微信小程序的「同層渲染」踩坑記
背景
近期在開發(fā)小程序中,接觸最多的就是 canvas 了,期間又因?yàn)榧嫒菪缘膯栴},又經(jīng)歷了底層 API 的新舊版的替換,踩的坑可謂令人印象深刻。小程序(微信)的 canvas 與 HTML 標(biāo)準(zhǔn)的 canvas 有較大區(qū)別,就連小程序本身的 canvas 底層 API 都有兩個(gè)大版本的區(qū)別(其實(shí)遠(yuǎn)古時(shí)期還有一個(gè)版本,但年代過于久遠(yuǎn)就不做考究了)。目前現(xiàn)存的兩個(gè)版本的區(qū)別在于是否支持「同層渲染」。
同層渲染
小程序的內(nèi)容大多是渲染在 WebView 上的,如果把 WebView 看成單獨(dú)的一層,那么由系統(tǒng)自帶的這些原生組件則位于另一個(gè)更高的層級(如 canvas、video)。兩個(gè)層級是完全獨(dú)立的,因此無法簡單地通過使用 z-index 控制原生組件和非原生組件之間的相對層級。想要在原生組件之上只能用 cover-view 和 cover-image 來實(shí)現(xiàn)。但 cover-view 和 cover-image 支持的 css 樣式是在很有限,而且經(jīng)過實(shí)踐來看,cover-view 在安卓部分機(jī)器上性能真的很差。
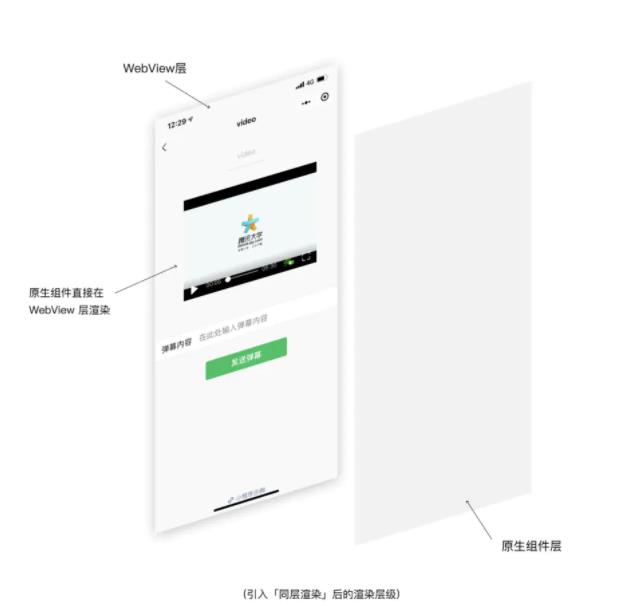
「同層渲染」則是將原生組件直接渲染到 WebView 層級上,就可以通過簡單的 z-index 來控制層級,而且支持的 css 非常豐富,麻麻再也不用擔(dān)心我碰到的層級問題了!是不是看起來很美好?然而現(xiàn)實(shí)非常殘酷。
「同層渲染」存在的問題
首先,根據(jù)小程序官方的文章來看,幾乎是重構(gòu)了整個(gè)「原生組件」,使用方式和支持的特性與之前的區(qū)別都非常大,非常類似標(biāo)準(zhǔn)的 canvas API,甚至官方聲稱「支持標(biāo)準(zhǔn) canvas 的大部分屬性方法」。但是根據(jù)我的實(shí)際項(xiàng)目經(jīng)驗(yàn)來看,新版 canvas API 僅僅只是在 iOS 上表現(xiàn)良好,在部分安卓機(jī)器上會出現(xiàn)許多怪異行為。一個(gè)簡單的例子是繪制多個(gè)相同的形狀時(shí),畫筆似乎會出現(xiàn)在「飄忽不定」的位置上,導(dǎo)致繪制最終結(jié)果無法預(yù)測。另外很讓人頭疼的一個(gè)地方在于 drawImage 方法上。舊版 API drawImage 第一個(gè)參數(shù)是圖片路徑,本地路徑或網(wǎng)絡(luò)路徑皆可,但新版 API drawImage 第一個(gè)參數(shù)必須是圖片實(shí)例,由于小程序無法獲取 DOM 元素,只能用官方提供的 createImage 方法創(chuàng)建圖片實(shí)例,在其 onLoad 回調(diào)中再次調(diào)用 drawImage,才能實(shí)現(xiàn)原先簡單的方法。諸如此類。但這些都是可以克服的,最終導(dǎo)致我們放棄的原因是其在部分安卓機(jī)器上的「不確定性」,如果在「新特性」和「兼容性」上做選擇,我想我還是堅(jiān)持選擇「兼容性」吧。就好像「優(yōu)雅降級」和「漸進(jìn)增強(qiáng)」,我更傾向于后者。
「兼容性」下的「同層渲染」
我相信大多數(shù)做過小程序 canvas 相關(guān)都有層級的煩惱。既然無法使用新版 API 來實(shí)現(xiàn),那問題總要解決,最終我們想出了一套在舊版 API 也可以實(shí)現(xiàn)類似「同層渲染」的效果。目前需要「同層渲染」的場景基本上都是需要在 canvas 上彈層,所以在覆蓋 canvas 的時(shí)候不會同時(shí)操作 canvas,因?yàn)榭梢岳胏anvasToTempFilePath 可以臨時(shí)將 canvas 轉(zhuǎn)成圖片,然后隱藏 canvas,顯示 tempImage 即可。
黎明的曙光
新版 canvas API 并不是一無是處,有一個(gè)很大的變化在于它不再使用物理尺寸來繪制,使用的是實(shí)際尺寸。這就會使得使用新版 API 繪制的結(jié)果比原來高清許多,這算是為數(shù)不多的優(yōu)點(diǎn)吧。另外新版 canvas API 在 iOS 上表現(xiàn)還是很不錯(cuò)的。希望未來官方可以讓新版 canvas API 兼容性更優(yōu)秀,讓開發(fā)者早日擺脫這些臨時(shí)方案。