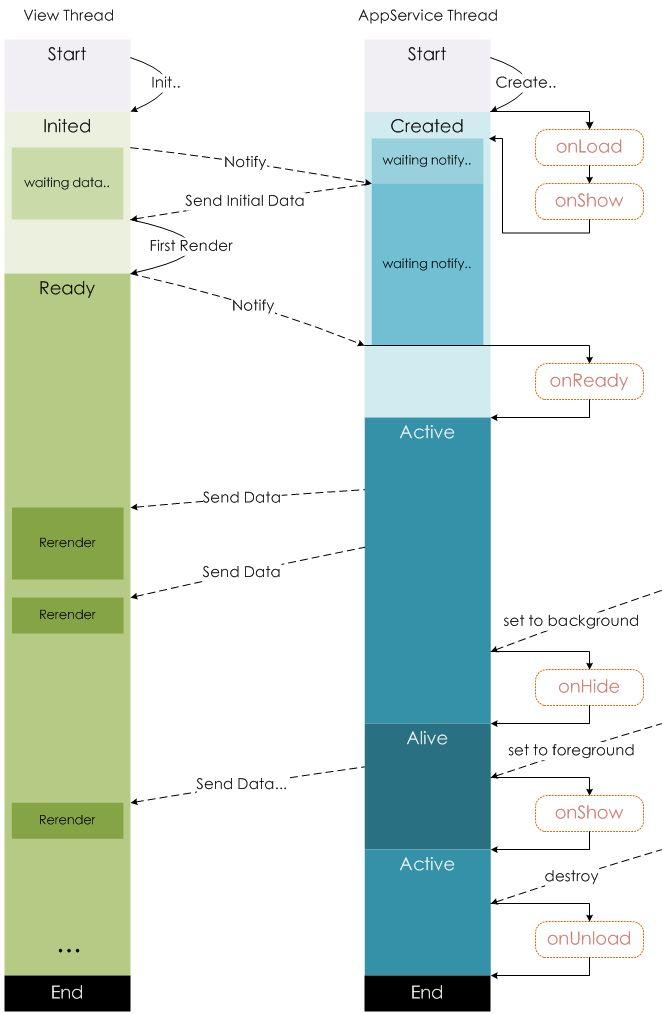
這里配置了多少個頁面,小程序都會預先加載多少個頁面對應的webview,這是view Thread所做的操作,同時AppService Thread也是對應的頁面做了邏輯層面的加載操作,會根據小程序的生命周期依次做邏輯操作,這里也會和view Thread有數據傳輸交互,下面一張圖可以很詳細的描述view Thread和AppService Thread同時加載一個頁面的所有過程

在架構上,WebView 和 JavascriptCore 都是獨立的模塊,數據是不能直接共享的,為了讓數據共享,WebView和JavascriptCore都提供了evaluateJavascript來實現,(在安卓機上老早以前提供的不是evaluateJavascript來調用js操作的,到sdk19以上采用evaluateJavascript方法)
由于有了以上的機制,造成了setData存在一些性能上的問題,如果頻繁地調用,WebView和JavascriptCore執行并發多了就會造成用戶體驗卡頓的現象,為了減少性能開銷,建議盡量對setData進行合并操作:
|
1 |
this.setData({ one: '1' }) |
修改成:
this.setData({
one: '1',
two: '2',
three: '3',
})
這樣就減少了拼接js腳本的次數,從而提升了性能。
在Taro小程序框架里面更新數據時調用的 setState 為異步方法,自動對同一個事件循環多次setState調用,然后進行合并處理,還會對數據進行diff優化,自動剔除那些未改變的數據。



