|
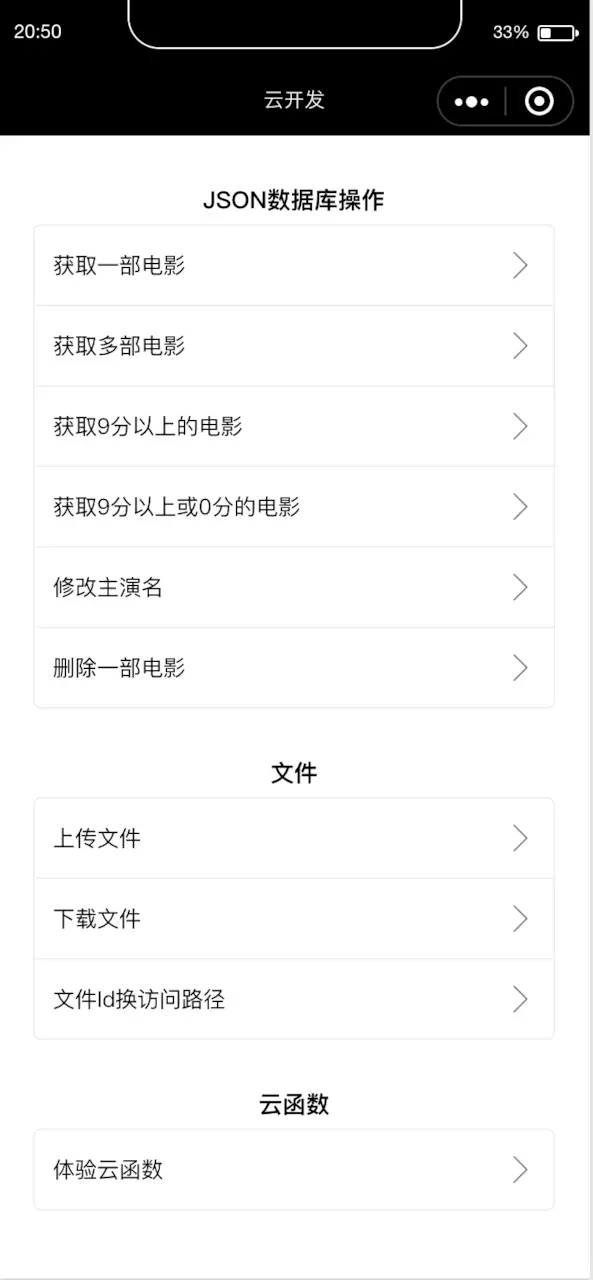
創建云開發項目時,據官方描述,在微信開發工具里,有一個QuickStart選項,但我發現并沒有,可能是開發工具版本或其他原因。

給數據庫添加數據
我在貓眼電影拷貝了部分數據,準備倒入小程序云開發的數據庫

可以看到,在控制臺,可以自行添加數據,也可以直接倒入一個json文件。我這里選擇調用它的API去倒入貓眼json數據
首先我創建了一個名為movies的集合,緊接著調用初始化的方法
app.js
...
onLaunch: function () {
wx.cloud.init()
}
...
復制代碼
要操作數據庫,需要先獲取到數據庫引用, 同時,獲取到我剛創建的movies集合的引用, 由于在其他頁面也需要調用,我這里把它們都掛到app的屬性上
const app = getApp()
...
app.$db = wx.cloud.database()
app.$collect_movies = app.$db.collection('movies')
...
復制代碼
最后, 調用添加的方法
data.subjects.forEach(o => {
app.$collect_movies.add({
data: o
})
})
復制代碼
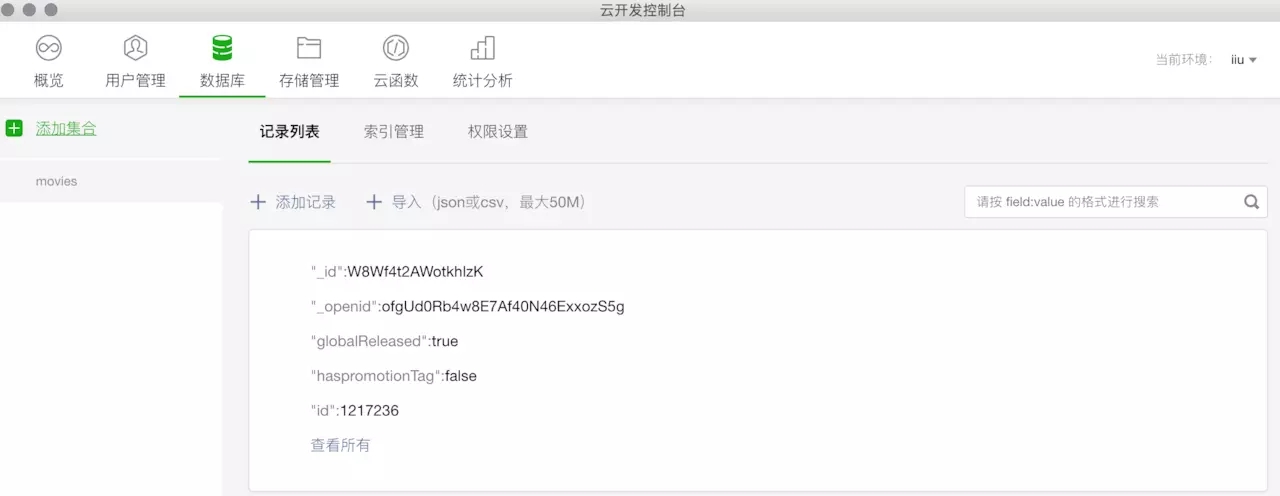
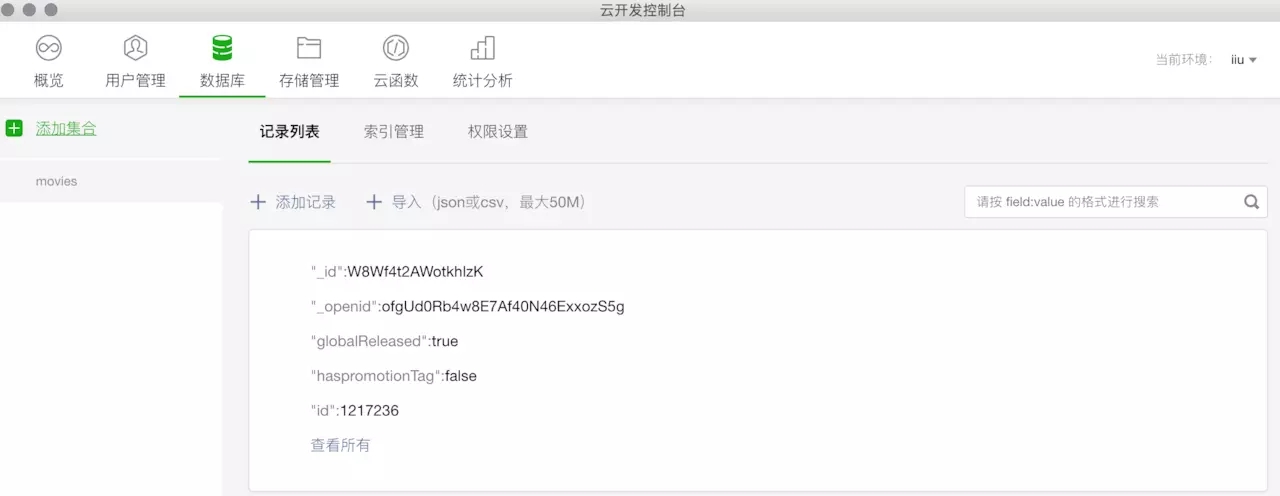
現在云開發控制臺數據庫里已經有添加的數據了
顯示所有電影
app.$collect_movies.where({
_openid: 'ofgUd0Rb4w8E7Af40N46ExxozS5g'
}).get({
success: function (res) {
console.log('res', res)
