|
最近華為牽頭國(guó)內(nèi)幾大廠商出了小程序Quikapp快應(yīng)用,這里給大家編寫快應(yīng)用入門教程
首先記住幾個(gè)網(wǎng)站
1、官網(wǎng):https://www.quickapp.cn
2、文檔:https://doc.quickapp.cn/
3、工具:
使用Visual Studio Code開發(fā)
使用WebStorm開發(fā)
教程地址(https://doc.quickapp.cn/tutorial/getting-started/code-edit-conf.html)
4.環(huán)境:
需安裝6.0以上版本的NodeJS,請(qǐng)從NodeJS官網(wǎng)下載
5.依賴庫(kù)
hap-toolkit、hap-tools
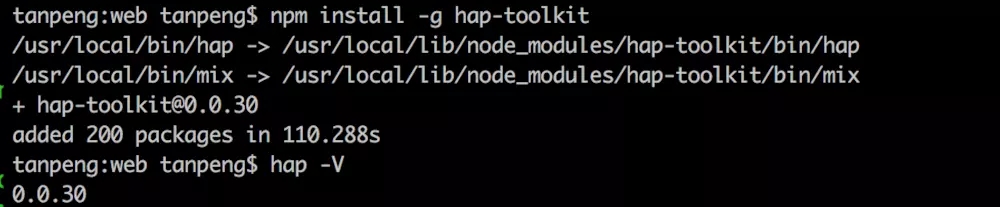
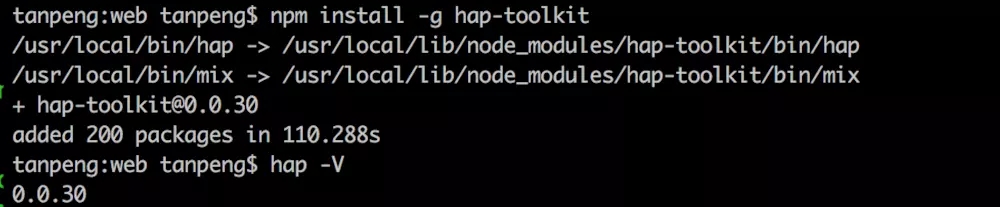
第一步:安裝
npm install -g hap-toolkit

