實(shí)現(xiàn)一個(gè)掃描商品條碼進(jìn)行評(píng)價(jià)或留言的小程序(附源碼)
|
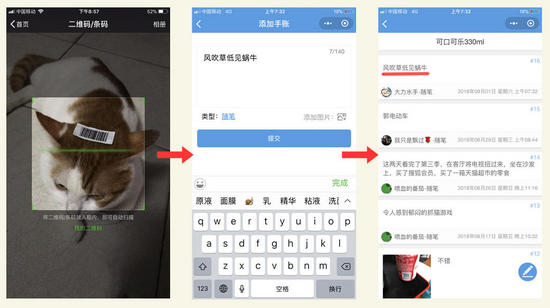
對(duì)準(zhǔn)上面的小程序碼,掃一下,‘嘀’~地一聲,掃碼成功,打開小程序,進(jìn)入小程序首頁。 因?yàn)槭诸^上沒有可樂,所以我找來了一只非常專業(yè)的貓,扮演一瓶330ml的可口可樂演示給大家看。 摁住它,對(duì)準(zhǔn)它的條碼,掃一下,‘喵’~地一聲,說明貓跑掉了,掃碼失敗了,去追 如果‘嘀’~地一聲,說明掃碼成功了,這時(shí)頁面就自動(dòng)跳到商品詳情頁。 然后你就可以看得到別人在可口可樂下寫的留言,當(dāng)然你也可以點(diǎn)擊右下角的藍(lán)色按鈕就發(fā)表你的留言了;
原理:因?yàn)橐粋€(gè)商品對(duì)應(yīng)唯一一個(gè)條碼,所以掃描同一個(gè)商品條碼就可以進(jìn)入唯一一個(gè)留言列表; 全國各地的可口可樂330ml的條形碼都是一樣的,掃碼后都會(huì)進(jìn)入同一個(gè)頁面 條形碼就像一個(gè)暗號(hào),一句口令,一個(gè)郵差.. 當(dāng)然,不只是條形碼,二維碼也可以留言,比如說別人的微信二維碼一般是長(zhǎng)時(shí)間不會(huì)變的,你可以碼上說別人壞話。 接下來詳細(xì)介紹一下每個(gè)頁面的功能 2.首頁
首頁有三個(gè)部分: 1.用戶的信息:頭像和昵稱; 2.輪播圖-可以放一些平時(shí)要展示的圖片; 3.掃碼按鈕-點(diǎn)擊即可打開掃描條碼; 當(dāng)用戶點(diǎn)擊掃碼按鈕時(shí),我們就調(diào)用小程序的掃碼接口去掃描商品條碼,當(dāng)用戶掃描好條碼后,我們就得到了商品條碼(barcode); 這時(shí),我們就可以跳轉(zhuǎn)到商品詳情頁面了,順便把條碼傳過去,這樣商品詳情頁才能知道用戶掃的是什么商品:
wx.navigateTo({
url: "/page/component/proDtl/proDtl?barcode=" + barcode, //把商品條碼傳給商品詳情頁
})
復(fù)制代碼
3.商品詳情頁
進(jìn)入詳情頁后,我們的第一件事情:在生命周期onLoad中獲取首頁傳過來商品條碼,然后根據(jù)條碼請(qǐng)求當(dāng)前商品的留言列表,如果這個(gè)商品還沒有人掃過的話,就可能沒有留言,那我們只要顯示“暫無留言”即可
onLoad(options){
var barcode = options.barcode ? options.barcode:'';
this.getProductInfo(barcode) //根據(jù)條碼請(qǐng)求當(dāng)前商品的留言列表
},
復(fù)制代碼
在getProductInfo()方法中,我們會(huì)向后臺(tái)請(qǐng)求商品留言列表; 接著我們就把請(qǐng)求到的商品留言列表渲染到頁面上:
如果用戶覺得請(qǐng)求到的商品名稱是不對(duì)的,還可以點(diǎn)擊名稱進(jìn)行編輯:
最后,頁面底部還有一個(gè)提交留言的小按鈕:
如果你要發(fā)表留言,你可以用你的食指點(diǎn)擊它:
點(diǎn)擊按鈕后,小程序就會(huì)跳到添加留言頁面,順便把商品條碼信息傳過去:
turnToSubmit(){
wx.navigateTo({
url: "/page/component/addNode/addNode?barcode=" + this.data.barcode,