that.setData({
movies: res.data
})
}
})
復制代碼
|
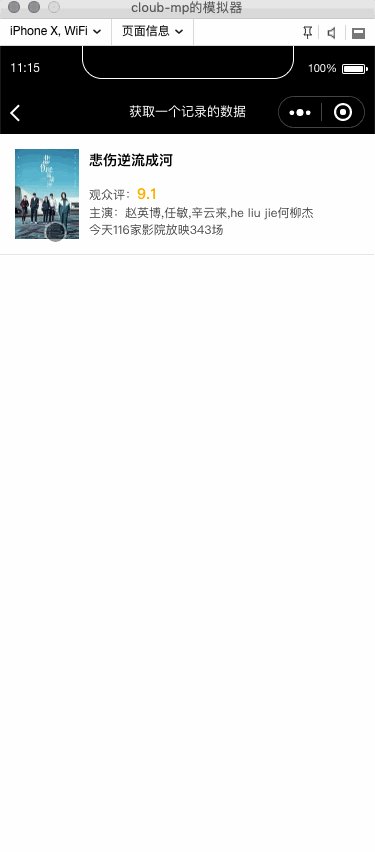
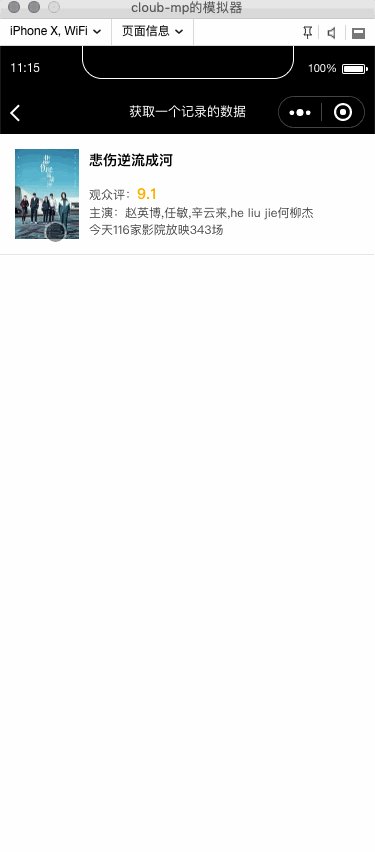
根據ID查詢指定電影
app.$collect_movies.doc('W8Wf4t2AWotkhlzK').get({
success: function (res) {
console.log('res',res)
that.setData({
movie: res.data
})
}
})
復制代碼
查詢9分以上的電影
const _ = app.$db.command
app.$collect_movies.where({
sc: _.gte(9)
}).get({
success: function (res) {
wx.hideLoading()
that.setData({
movies: res.data
})
}
})
|
獲取9分以上或0分的電影
const _ = app.$db.command
app.$collect_movies.where({
sc: _.eq(0).or(_.gte(9))
}).get({
success: function (res) {
wx.hideLoading()
that.setData({
movies: res.data
})
}
})
復制代碼
|
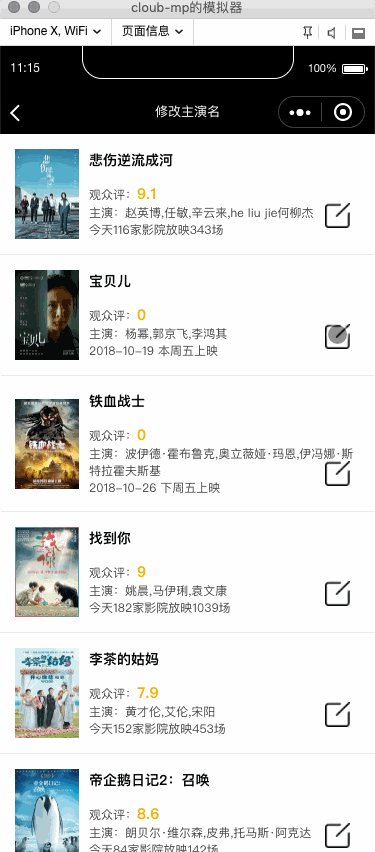
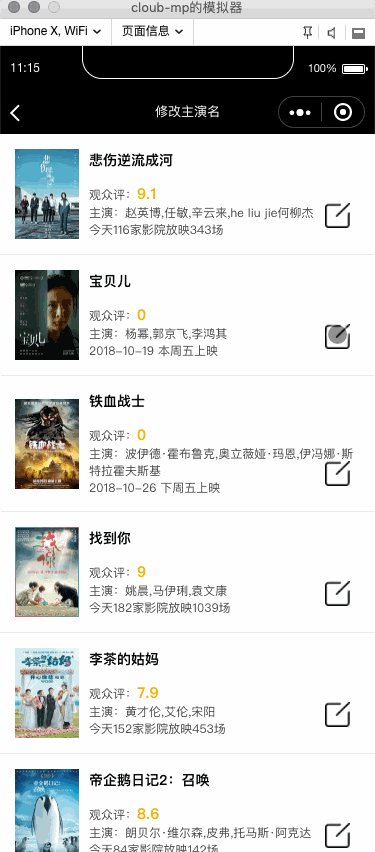
修改主演名
# 確認修改
const that = this
app.$collect_movies.doc(this.currentMovieId).update({
