vue 項目快速輸出微信、支付寶、百度小程序
上周,Megalo@0.2.0 正式發布,優化了數據更新性能的同時,支持了百度智能小程序,著實激動了一把,這“可能”是目前社區里第一個同時支持三端小程序的 vue 小程序框架。下面我們就來試試他的效果。
跟著文檔走
官方文檔的第一部分就是快速入門,順藤摸瓜,構建一個 megalo 項目。
安裝
$ npm install -g @megalo/cli 復制代碼

$ megalo megalo-yanxuan-demo 復制代碼

以微信小程序為入口
$ npm run dev:wechat 復制代碼
至此一個完整的 megalo 項目就構建好了,接下來我們開始轉移源碼
轉移 weex 項目
我從以前 weex 的 demo 項目, yanxuan-weex-demo ,為基礎進行轉移,轉移過程中涉及到很多 weex 特有的 api 的移除和轉換。
網絡請求
以網絡請求為例,weex 是使用的 stream
let stream = weex.requireModule('stream');
export default {
methods: {
GET (api, callback) {
return stream.fetch({
method: 'GET',
type: 'json',
url: api
}, callback)
}
}
}
復制代碼
因為小程序都有提供網絡請求的 API,所以此處對此進行改造,如下
export default {
methods: {
GET (api, callback) {
let { platform } = this.$mp || {},
request = ()=>{}
switch(platform) {
case 'wechat':
request = wx && wx.request
break;
case 'alipay':
request = my && my.httpRequest
break;
case 'swan':