安裝
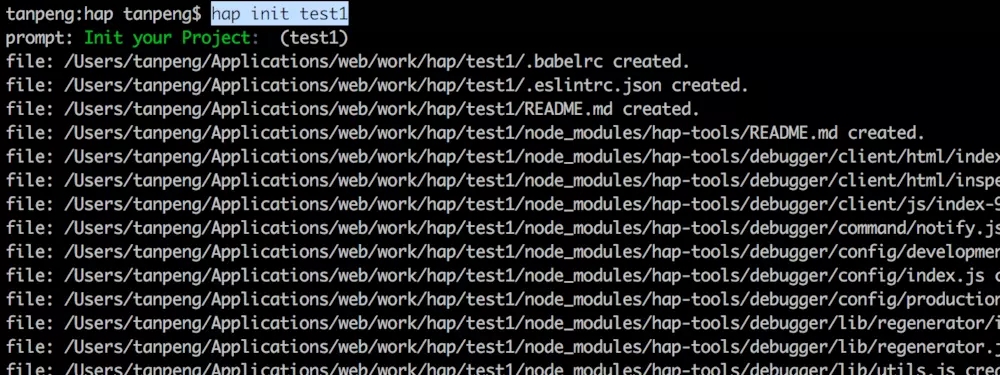
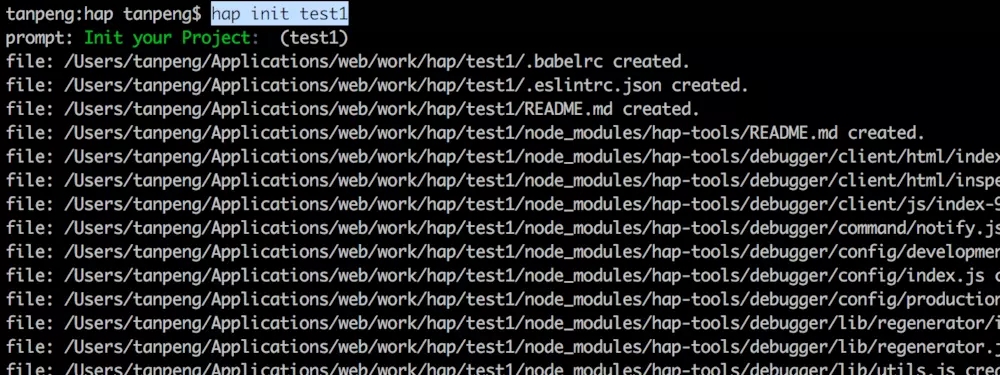
第二步:hap腳手架生成一個(gè)初始項(xiàng)目
hap init test1

初始化項(xiàng)目目錄
這一步大家別急著
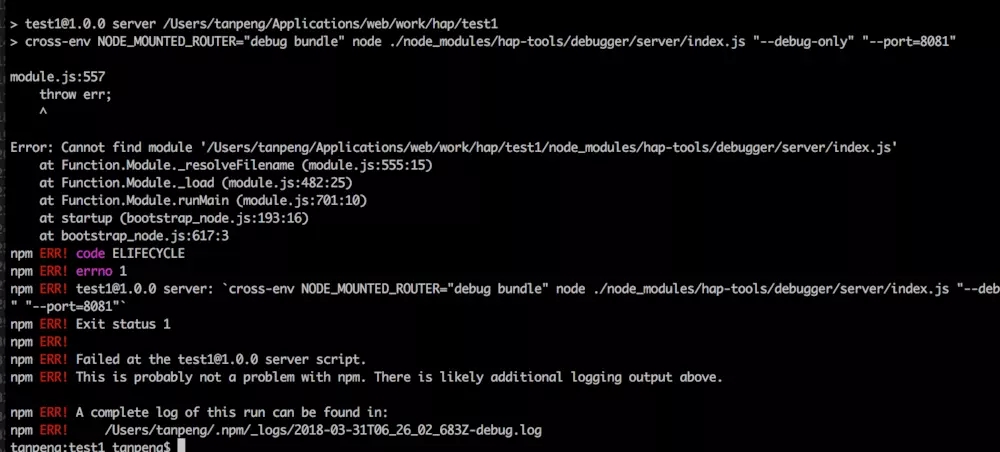
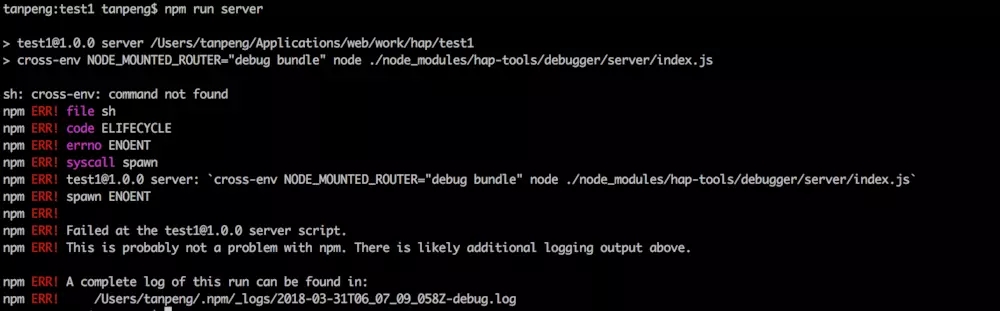
npm run server
否則報(bào)一下錯(cuò)誤

報(bào)錯(cuò)
第三步:安裝依賴
npm install
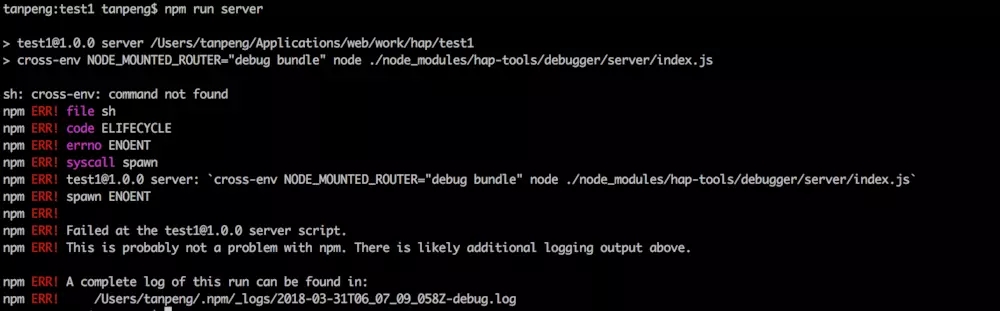
第四步:運(yùn)行服務(wù)
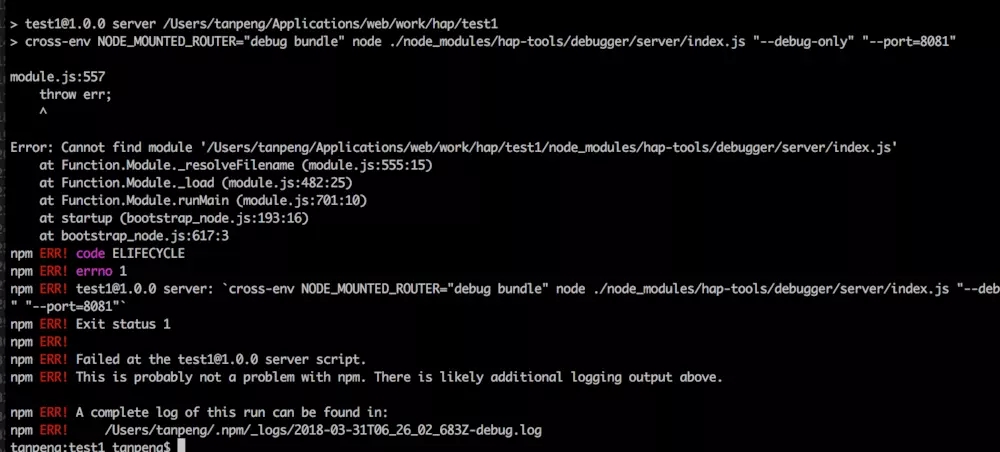
npm run server

image.png
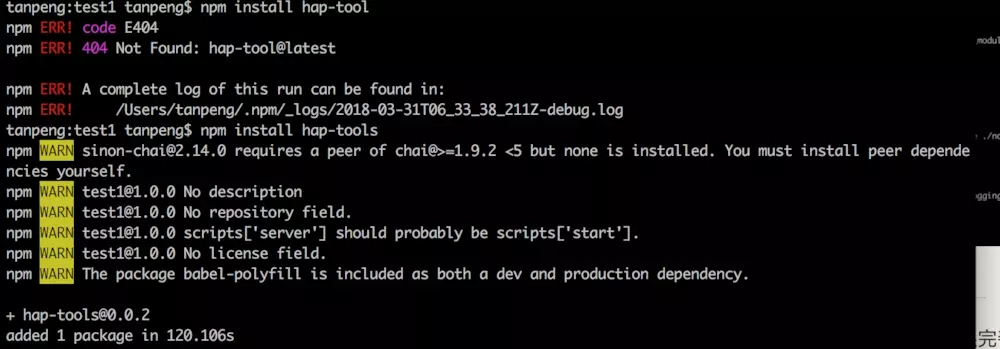