data: {
star: this.data.actor
},
success: function (res) {
that.initUpdateData()
}
})
復制代碼
|
刪除一部電影
# 確定刪除
delAction(e) {
const that = this
const id = e.currentTarget.dataset.id
app.$collect_movies.doc(id).remove({
success: function (res) {
that.initUpdateData()
}
})
}
復制代碼
|

文件管理
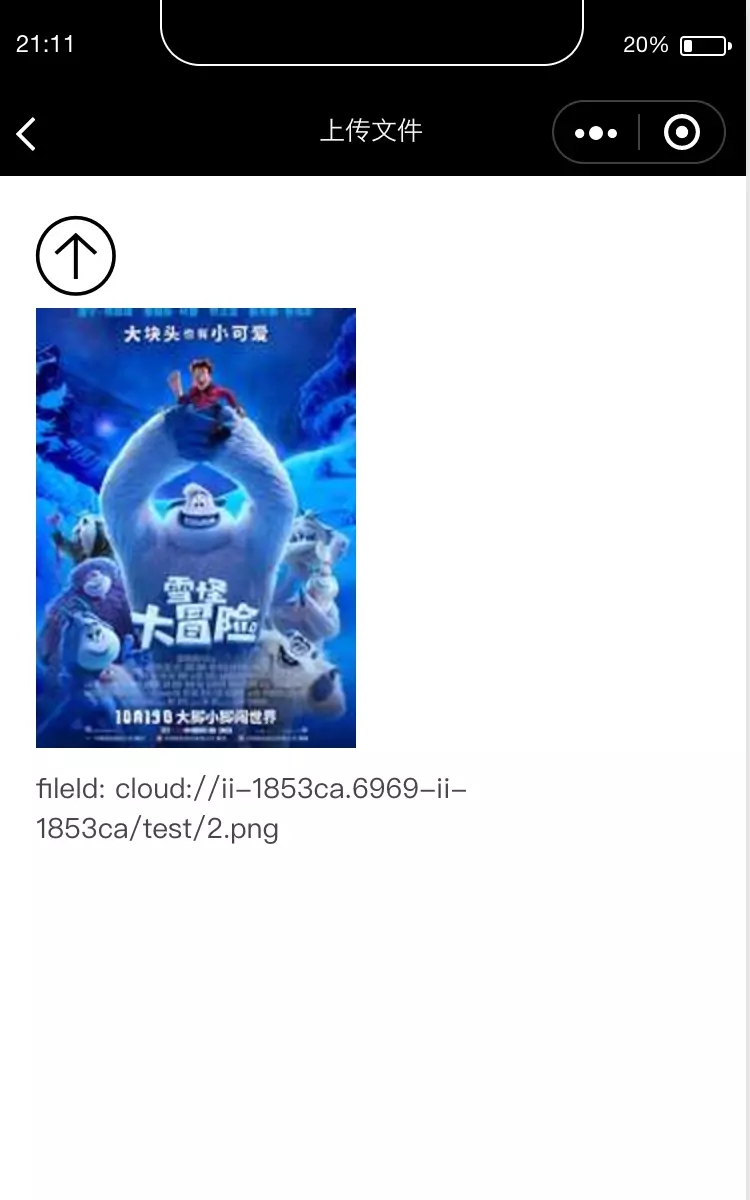
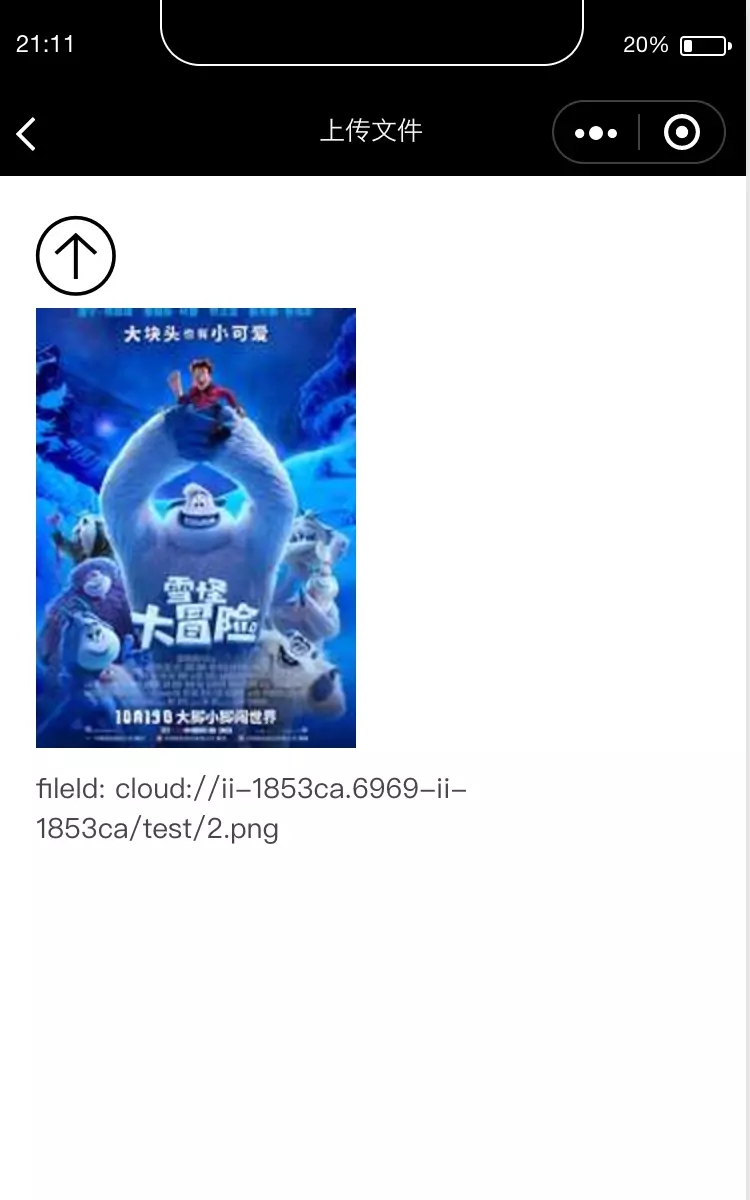
上傳圖片到云存儲
試著把手機相冊的圖片上傳到小程序云存儲中,可以在小程序端直接使用提供的api
wx.cloud.uploadFile({
cloudPath: 'example.png', // 上傳至云端的路徑
filePath: '', // 小程序臨時文件路徑
success: res => {
// 返回文件 ID
console.log(res.fileID)
},
fail: console.error
})
復制代碼
如果單純從代碼量來看,比上傳到騰訊自家騰訊云還簡單,當然比上傳到像阿里云、七牛云這樣的平臺操作更簡單。
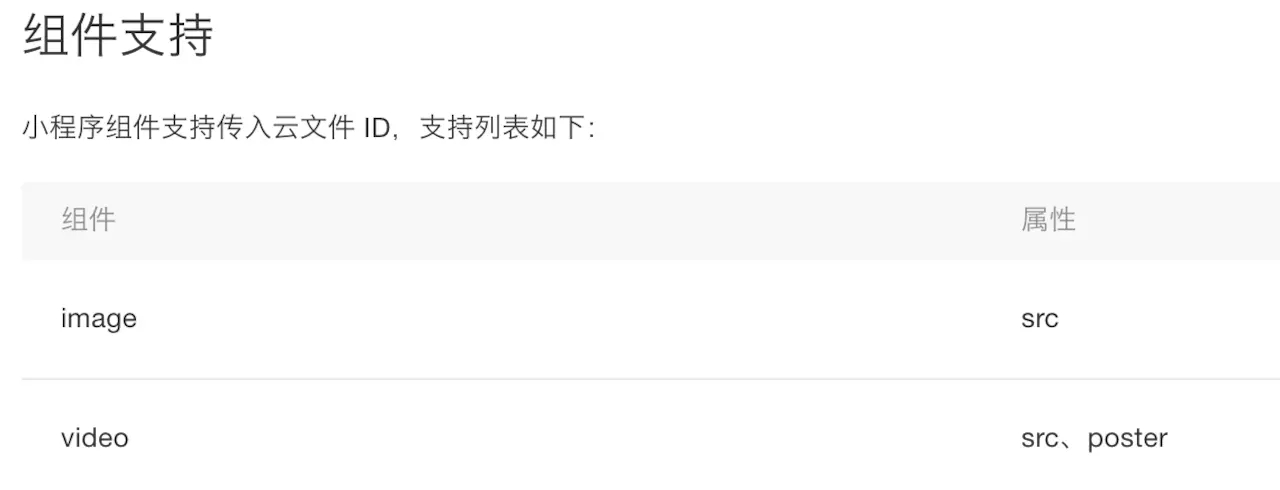
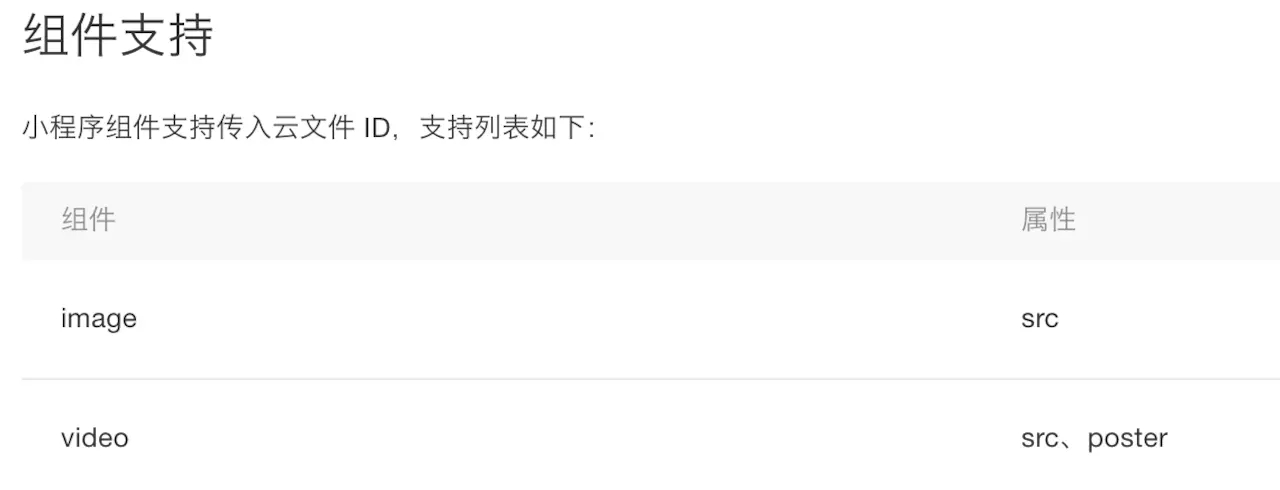
上傳成功之后,返回的不是圖片url, 而是文件id。如果要顯示圖片或者播放視頻,這個文件id,小程序的組件image/video也能識別
