小程序 Button圖標樣式 實現懸浮按鈕效果
發布時間:2020-05-13 09:34 所屬欄目:小程序開發教程
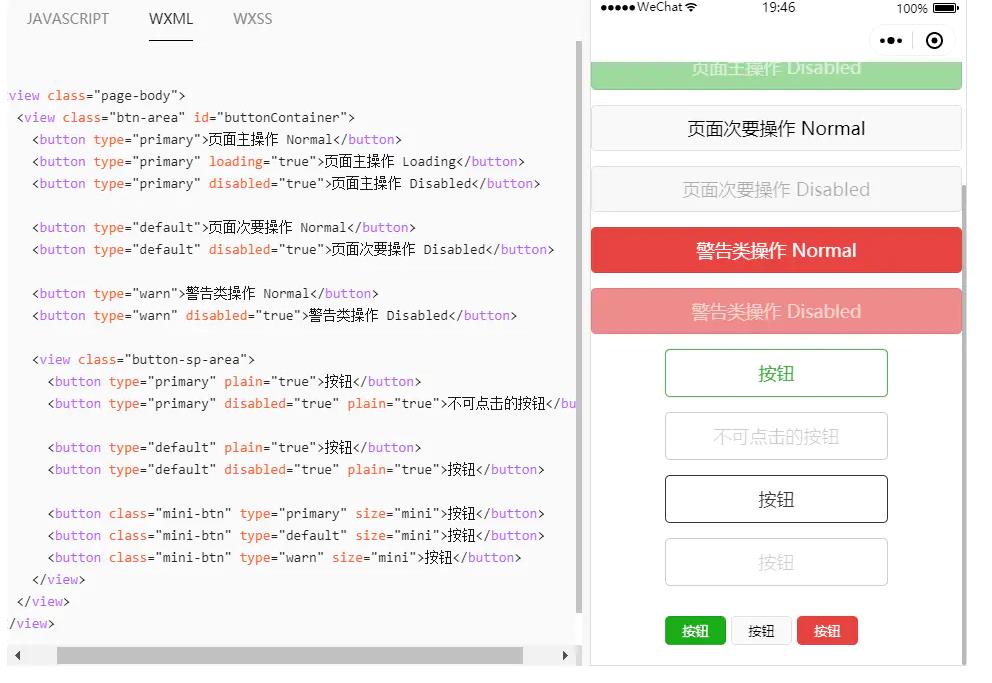
button
button是小程序中重要的組件
微信官方api
但是這樣的效果都不具備很好的美觀性
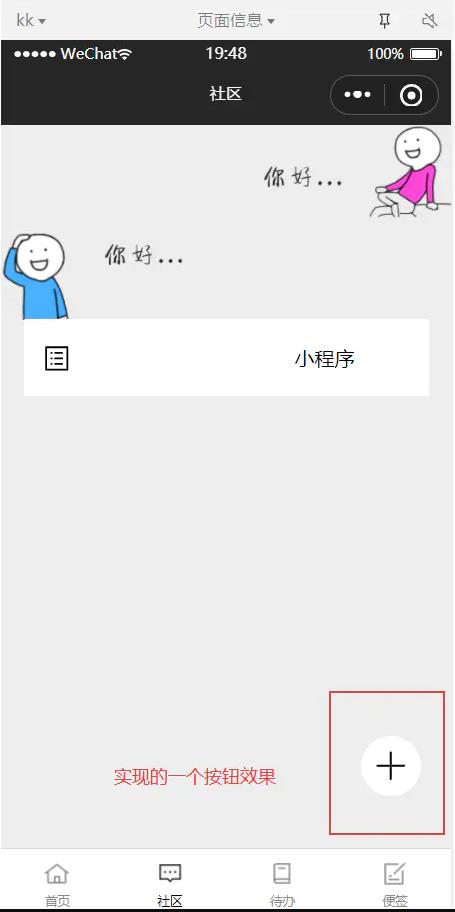
類似于Android開發中的懸浮按鈕
表單中的使用
非表單中實現懸浮按鈕效果
將一個 矢量圖圖標 用小程序控件封裝即可
這里使用text控件 將矢量圖作為其 background-Image
代碼
wxml
- <text class="icon"></text>
wxss
- 這里使用的是 position fixed 所以可以實現 位置固定 類似懸浮按鈕
- .icon {
- bottom: 88rpx;
- right: 50rpx;
- position: fixed;
- width: 100rpx;
- height: 100rpx;
- background-color: white;
- border-radius: 50%;
- background-size: 72% 72%;
- background-position: center;
- background-repeat: no-repeat;