還是失敗,新出的東西官網(wǎng)還不是很完善,后面應(yīng)該不會(huì)出現(xiàn),這里花了幾分鐘找到了原因,項(xiàng)目少了hap-tools庫(kù), 這里沒(méi)看到官網(wǎng)有這個(gè)庫(kù)的介紹,package.json里也沒(méi) ap-tools 這個(gè)庫(kù)的引入。
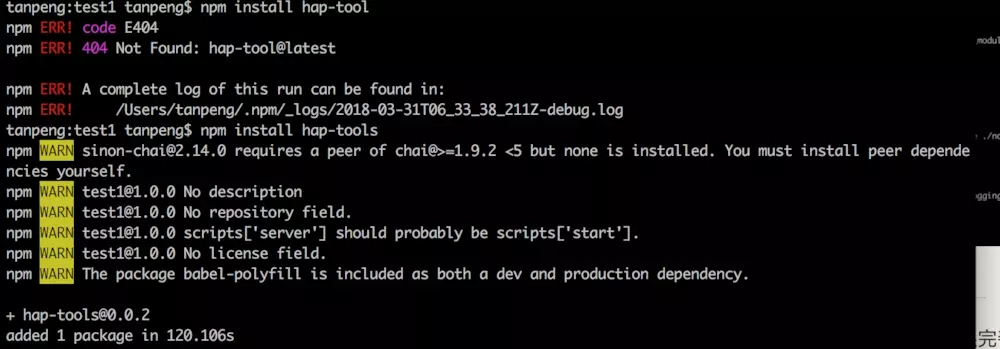
大家輸入npm install hap-tools 手動(dòng)安裝下這個(gè)庫(kù)。

安裝
然后
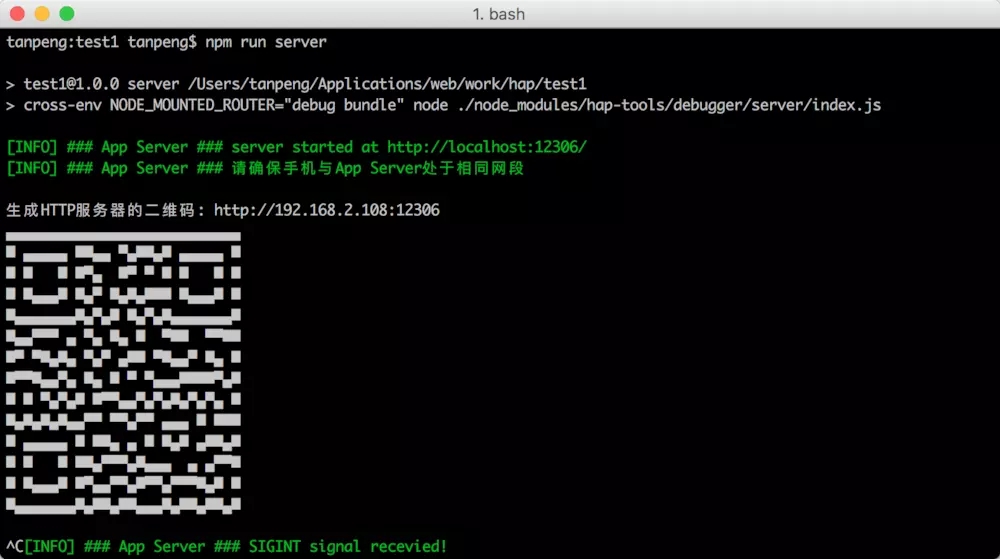
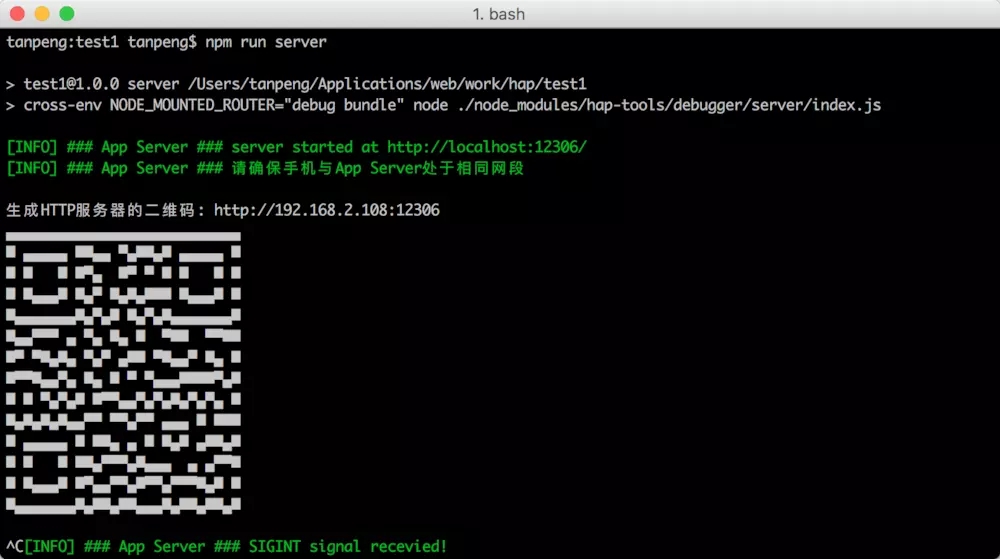
npm run server
開發(fā)者可以通過(guò)命令行終端或者調(diào)試服務(wù)器主頁(yè)看到提供*
掃描的二維碼
開發(fā)者通過(guò)快應(yīng)用調(diào)試器掃碼安裝按鈕,掃碼安裝待調(diào)試的rpk文件