<image class="movie" mode="widthFix" src="{{ fileId }}" wx:if="{{ fileId }}"> </image>
復制代碼
upload() {
const that = this
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success(res) {
const tempFilePaths = res.tempFilePaths
console.log(tempFilePaths[0])
wx.cloud.uploadFile({
cloudPath: 'test/2.png', // 上傳至云端的路徑
filePath: tempFilePaths[0], // 小程序臨時文件路徑
success: res => {
// 返回文件 ID
console.log(res.fileID)
that.setData({
fileId: res.fileID
})
},
fail: console.error
})
}
})
}
|



根據文件id下載文件
downloadFile() {
wx.cloud.downloadFile({
fileID: 'cloud://ii-1853ca.6969-ii-1853ca/test/2.png',
success: res => {
// 返回臨時文件路徑
console.log('tempFilePath', res)
// cloud://ii-1853ca.6969-ii-1853ca/test/2.png
this.setData({
downloadFileResult: res
})
},
fail: err => {
// handle error
}
})
復制代碼
根據文件id換取臨時網絡鏈接
可以根據文件 ID 換取臨時文件網絡鏈接,文件鏈接有有效期為兩個小時
const that = this
wx.cloud.getTempFileURL({
fileList: [this.data.fileId],
success: res => {
// https://6969-ii-1853ca-1253918415.tcb.qcloud.la/test/2.png
that.setData({
fileList: res.fileList
})
},
fail: err => {
// handle error
}
})
復制代碼
|
云函數
怎么玩?
云函數是運行在Node.js環境下的
首先在小程序項目根目錄找到配置文件project.config.json文件,加上一個配置, 指定本地已存在的目錄作為云函數的本地根目錄
"cloudfunctionRoot": "./functions/",
復制代碼
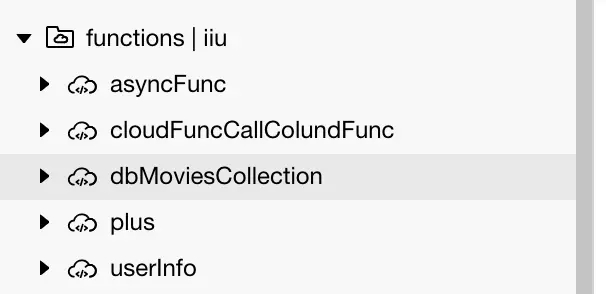
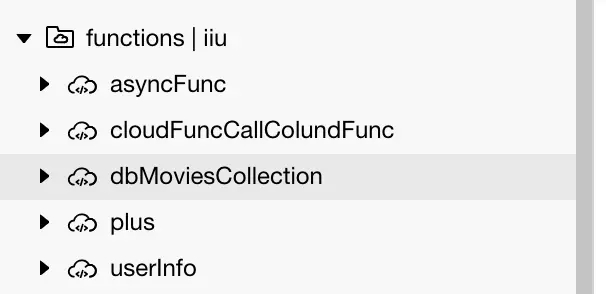
指定之后神奇的一幕就是圖標會變成 “云目錄圖標”

子目錄都是我通過右鍵菜單創建一個新的云函數,其中文件名就是云函數名
每創建一個云函數,都會出現彈窗,詢問你是否有node環境,確定后會自動打開終端,安裝依賴, 所以每一個云函數里面都是這樣的:

在index.js中, 默認是這樣的
// 云函數入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函數入口函數
exports.main = async (event, context) => {
}
復制代碼
創建一個相加的云函數
plus/