request = swan && swan.request
break;
default:
break;
}
request && request({
url: api,
success: callback
})
}
}
}
復制代碼
類似的還有 toast、message 等組件的改造。
組件
由于 weex 中的 <recycle-list> 、 <loading> 、 <refresh> 、 <scroller> 等組件在小程序組件內是不存在的,所以有三種解決方案
- 自定義一個同名 vue 組件
- 找小程序可用的組件替換
- 實在不行就砍掉需求吧
比如 weex 的 <slider> 組件,可以用小程序的 <swiper> 替換,好在微信、支付寶和百度小程序都有支持。
css
Weex 容器默認的寬度 (viewport) 是 750px,小程序以 750rpx 為基。所以直接將需要的 px 轉換成 rpx。
另外自己實現了 1 像素的 wpx,替換成 px 即可。
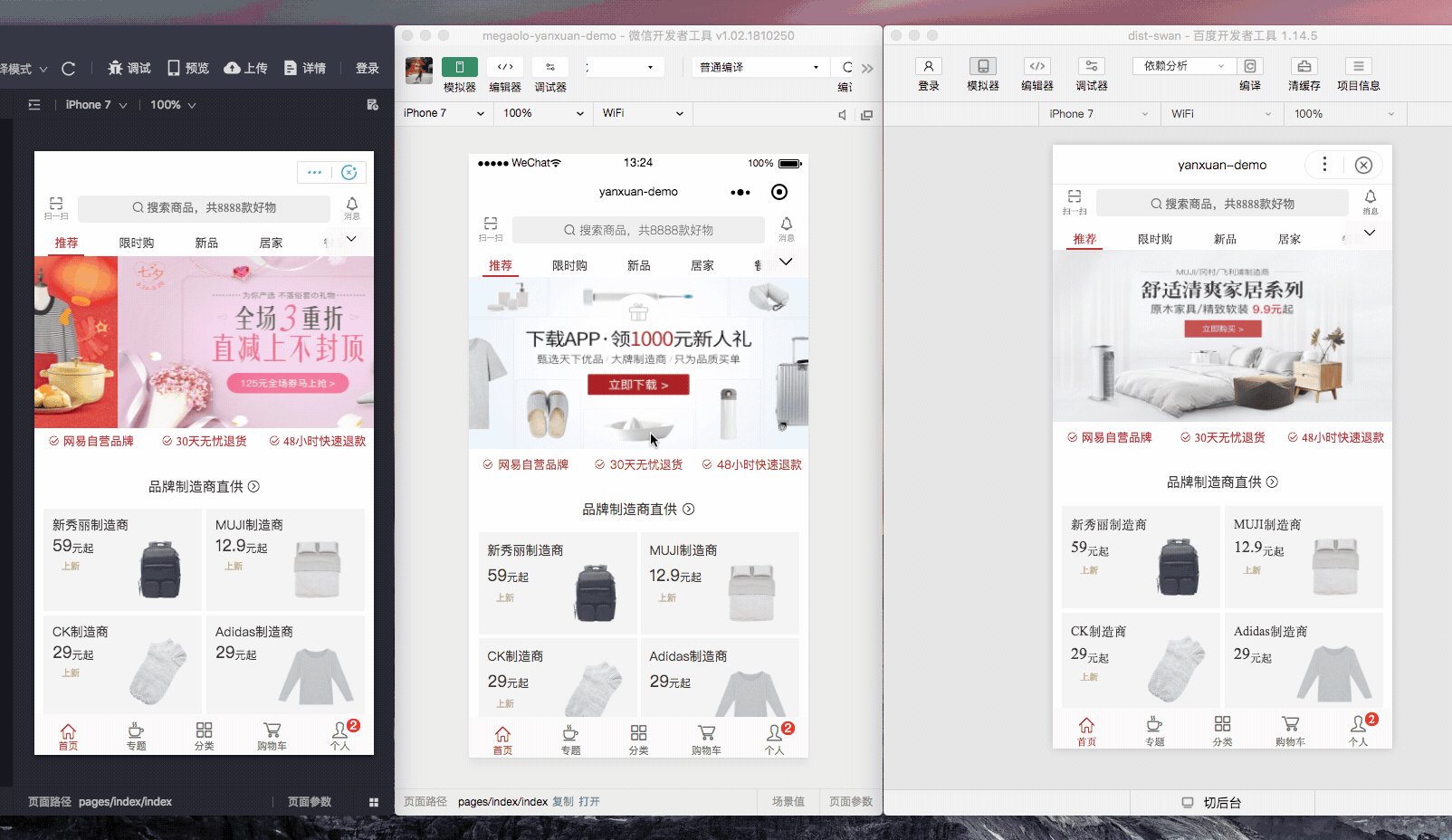
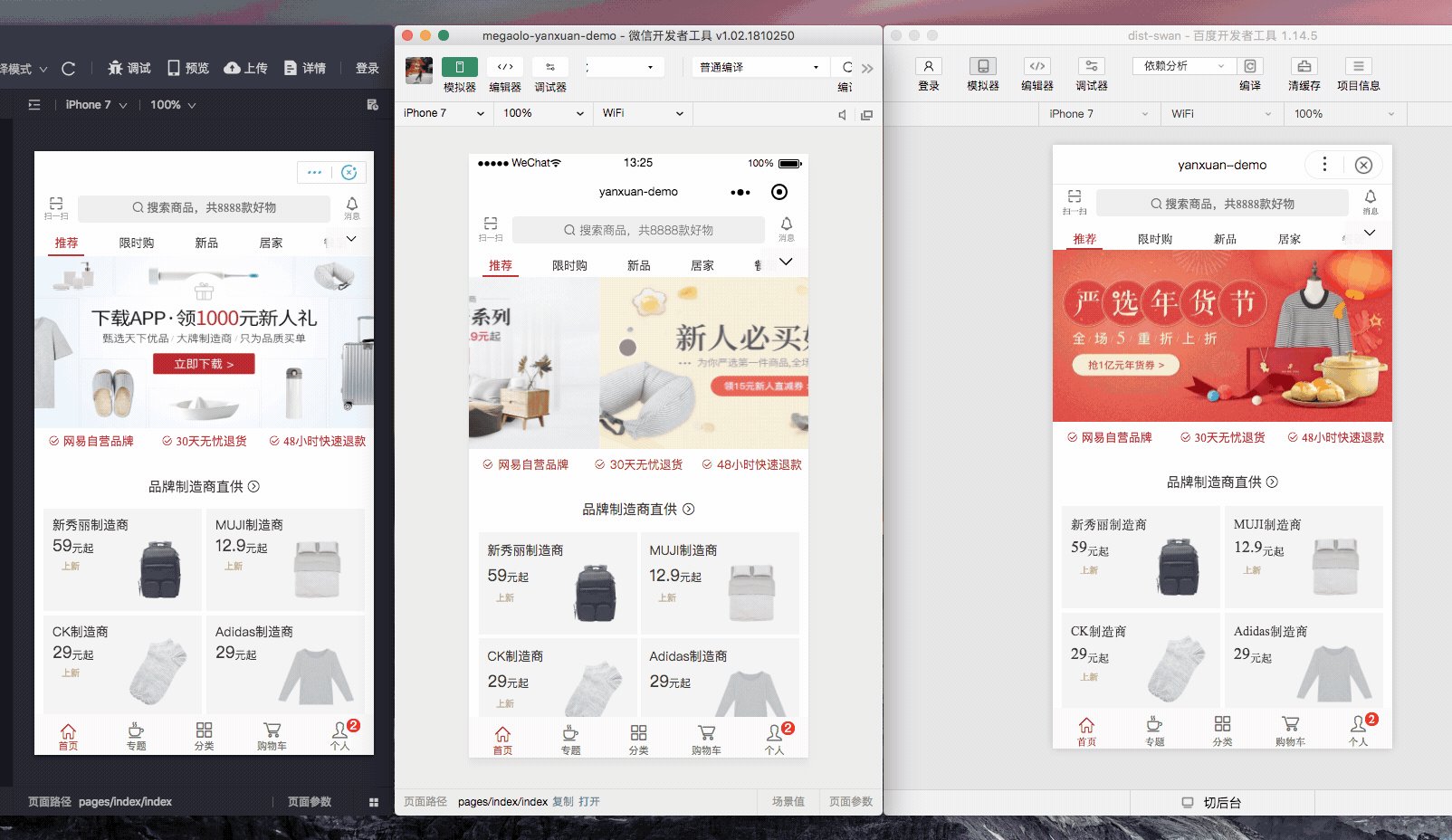
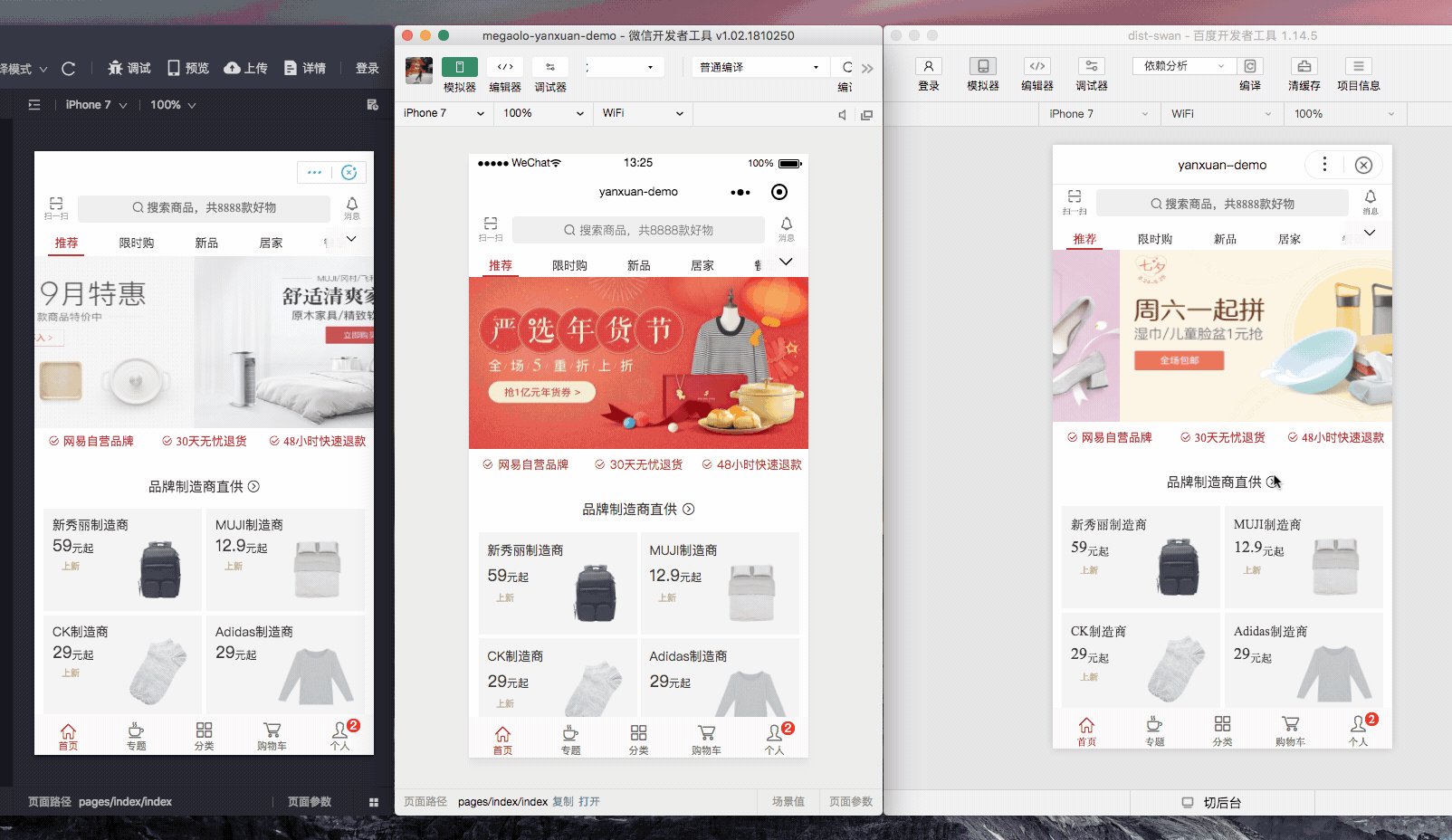
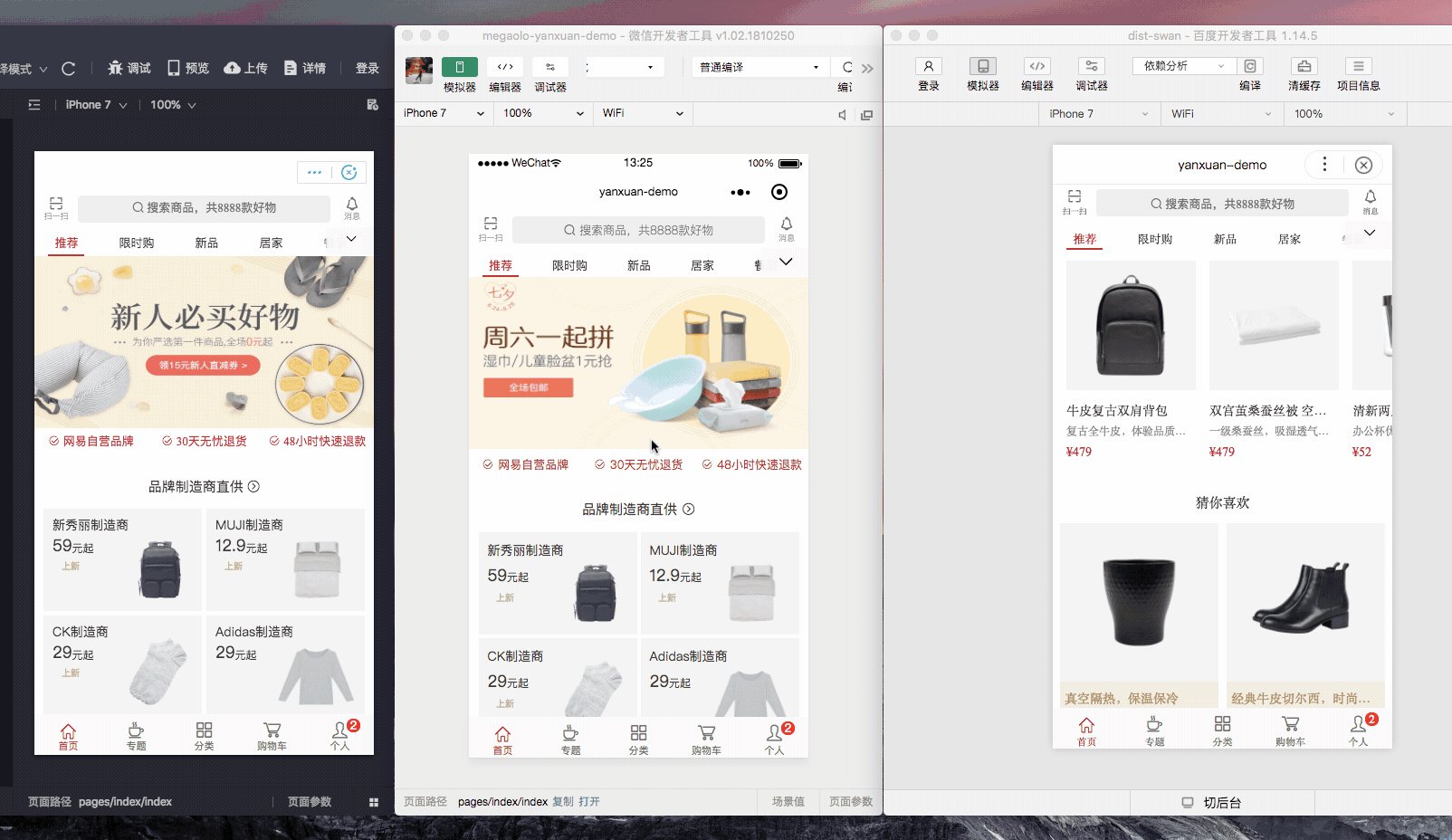
執行三端效果
最后看下改造效果。同時執行三端

效果比預想的要好,沒有過多的適配出錯
demo 源碼 拋給大家供大家把玩。
哪些可以轉
只要現有工程沒有做以下幾件事,理論上,都是可以轉移的,只需要稍微更新一下格式
- 使用 megalo 暫不支持的 vue 特性
- 涉及瀏覽器特有的 dom 操作,window、userAgent、location、getElementById 等
- 使用第三方組件庫且該組件庫使用了 dom 操作
- 使用了 vue-router,暫不支持
- 全局使用 vuex
不過,方案都是可以調整的,以上功能在社區均可以找到替代方案。
換之即可。