})
},
復(fù)制代碼
4.添加留言頁面
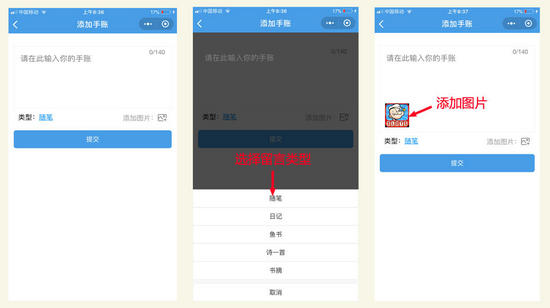
如圖,這時(shí)候我們就可以開始寫我們的留言了。 寫完留言之后,你可以標(biāo)注一下你的留言類型: 如果你覺得你寫的是一首詩,你可以選擇類型為‘詩一首’; 如果你覺得你寫的是一封信,等待別人掃碼閱讀,你可以選擇類型為‘魚書’; 如果你掃描的是一本書的條碼,你可以選擇類型為‘書摘’; 類型的右邊就是是上傳圖片功能, 首先,我們點(diǎn)擊'添加圖片'小圖標(biāo),這時(shí)就會(huì)使用小程序選擇圖片的接口打開相冊(cè)或者直接拍照, 得到圖片之后,因?yàn)楝F(xiàn)在的手機(jī)圖片拍照像素都比較高,導(dǎo)致圖片比較大,上傳會(huì)很慢,占服務(wù)器空間,請(qǐng)求也會(huì)很慢... 所以為了優(yōu)化用戶體驗(yàn),我們需要壓縮一下圖片然后再上傳。
wx.chooseImage({
count: 1, // 默認(rèn)9
sizeType: ['original'], // 可以指定是原圖還是壓縮圖,默認(rèn)二者都有
sourceType: ['album', 'camera'], // 可以指定來源是相冊(cè)還是相機(jī),默認(rèn)二者都有
success: function (res) { //圖片選擇成功之后
var tempFilePaths = res.tempFilePaths;
self.compressedImg(res) //調(diào)用compressedImg方法,先把圖片壓縮一下
}
})
復(fù)制代碼
雖然小程序的選擇圖片接口可以設(shè)置默認(rèn)壓縮,但好像沒什么用,還是需要找其他的方法壓縮一下, 網(wǎng)上最普遍的圖片壓縮是使用了小程序提供的canvas畫布,把用戶上傳的圖片搞到畫布上(....),然后根據(jù)畫布上的圖片高和寬判斷圖片是否過大,如果過大,就直接把畫布按比例縮小:
while (canvasWidth > 220 || canvasHeight > 220) { //如果寬度或者高度大于220,我就認(rèn)為圖片要進(jìn)一步壓縮,你可以根據(jù)需求改成其他的數(shù)字
//比例取整
canvasWidth = Math.trunc(res.width / ratio)
canvasHeight = Math.trunc(res.height / ratio)
ratio++;
}
復(fù)制代碼
圖片的壓縮參考自:[微信小程序:利用canvas縮小圖片][ blog.csdn.net/akony/artic… ] 然后把canvas上這張壓縮了的圖片上傳到后臺(tái)服務(wù)器:
圖片上傳成功之后,后臺(tái)會(huì)返回上傳圖片的地址給我們,我們把圖片渲染到頁面上,用戶就會(huì)知道圖片上傳成功了;
最后點(diǎn)擊'提交'按鈕,就會(huì)把以下內(nèi)容發(fā)送給后臺(tái),后臺(tái)就會(huì)自動(dòng)將留言保存到數(shù)據(jù)庫;
留言提交成功之后,頁面會(huì)自動(dòng)切回商品詳情頁面,這時(shí),你就可以看到自己剛剛的留言了;
5.排行榜頁面