// 云函數入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函數入口函數
// context 對象包含了此處調用的調用信息和運行狀態
// event 指的是觸發云函數的事件
exports.main = async (event, context) => {
return {
sum: event.a + event.b
}
}
復制代碼
在小程序端調用plus云函數, 參數名一眼就看明白,不用解釋
wx.cloud.callFunction({
name: 'plus',
data: {
a: 1,
b: 2,
},
success: function (res) {
console.log('plus', res.result) // 3
},
fail: console.error
})
|
復制代碼
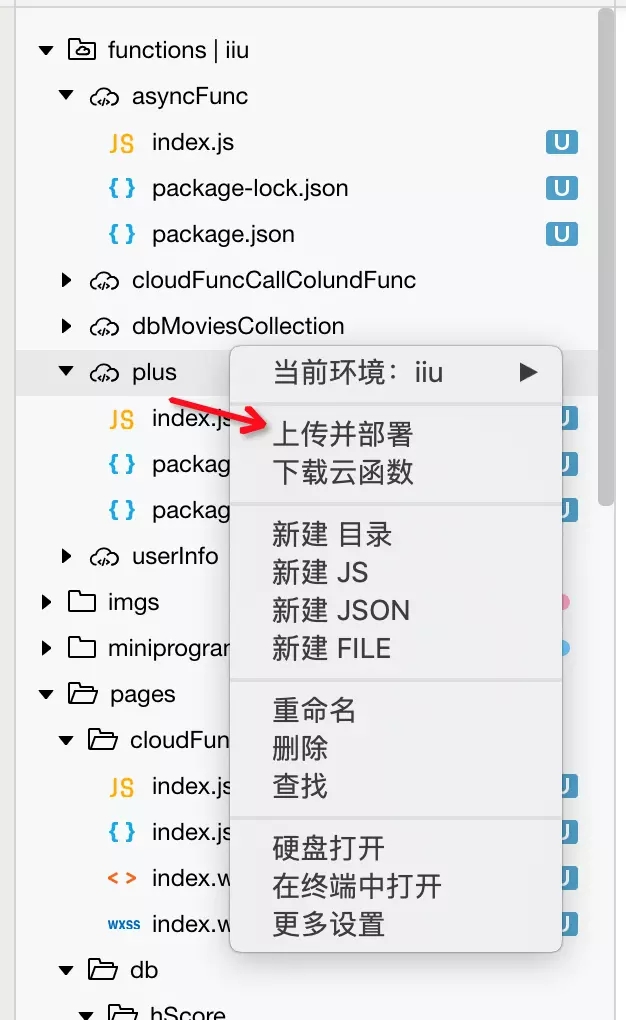
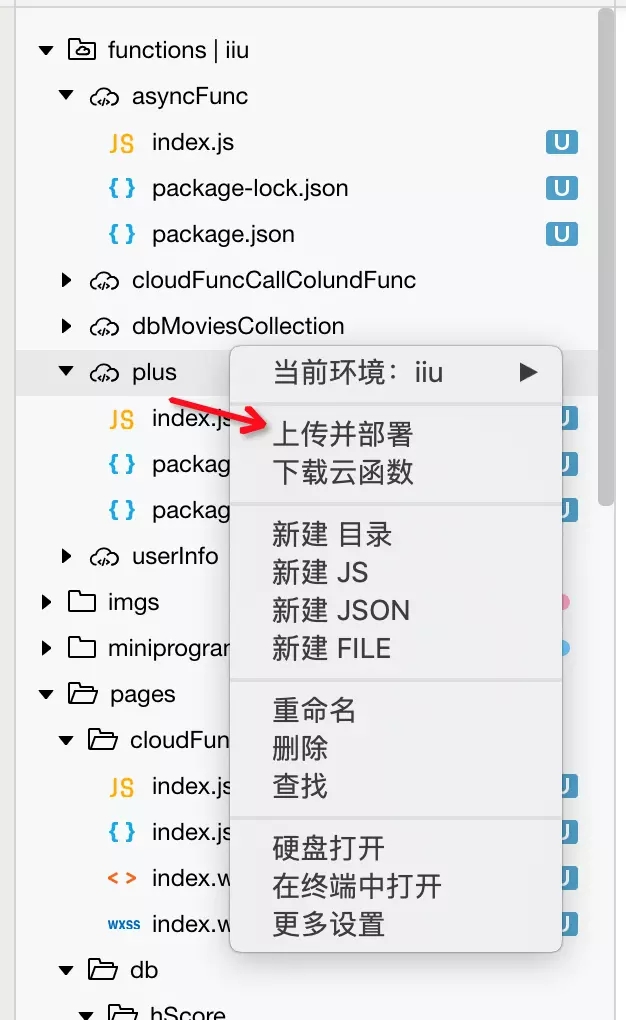
調用后報錯,是因為沒有把創建的云函數上傳部署到云端, 如何部署?看下圖

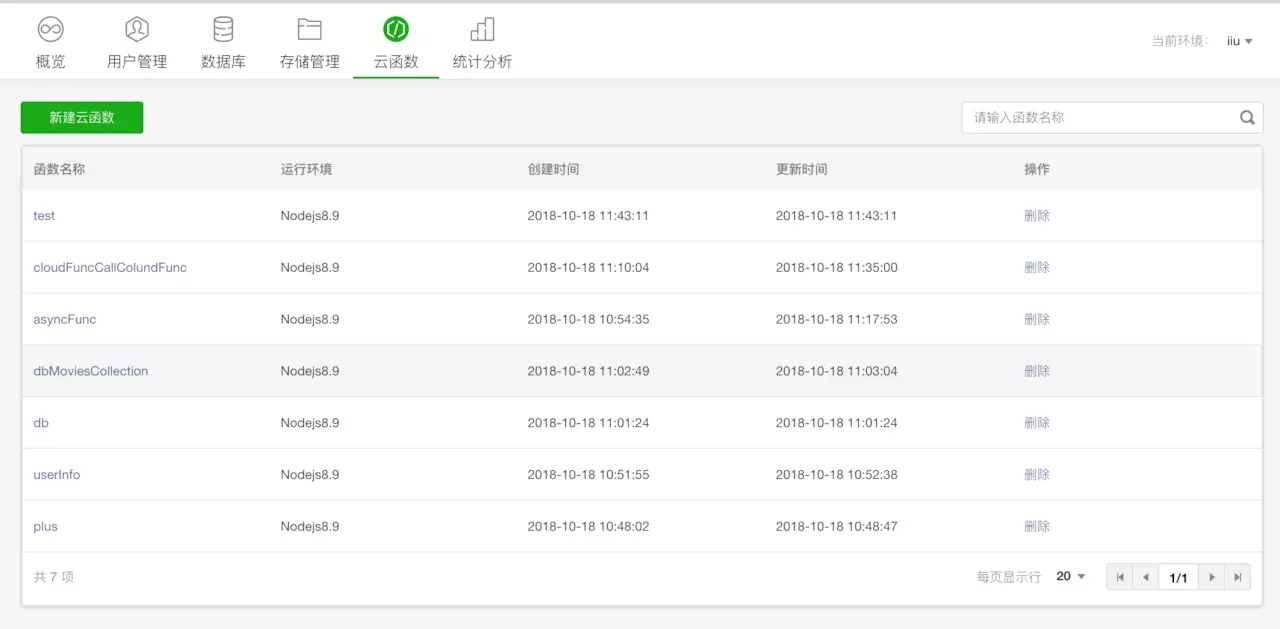
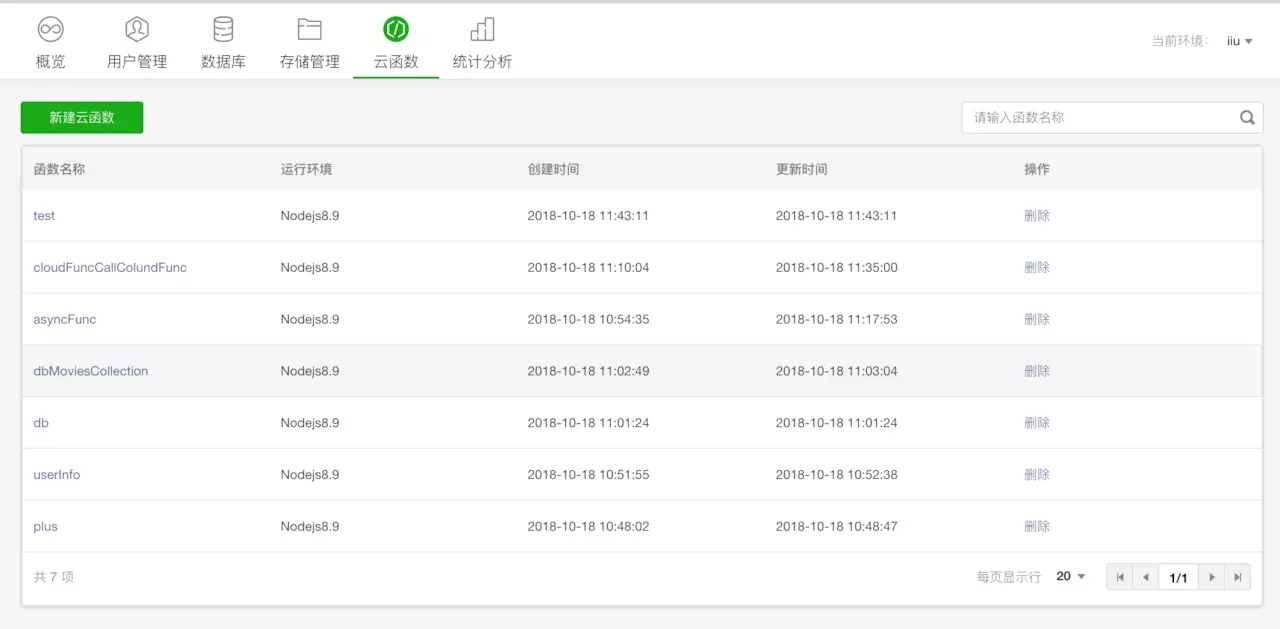
部署成功之后,我們來到云控制臺, 發現云函數已經在上面

回到小程序,再次調用云函數,發現已經可以了, 拿到了預期的值3
獲取小程序用戶信息
云開發的云函數的獨特優勢在于與微信登錄鑒權的無縫整合。當小程序端調用云函數時,云函數的傳入參數中會被注入小程序端用戶的 openid,開發者無需校驗 openid 的正確性,因為微信已經完成了這部分鑒權,開發者可以直接使用該 openid。與 openid 一起同時注入云函數的還有小程序的 appid
定義云函數
