Web直播,你需要先知道這些
一、直播知識(shí)小科普
- 一個(gè)典型的直播流程:錄制->編碼->網(wǎng)絡(luò)傳輸(推流->服務(wù)器處理->CDN分發(fā))->解碼->播放
- IPB:一種常用的視頻壓縮方案,用I幀表示關(guān)鍵幀,B幀表示前向差別幀,P幀表示雙向差別幀
- GOP (Group of Pictures):GOP 越長(zhǎng)(I幀之間的間隔越大),B 幀所占比例越高,編碼的率失真性能越高。雖然B幀壓縮率高,但解碼時(shí)CPU壓力會(huì)更大。
- 音視頻直播質(zhì)量好壞的主要指標(biāo): 內(nèi)容延時(shí) 、 卡頓(流暢度) 、 首幀時(shí)長(zhǎng)
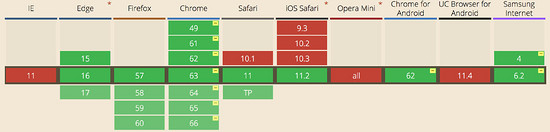
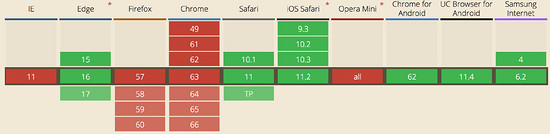
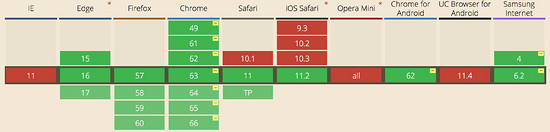
- 音視頻直播需要克服的主要問題:網(wǎng)絡(luò)環(huán)境、多人連麥、主輔路、瀏覽器兼容性、CDN支持等
- MSE (Media Source Extensions):W3C 標(biāo)準(zhǔn)API,解決 HTML5 的流問題(HTML5 原生僅支持播放 mp4/webm 非流格式,不支持 FLV),允許JavaScript動(dòng)態(tài)構(gòu)建 <video> 和 <audio>的媒體流。可以用MediaSource.isTypeSupported() 判斷是否支持某種MINE類型。在ios Safari中不支持。
- 文件格式/封裝格式/容器格式 :一種承載視頻的格式,比如flv、avi、mpg、vob、mov、mp4等。而視頻是用什么方式進(jìn)行編解碼的,則與Codec相關(guān)。舉個(gè)栗子,MP4格式根據(jù)編解碼的不同,又分為nMP4、fMP4。nMP4是由嵌套的Boxes 組成,fMP4格式則是由一系列的片段組成,因此只有后者不需要加載整個(gè)文件進(jìn)行播放。
- Codec :多媒體數(shù)字信號(hào)編碼解碼器,能夠?qū)σ粢曨l進(jìn)行壓縮(CO)與解壓縮( DEC ) 。CODEC技術(shù)能有效減少數(shù)字存儲(chǔ)占用的空間,在計(jì)算機(jī)系統(tǒng)中,使用硬件完成CODEC可以節(jié)省CPU的資源,提高系統(tǒng)的運(yùn)行效率。
- 常用視頻編碼 :MPEG、H264、RealVideo、WMV、QuickTime。。。
- 常用音頻編碼 :PCM、WAV、OGG、APE、AAC、MP3、Vorbis、Opus。。。
二、現(xiàn)有方案比較
RTMP協(xié)議
- 基于TCP
- adobe壟斷,國(guó)內(nèi)支持度高
- 瀏覽器端依賴Flash進(jìn)行播放
- 2~5秒的延遲
RTP協(xié)議
-
Real-time Transpo
rt P
rotocol,IETF于1996提出的一個(gè)標(biāo)準(zhǔn)
- 基于UDP
- 實(shí)時(shí)性強(qiáng)
- 用于視頻監(jiān)控、視頻會(huì)議、IP電話
- CDN廠商、瀏覽器不支持
HLS 協(xié)議
- Http Live Streaming,蘋果提出的基于HTTP的流媒體傳輸協(xié)議
- HTML5直接支持(video),適合APP直播,PC斷只有Safari、Edge支持
- 必須是H264+AAC編碼
-
因?yàn)閭鬏數(shù)氖乔懈詈蟮囊粢曨l片段,導(dǎo)致內(nèi)容延時(shí)較大

