小程序?qū)崿F(xiàn)全屏幕高斯模糊背景圖
老規(guī)矩,先看效果圖
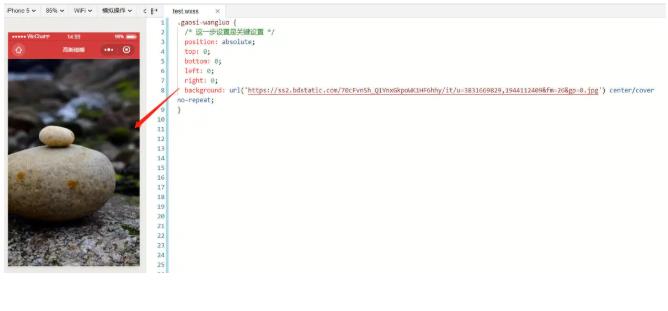
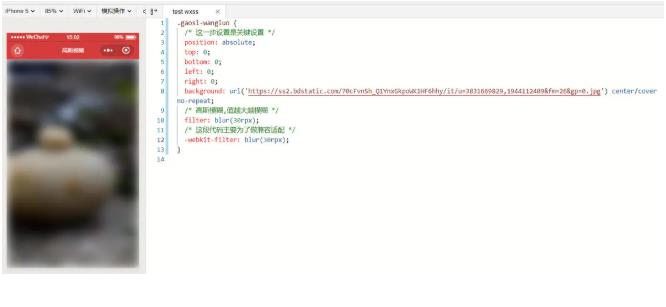
1,用網(wǎng)絡(luò)圖片實(shí)現(xiàn)
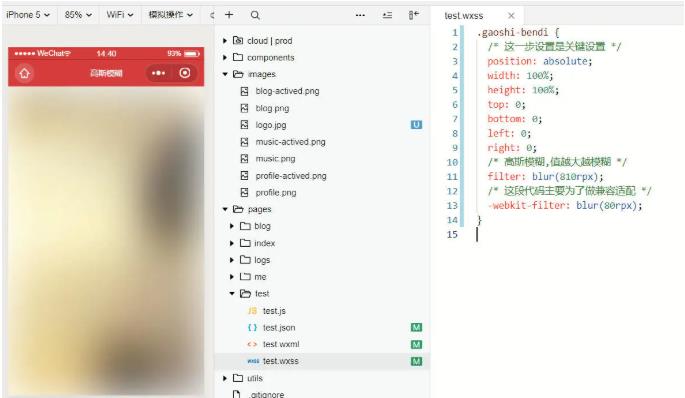
2,用本地圖片實(shí)現(xiàn)
通過(guò)上面兩張圖可以看出來(lái),我們既可以用網(wǎng)絡(luò)圖片來(lái)實(shí)現(xiàn)高斯模糊,有可以用本地圖片來(lái)實(shí)現(xiàn)。
一,先來(lái)用本地圖片做全屏背景
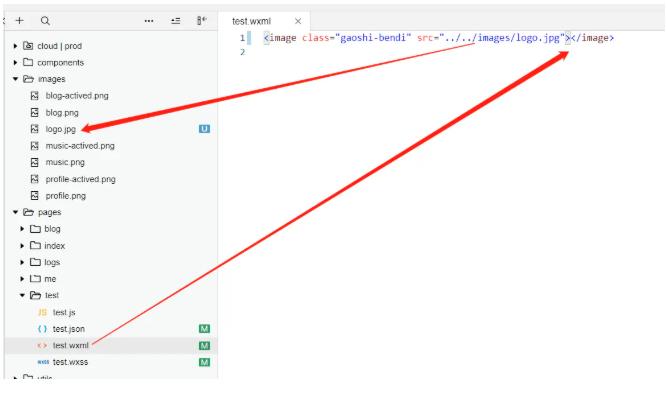
1,先在wxml文件里引入本地圖片
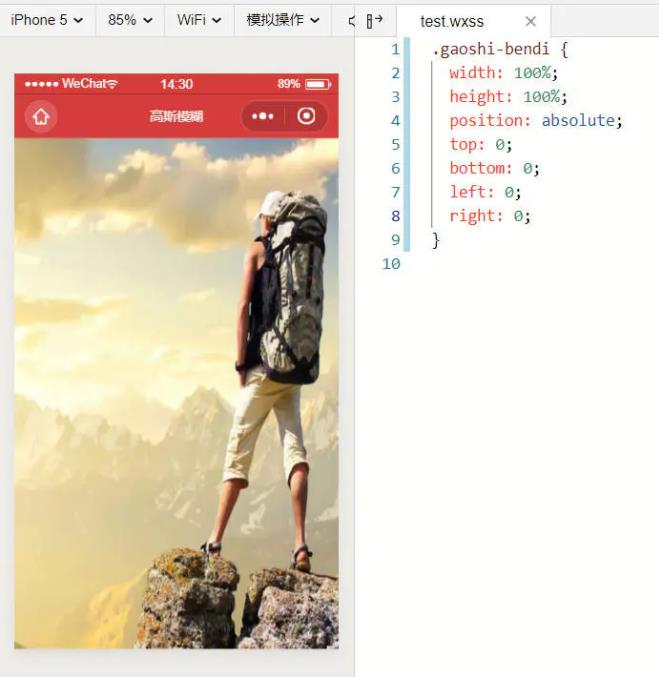
2,然后設(shè)置wxss樣式
通過(guò)下圖幾段樣式代碼,就可以輕松實(shí)現(xiàn)全屏背景
我們要想實(shí)現(xiàn)全屏背景,就要用到下面這幾行代碼了。
.gaoshi-bendi {
/* 這一步設(shè)置是關(guān)鍵設(shè)置 */
position: absolute;
width: 100%;
height: 100%;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