// 云函數入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函數入口函數
exports.main = async (event, context) => {
return event.userInfo
}
復制代碼
調用云函數
wx.cloud.callFunction({
name: 'userInfo',
success: function (res) {
console.log('userInfo', res.result)
/*
{
appId:"wx8dae61dd0ef5c510",
openId:"ofgUd0Rb4w8E7Af40N46ExxozS5g"
}
*/
},
fail: console.error
})
復制代碼
異步云函數
// 云函數入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函數入口函數
exports.main = async (event, context) => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(event.a + event.b)
}, 3000)
})
}
|
復制代碼
在云函數中我們可以引入第三方依賴來幫助我們更快的開發。云函數的運行環境是 Node.js,因此我們可以使用 npm 安裝第三方依賴。比如除了使用 Node.js 提供的原生 http 接口在云函數中發起網絡請求,我們還可以使用一個流行的 Node.js 網絡請求庫 request 來更便捷的發起網絡請求。
注意,現在上傳云函數時不會在云端自動安裝依賴,需要開發者在本地安裝好依賴后一起打包上傳。
云函數操作數據庫
// 云函數入口文件
const cloud = require('wx-server-sdk')
cloud.init()
const db = cloud.database()
// 云函數入口函數
exports.main = async (event, context) => {
// 獲取電影集合數據
return db.collection('movies').get()
}
復制代碼
云函數調用其他云函數
定義云函數
// 云函數入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函數入口函數
exports.main = async (event, context) => {
return await cloud.callFunction({
name: 'plus',
data: {
a: 1,
b: 2,
}
})
}
|
復制代碼
調用云函數
wx.cloud.callFunction({
name: 'cloudFuncCallColundFunc',
complete: res => {
console.log('cloudFuncCallColundFunc', res)
},
})
復制代碼
|
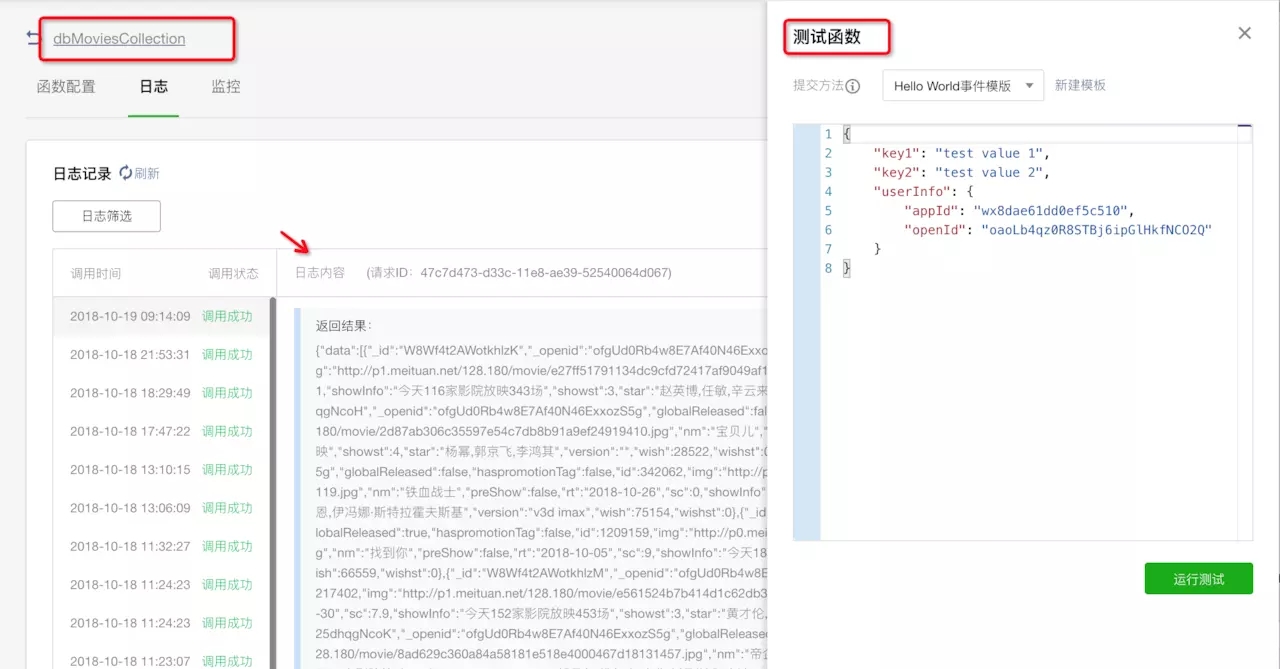
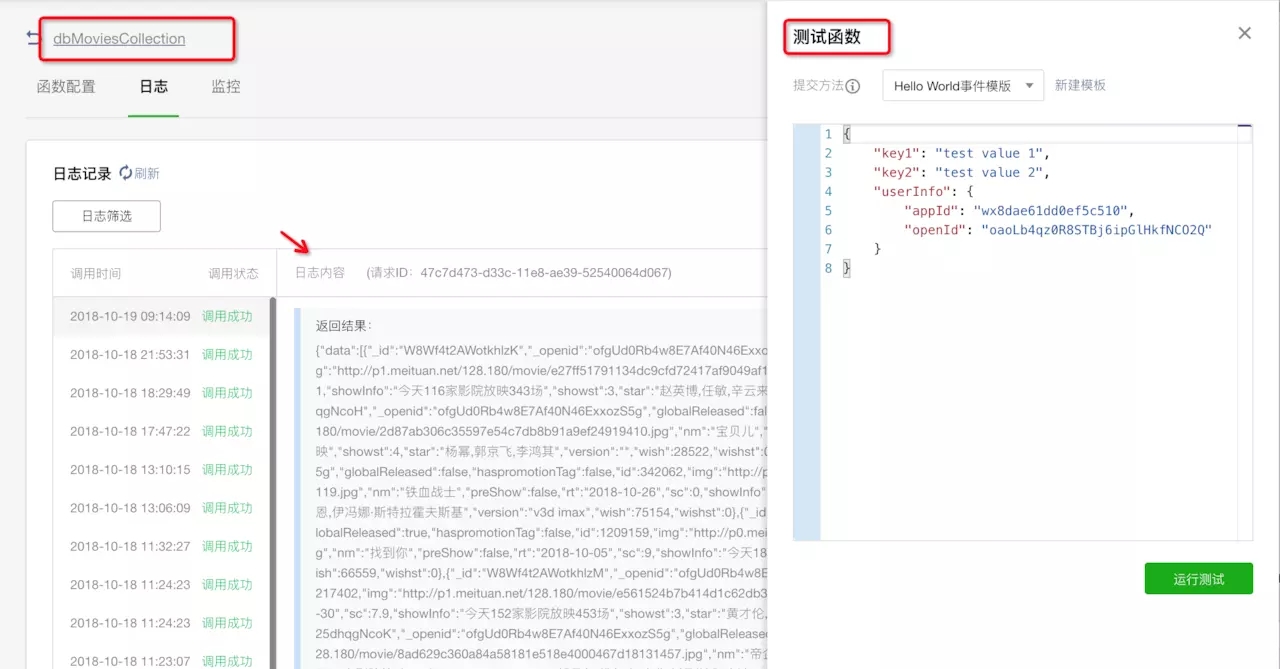
云函數日志、測試
可以看到調用的云函數的調用日志
可以直接測試編寫好的云函數,傳入參數, 點擊運行調試按鈕即可
云開發初體驗總結
云開發大概在8月份公測,9月份發布出來的,現在已經快11月份了,據官方描述,有很多開發人員參與進去,是他們沒有預料到的, 同時也被提出了很多吐槽點,小程序的云開發也可以說是在試水階段,有不少坑,后面肯定會越來越完善。 逐漸成熟,會是一個非常不錯的解決方案, 特別是針對那些初創公司。
|