有過留言的商品都會(huì)出現(xiàn)在排行榜頁面,并且按照留言的數(shù)量多少進(jìn)行排列,點(diǎn)擊單個(gè)商品就查看該商品下的留言; 6.其他實(shí)現(xiàn)的功能1.分頁在商品詳情頁,有可能出現(xiàn)這種情況,比如說假設(shè)A商品有120條留言,如果一進(jìn)A商品詳情頁就要加載120條留言的話,可能頁面加載半天都沒有出來;這樣的話用戶體驗(yàn)就會(huì)非常不好。所以相對(duì)理想的方式應(yīng)該是,假設(shè)12條留言為一頁,那么A商品的留言總共有10頁,當(dāng)我們進(jìn)入A商品的詳情頁面時(shí),先加載第一頁(前12條留言),當(dāng)我們往上滑動(dòng)頁面到底部時(shí)就自動(dòng)加載下一頁的內(nèi)容,一頁一頁按需加載; 我們使用小程序提供的OnReachBottom觸底事件實(shí)現(xiàn)分頁加載,當(dāng)用戶滑動(dòng)留言列表到底部時(shí)觸發(fā)加載下一頁:
onReachBottom: function () { //滑動(dòng)到底部時(shí)觸發(fā)
this.setData({
bottomLoading: true // 顯示loading提示
})
this.getRankList() //請(qǐng)求下一頁數(shù)據(jù)
}
復(fù)制代碼
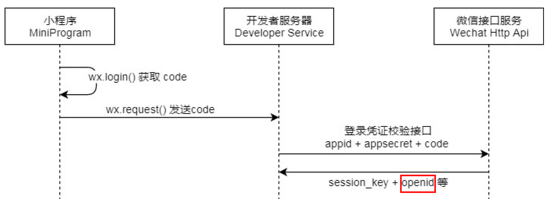
同理,排行榜頁面也使用了分頁加載; 2.通過wx.login獲取用戶唯一憑證openId
由于用戶的昵稱,頭像什么的都可能隨時(shí)會(huì)改變,當(dāng)openID不會(huì)變,所以使用openId作為用戶唯一憑證; 雖然我獲取了用戶的Id,但暫時(shí)還沒有使用到; 如果以后要弄個(gè)用戶個(gè)人主頁或者留言回復(fù)等等可能就要用到openId; 3.gif圖片上傳如上所述,在圖片上傳前,我們把圖片壓縮了一下 如果圖片是jpeg,png時(shí)沒問題的 但如果圖片時(shí)gif動(dòng)圖的話,那可能會(huì)導(dǎo)致動(dòng)圖不會(huì)動(dòng)了(可能直接變成jpeg圖片?) 所以我另外加了一個(gè)判斷:如果圖片時(shí)gif格式的話,就不壓縮圖片,直接上傳:
這樣在window和安卓下就可以上傳gif圖片了。 蘋果手機(jī)呢?? 咳咳..蘋果手機(jī)一打開相冊(cè)選動(dòng)圖,動(dòng)圖就自動(dòng)變成了jpeg的不動(dòng)圖... 所以蘋果手機(jī)暫時(shí)上傳不了動(dòng)圖,似乎沒有解決辦法。。 7.下載與本地電腦運(yùn)行在本文底部的github地址下載源碼,用微信開發(fā)者工具,填上你的小程序appId,打開項(xiàng)目即可; 記得在開發(fā)者工具點(diǎn)擊‘’詳情‘’設(shè)置不校驗(yàn)域名:
如果你要提交審核并分布小程序的話,你需要在公眾號(hào)平臺(tái)上的"設(shè)置>開發(fā)設(shè)置"頁面上設(shè)置小程序的服務(wù)器域名如下:
然后,由于一般電腦沒有攝像頭不能掃碼,所以當(dāng)你需要掃碼時(shí),你可以把下面這張條碼圖片保存在本地電腦上,點(diǎn)擊掃碼按鈕時(shí)打開這張圖片即可:
當(dāng)然,你也可以自己找其他的條碼; 另外,需要注意的是,當(dāng)你在本地電腦調(diào)試時(shí),由于我們都是使用同一個(gè)后臺(tái)接口,所以你發(fā)的留言都會(huì)同步到我的小程序上,所以盡量不要發(fā)送太明顯的測(cè)試留言,例如:
可以發(fā)一些強(qiáng)顏歡笑,積極向上,人畜無害的留言,例如:
|