|
這樣我們就實(shí)現(xiàn)了全屏背景(圖片背景)了,接下來(lái)我們來(lái)做模糊效果
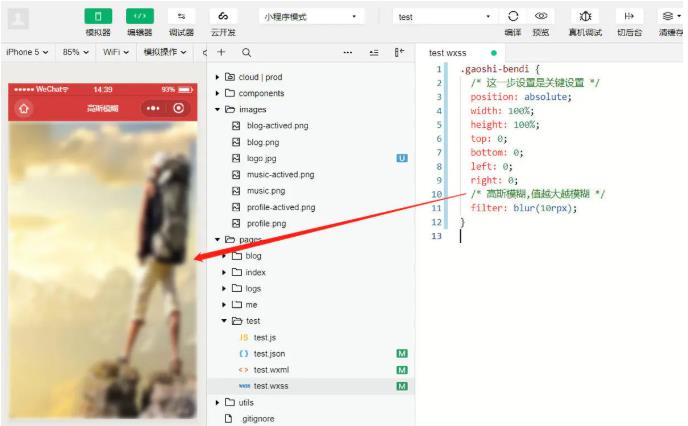
二,實(shí)現(xiàn)模糊效果 這里主要用到了 CSS3的 filter(濾鏡) 屬性
通過(guò)上面這張圖和下面這張圖對(duì)比,可以看到filter的值越大越模糊。
這樣我們就輕松的實(shí)現(xiàn)了本地圖片的高斯模糊效果。 但是有時(shí)候我們不僅僅是用到本地圖片,我們還需要用到網(wǎng)絡(luò)圖片。那這時(shí)候該怎么辦呢? 三,網(wǎng)絡(luò)圖片實(shí)現(xiàn)高斯模糊效果 1,不管是本地圖片還是網(wǎng)絡(luò)圖片,首先我們還是要讓圖片做全局拉伸。
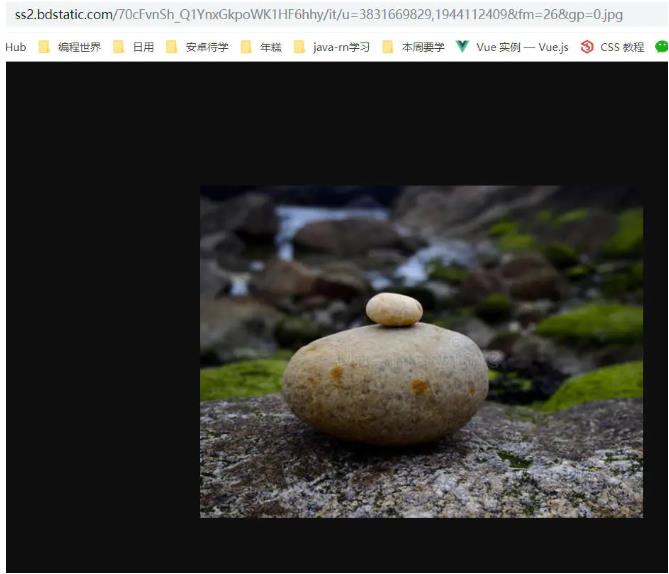
原圖長(zhǎng)這樣,可以看到我們做全屏背景的時(shí)候把這個(gè)圖片從中間裁剪拉伸了 background屬性里的 center/cover起了主要作用。
2,然后就是用filter做模糊效果了
到這里我們小程序就輕松的實(shí)現(xiàn)高斯模糊效果了。是不是很簡(jiǎn)單。 今天就到這里了,后面我還會(huì)分享更多小程序相關(guān)的知識(shí)出來(lái)。請(qǐng)持續(xù)關(guān)注。