- background-image: url("data:image/svg+xml,%3Csvg t='1587350579334' class='icon' viewBox='0 0 1024 1024' version='1.1' xmlns='http://www.w3.org/2000/svg' p-id='3978' width='32' height='32'%3E%3Cpath d='M488 488V192a16 16 0 0 1 16-16h16a16 16 0 0 1 16 16v296H832a16 16 0 0 1 16 16v16a16 16 0 0 1-16 16H536V832a16 16 0 0 1-16 16h-16a16 16 0 0 1-16-16V536H192a16 16 0 0 1-16-16v-16a16 16 0 0 1 16-16h296z' p-id='3979'%3E%3C/path%3E%3C/svg%3E");
- }
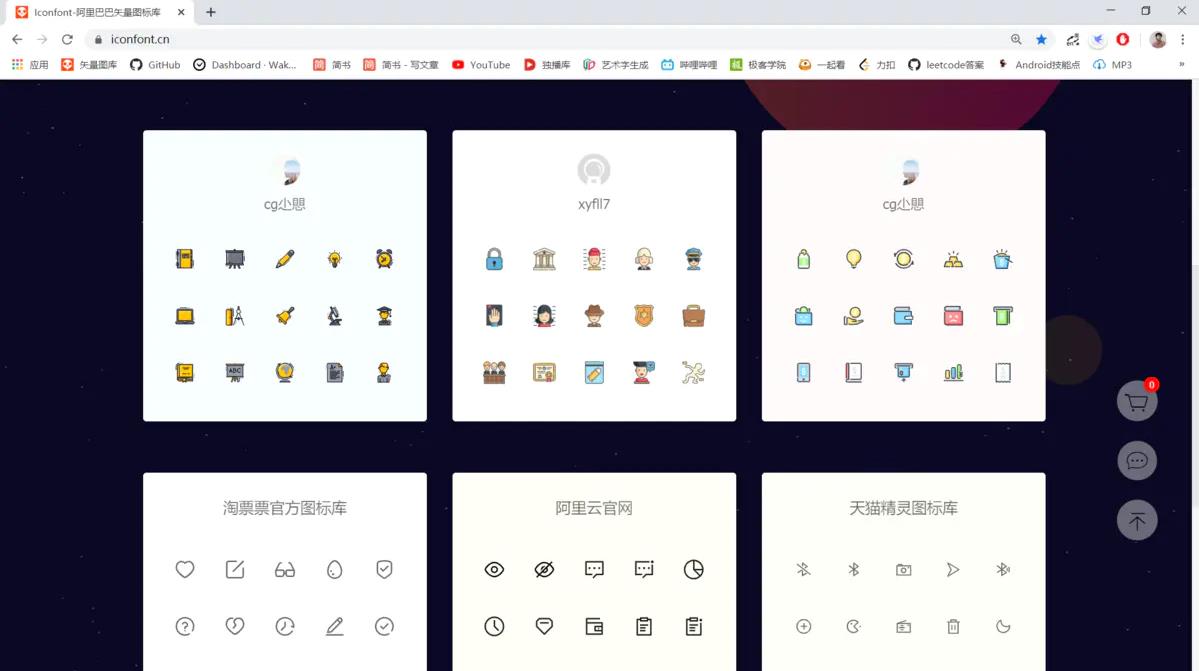
background-image資源網站
海量精美矢量圖
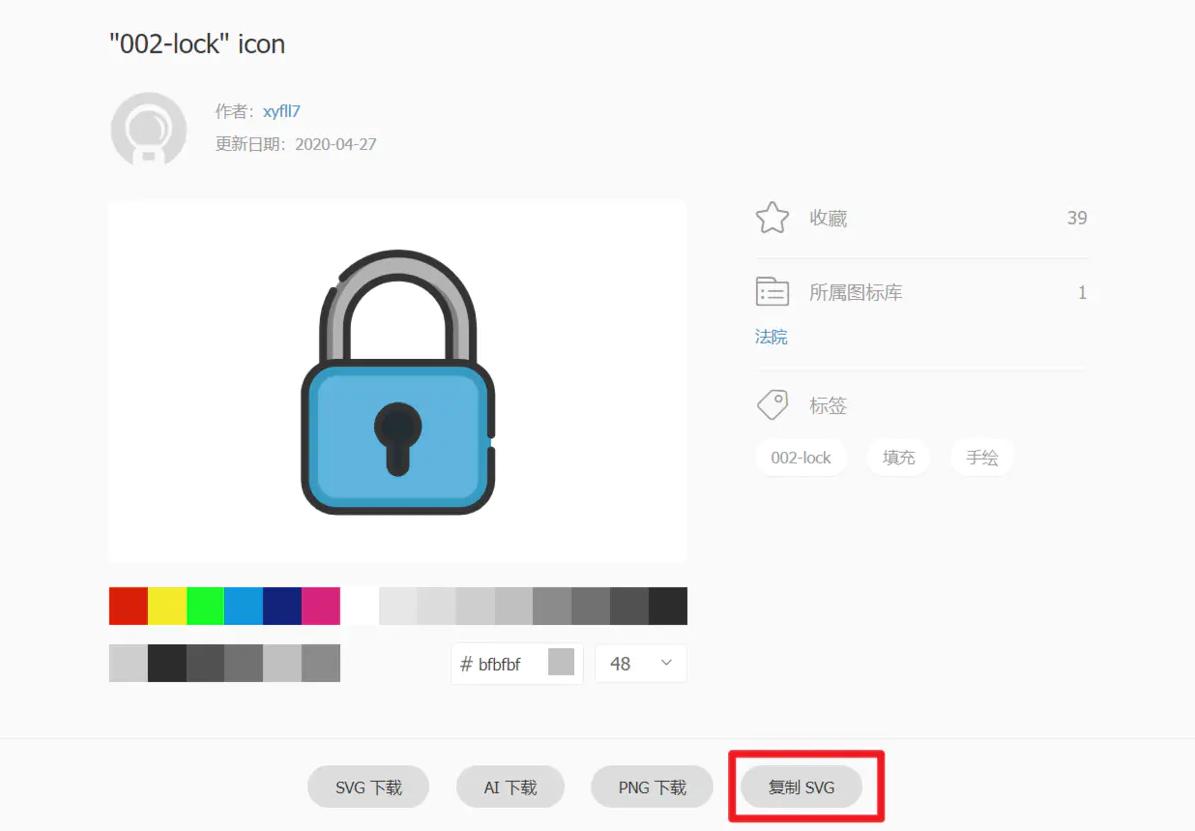
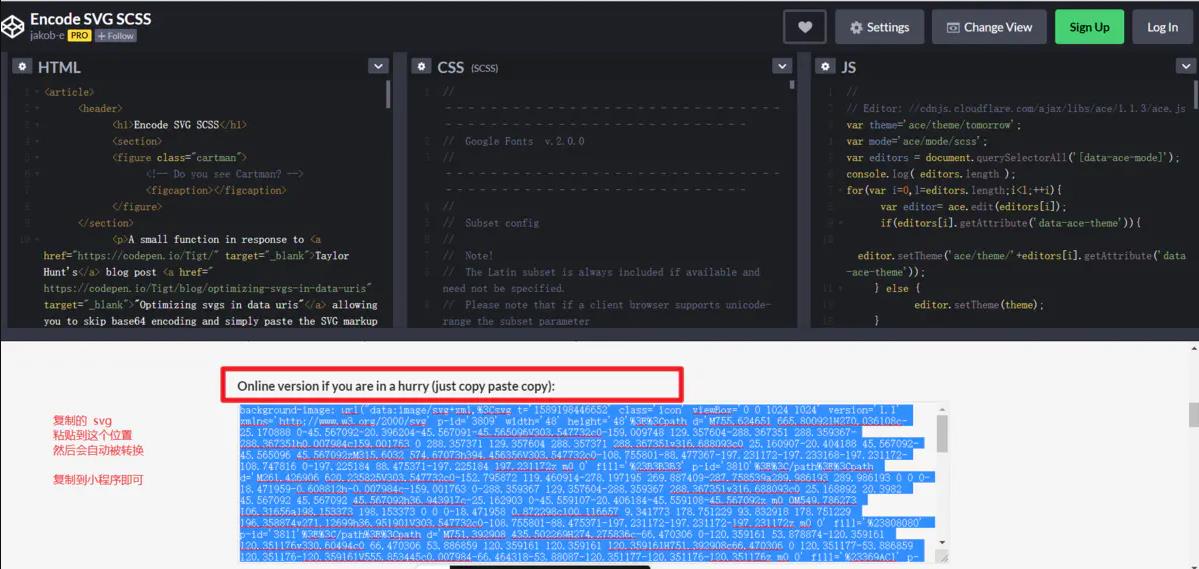