開發(fā)者點(diǎn)擊快應(yīng)用調(diào)試器中的開始調(diào)試按鈕,開始調(diào)試

成功
完美

快應(yīng)用入門教程
給大家解釋下目錄說(shuō)明
├── sign rpk包簽名模塊
│ └── debug 調(diào)試環(huán)境
│ ├── certificate.pem 證書文件
│ └── private.pem 私鑰文件
├── src
│ ├── Common 公用的資源和組件文件
│ │ └── logo.png 應(yīng)用圖標(biāo)
│ ├── Demo 頁(yè)面目錄
│ | └── index.ux 頁(yè)面文件,可自定義頁(yè)面名稱
│ ├── app.ux APP文件,可引入公共腳本,暴露公共數(shù)據(jù)和方法等
│ └── manifest.json 項(xiàng)目配置文件,配置應(yīng)用圖標(biāo)、頁(yè)面路由等
└── package.json 定義項(xiàng)目需要的各種模塊及配置信息
大家像小程序一樣,在這上面開發(fā)就好了。
Quikapp快應(yīng)用基于Nodejs內(nèi)建一個(gè)本地服務(wù)器運(yùn)行代碼、語(yǔ)言JavaScript,語(yǔ)法支持ES6,如果熟悉vue\weex一類的MVVM框架,基本可以直接入手。
這一章是Quikapp快應(yīng)用開發(fā)入門,有空補(bǔ)上下一章編寫第一個(gè)快應(yīng)用。
Quikapp快應(yīng)用、如何接入Bmob后端云?
既然語(yǔ)言是JavaScript, 直接下載Bmob的JavaScript SDk引入,就可以直接操作后端數(shù)據(jù)庫(kù),配合云函數(shù)可以實(shí)現(xiàn)Quikapp快應(yīng)用的接口對(duì)接。很快Bmob也會(huì)推出快應(yīng)用的針對(duì)性SDK,這樣云函數(shù)也不需要寫了,跟小程序一樣無(wú)需寫一行后端代碼,愉快的對(duì)接Quikapp快應(yīng)用了。
|