微信小程序支付功能開發與踩坑經驗總結
早有耳聞微信小程序的支付功能開發是一步一坑,這兩天果然踩了個遍。除了簡要到令人憤怒的官方文檔外,網上所有能搜到的相關文章,也沒有任何一篇提供的代碼是能夠順利跑通的。好在還有一部分前人的經驗可以吸取,再加上個人的一點直覺引導,終于在凌晨的時候真機測試通過。
趁熱打鐵把踩過的坑羅列一遍,最后會附上真機跑通的代碼。
首先是小程序支付功能的申請。在半年前我有另一個小程序項目,雖然當時沒有開通小程序微信支付的需求,但是我留意過應用號(小程序號)后臺微信支付的相關選項。當時,這個小程序因為綁定過已認證的服務號,因此小程序支付是可以直接申請的,無需任何費用。但是這次的項目,同樣是另一個已經綁定過認證服務號的小程序,在微信支付界面,提示我要認證當前的小程序號才能開通微信支付,也就是說,綁定服務號無用,必須把這個小程序號也交300元認證后,才給開通支付功能!真的很坑,好在客戶沒有什么怨言,非常配合地就把認證給辦了…
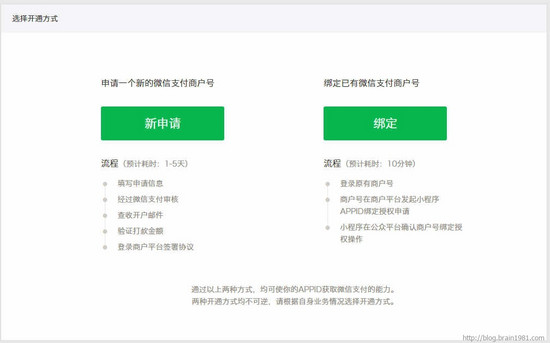
一天后小程序號認證通過,就有了申請支付的入口:

果斷選右邊那個,根據給出的提示,到商戶平臺里面用小程序的appid綁定就行了。
第二個坑,獲取openid。在網上能找到的大部分實例代碼里,都把獲取openid的接口調用直接寫在了小程序代碼里。這個接口的地址是這樣的:
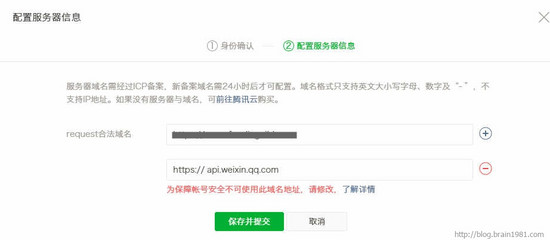
https://api.weixin.qq.com/sns/jscode2session?appid=********&secret=********&js_code=********&grant_type=authorization_code其中js_code是通過wx.login獲得的,這個沒問題;appid也沒問題;問題在secret上,即appsecret,這個密鑰如果直接寫在小程序端,本來就不太安全。果不其然,開發工具報錯如下:

于是我嘗試把api.weixin.qq.com域名加入request域名列表,人家不給我加…

那就很奇怪了,為啥網上很多例子給出的代碼是直接請求api.weixin.qq.com接口的,沒道理啊!花了我很多時間查證,小程序是今年年初的時候禁止了api.weixin.qq.com域名的直接請求的,目的就是為了避免開發者把appsecret直接寫在小程序端的代碼里,造成安全隱患。雖說是為了安全著想,但這真的很坑爹,官方在開發資料里面并沒有提到這事情,導致很多人在此繞了彎路。
此外,我在開發過程中,其實是一路繞過這個坑的。因為發現雖然開發工具會報錯不能請求這個域名,但是在開發工具提供的遠程調試功能里,在手機上是可以直接請求這個接口的。于是獲取openid這個過程在最初的開發調試中并沒有暴露問題,而是在我覺得已經大功告成,即將提供對外測試的版本中,在手機上關閉了vconsole后,微信支付功能拉不起來,并且因為關閉了vconsole就看不到任何報錯信息,是直覺告訴我這個請求域名發生了問題。微信開發就是這么操蛋,很多時候得靠程序員的直覺,而不是文檔…
解決這個問題的唯一辦法就是寫一個PHP扔到自己的服務器上,借助這個PHP請求openid的接口,再返回給小程序端。
接下來第三個坑,是簽名驗證。首先我們要進行商戶這里的統一支付簽名,把appid、商品名、商戶id、nonce值、notify_url、openid、訂單號、金額….等等一連串的值,按照key=value&key=value&…格式,key為字母順序排列下來,最后加上”商戶key”(在商戶后臺獲得),組成一個字符串,并經過MD5加密后生成一串簽名值。
這些值,獲取的地方哪里都有,光收集他們就得費一番力氣;收集完畢后,還要按既定順序排列,不能顛倒,并且商戶key值是例外,得排在最后。MD5加密方法是gitHub上找的現成代碼,給出地址:
https://github.com/leibing8912/WxMD5以上簽名完成后,還要把這些值去掉最后的商戶key,加上已經完成的簽名,封裝成一個XML格式字符串,把這個字符串作為參數請求接口https://api.mch.weixin.qq.com/pay/unifiedorder,在返回的值中提取一串”prepay_id=”值,再用剛才的連接鍵值的方法獲得長字符串,進行第二次次MD5加密簽名。真TNND繞啊!我為了調試成功兩次簽名值,也費了不少力氣。好在在前人的文章里看到有微信官方提供的調試工具,幫了不少忙,這是調試工具鏈接: https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=20_1
等到以上統統完成,連同剛才獲得的簽名值,再根據官方文檔重新組織一下各個所需參數,才能通過wx.requestPayment請求拉起支付。而我們可愛的微信官方文檔,僅僅介紹了這最后的一步 – wx.requestPayment所需要的幾個參數而已,給出的例程更是讓人汗顏,歡迎大家去圍觀(現在是2018年8月16日,我不會知道官方在此之后多久會完善它的文檔,但現在這個文檔看來是很不友好的): https://developers.weixin.qq.com/miniprogram/dev/api/api-pay.html#wxrequestpaymentobject