復制 svg 代碼 注意這里直接使用該url在小程序中是不行的,存在編碼錯誤 下面是一個轉編碼的網站
轉換工具網站 轉換后的 就可以在小程序中使用粘貼到 wxss中
必須使用Button 又想 實現 圖標效果
button有一些其他控件不具備的屬性 比如 form 組件中 添加的 button 可以設置 重置表單 提交表單
使用 text 就不行 此時我們使用 button 包裹一個 text (前面的實現方法的text)
代碼
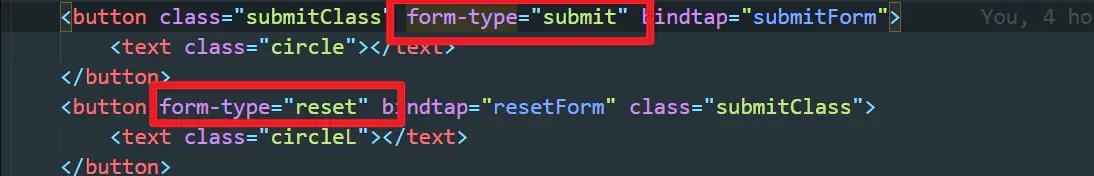
wxml
<button class="submitClass" form-type="submit" bindtap="submitForm"> <text class="circle"></text> </button> <button form-type="reset" bindtap="resetForm" class="submitClass"> <text class="circleL"></text> </button> |
wxss
.submitClass{
margin-top: 160rpx;
margin-bottom: 25rpx;
background: none !important;
color: #000 !important;
}
|
這里的button的wxss 讓 button 沒有邊框 看得見內部的 text的樣式。