flv.js
- Bilibli開源,解析flv數(shù)據(jù),通過MSE封裝成fMP4喂給video標(biāo)簽
- 編碼為H264+AAC
- 使用HTTP的流式IO(fetch或stream)或WebSocket協(xié)議流式的傳輸媒體內(nèi)容
- 2~5秒的延遲,首幀比RTMP更快
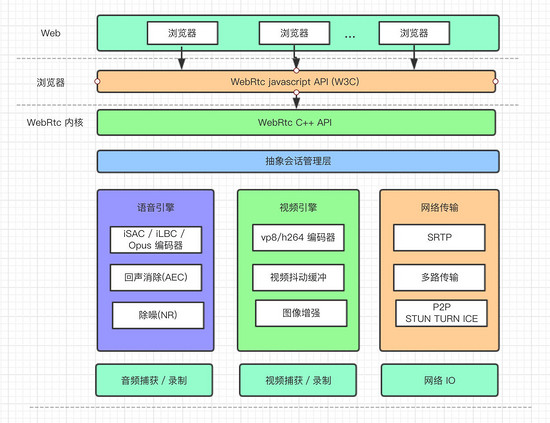
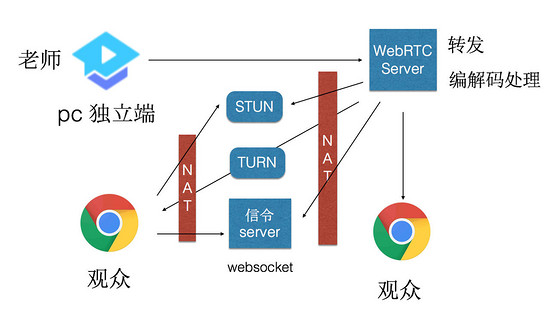
WebRTC協(xié)議

1、Google力推,已成為W3C標(biāo)準(zhǔn)
2、現(xiàn)代瀏覽器支持趨勢(shì),X5也支持(微信、QQ)

3、基于UDP,低延遲,弱網(wǎng)抗性強(qiáng),比flv.js更有優(yōu)勢(shì)

4、支持Web上行能力
5、編碼為H264+OPUS
6、提供NAT穿透技術(shù)(ICE)
實(shí)際情況下,當(dāng)用戶數(shù)量很大時(shí),對(duì)推流設(shè)備的性能要求很高,復(fù)雜的權(quán)限管理也難以實(shí)現(xiàn),采用P2P的架構(gòu)基本不可行。對(duì)于個(gè)別用戶提供上行流、海量用戶只進(jìn)行拉流的場(chǎng)景,騰訊課堂實(shí)現(xiàn)了一種P2S的解決方案。 進(jìn)一步學(xué)習(xí)可閱讀jaychen的系列文章《WebRTC直播技術(shù)》。

三、小程序+直播
技術(shù)方案
- 基于RTMP,官方說底層使用HTTP/2的一種內(nèi)部傳輸機(jī)制,但又說是基于UDP的,這就搞不懂了。。。
- live-pusher 和 live-player 沒有限制第三方云服務(wù)
- 可直接使用騰訊云視頻直播能力,只需配置好推流url、播放url即可
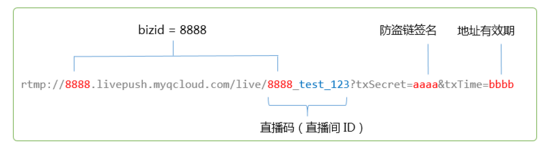
推流url:

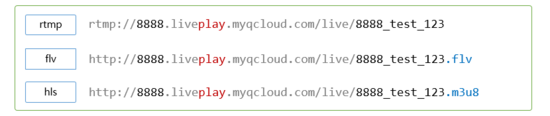
播放url:

下面是我根據(jù)官網(wǎng)教程搭建的一個(gè)音視頻小程序,搭建過程簡(jiǎn)單,同一個(gè)局域網(wǎng)下直播體驗(yàn)也很流暢(讀者也可直接搜索 騰訊視頻云 小程序進(jìn)行體驗(yàn)):

前端核心代碼還是相當(dāng)簡(jiǎn)潔的:
-
live-pusher組件:設(shè)置好url推流地址(僅支持 flv, rtmp 格式)等參數(shù)即可,使用bindstatechange獲取播放狀態(tài)變化
復(fù)制代碼 <view id='video-box'> <live-pusher id="pusher" mode="RTC" url="{{pusher.push_url}}" autopush='true' bindstatechange="onPush"> </live-pusher> </view>
-
live-player組件:設(shè)置后src音視頻地址(僅支持 flv, rtmp 格式)等參數(shù)即可,使用bindstatechange獲取播放狀態(tài)變化
<view id='video-box'> <live-player wx:for="{{player}}" id="player_{{index}}" mode="RTC" object-fit="fillCrop" src="{{item.playUrl}}" autoplay='true' bindstatechange="onPlay"> </live-player> </view>
能否和WebRTC同時(shí)使用?
對(duì)于騰訊課堂的應(yīng)用場(chǎng)景,老師上課推流采用的是RTMP協(xié)議,考慮到WebRTC目前只能用于PC端拉流,那么在移動(dòng)端能否讓用戶可以直接通過小程序來觀看直播課呢?我覺得在技術(shù)層面可行的,接入小程序直播對(duì)于擴(kuò)大平臺(tái)影響力、社交圈分享、提高收費(fèi)轉(zhuǎn)化都會(huì)產(chǎn)生很大的幫助。難點(diǎn)在于復(fù)雜的權(quán)限控制、多路音視頻流、多人連麥等問題,比如權(quán)限控制只能單獨(dú)放到房間控制邏輯中完成,而音視頻流本身缺乏這種校驗(yàn);主輔路的切換還需要添加單獨(dú)的信令控制,同時(shí)在小程序中加入相應(yīng)的判斷邏輯。