下面我將自己調試完畢的代碼整理一下,留個存檔:
小程序端,保留大部分的console的版本
/* 微信支付 */
goWxPay: function () {
var that = this;
//登陸獲取code
wx.login({
success: function (res) {
console.log("獲取login code",res.code);
//獲取openid
that.getOpenId(res.code);
}
});
},
/* 獲取openId */
getOpenId: function (code) {
var that = this;
wx.request({
url: "https://****?code=" + code, //服務器端的請求地址,域名已加入小程序request白名單
method: 'GET',
success: function (res) {
console.log("獲取openid", res);
that.unitedPayRequest(res.data.openid);
},
fail: function () {
console.log("獲取openid 失敗", res);
},
complete: function () {
console.log("獲取openid 完畢", res);
}
});
},//getOpenId()
/*統一支付接口*/
unitedPayRequest: function(openid){
var that=this;
//統一支付簽名
var appid = '';//appid必填
var body = '';//商品名必填
var mch_id = '';//商戶號必填
var nonce_str = util.randomString();//隨機字符串,不長于32位。
var notify_url = '';//通知地址必填
var total_fee = parseInt(0.01 * 100); //價格,這是一分錢
var trade_type = "JSAPI";
var key = ''; //商戶key必填,在商戶后臺獲得
var out_trade_no = '';//自定義訂單號必填
var unifiedPayment = 'appid=' + appid + '&body=' + body + '&mch_id=' + mch_id + '&nonce_str=' + nonce_str + '¬ify_url=' + notify_url + '&openid=' + openid + '&out_trade_no=' + out_trade_no + '&total_fee=' + total_fee + '™_type=' + trade_type + '&key=' + key;
console.log("unifiedPayment", unifiedPayment);
var sign = md5.md5(unifiedPayment).toUpperCase();
console.log("簽名md5", sign);
//封裝統一支付xml參數
var formData = "<xml>";
formData += "<appid>" + appid + "</appid>";
formData += "<body>" + body + "</body>";
formData += "<mch_id>" + mch_id + "</mch_id>";
formData += "<nonce_str>" + nonce_str + "</nonce_str>";
formData += "<notify_url>" + notify_url + "</notify_url>";
formData += "<openid>" + openid + "</openid>";
formData += "<out_trade_no>" + that.data.ordernum + "</out_trade_no>";
formData += "<total_fee>" + total_fee + "</total_fee>";
formData += "<trade_type>" + trade_type + "</trade_type>";
formData += "<sign>" + sign + "</sign>";
formData += "</xml>";
console.log("formData", formData);
//統一支付
wx.request({
url: 'https://api.mch.weixin.qq.com/pay/unifiedorder', //別忘了把api.mch.weixin.qq.com域名加入小程序request白名單,這個目前可以加
method: 'POST',
head: 'application/x-www-form-urlencoded',
data: formData, //設置請求的 header
success: function (res) {
console.log("返回商戶", res.data);
var result_code = util.getXMLNodeValue('result_code', res.data.toString("utf-8"));
var resultCode = result_code.split('[')[2].split(']')[0];
if (resultCode == 'FAIL') {
var err_code_des = util.getXMLNodeValue('err_code_des', res.data.toString("utf-8"));
var errDes = err_code_des.split('[')[2].split(']')[0];
wx.showToast({
title: errDes,
icon: 'none',
duration: 3000
})
} else {
//發起支付
var prepay_id = util.getXMLNodeValue('prepay_id', res.data.toString("utf-8"));
var tmp = prepay_id.split('[');
var tmp1 = tmp[2].split(']');
//簽名
var key = '';//商戶key必填,在商戶后臺獲得
var appId = '';//appid必填
var timeStamp = util.createTimeStamp();
var nonceStr = util.randomString();
var stringSignTemp = "appId=" + appId + "&nonceStr=" + nonceStr + "&package=prepay_id=" + tmp1[0] + "&signType=MD5&timeStamp=" + timeStamp + "&key=" + key;
console.log("簽名字符串", stringSignTemp);
var sign = md5.md5(stringSignTemp).toUpperCase();
console.log("簽名", sign);
var param = { "timeStamp": timeStamp, "package": 'prepay_id=' + tmp1[0], "paySign": sign, "signType": "MD5", "nonceStr": nonceStr }
console.log("param小程序支付接口參數", param);
that.processPay(param);
}
},
})
},//unitedPayRequest()
/* 小程序支付 */
processPay: function (param) {
wx.requestPayment({
timeStamp: param.timeStamp,
nonceStr: param.nonceStr,
package: param.package,
signType: param.signType,
paySign: param.paySign,
success: function (res) {
// success
console.log("wx.requestPayment返回信息",res);
wx.showModal({
title: '支付成功',
content: '您將在“微信支付”官方號中收到支付憑證',
showCancel: false,
success: function (res) {
if (res.confirm) {
} else if (res.cancel) {
}
}
})
},
fail: function () {
console.log("支付失敗");
},
complete: function () {
console.log("支付完成(成功或失敗都為完成)");
}
})
}//processPay()
幾個要用到的方法,除了MD5用從Github上找的代碼,其他如下:
/* 時間戳產生函數 */
function createTimeStamp() {
return parseInt(new Date().getTime() / 1000) + ''
}
/* 隨機數 */
function randomString() {
var chars = 'ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz2345678'; //默認去掉了容易混淆的字符oOLl,9gq,Vv,Uu,I1
var maxPos = chars.length;
var pwd = '';
for (var i = 0; i < 32; i++) {
pwd += chars.charAt(Math.floor(Math.random() * maxPos));
}
return pwd;
}
/* 獲取XML節點信息 */
function getXMLNodeValue(node_name, xml) {
var tmp = xml.split("<" + node_name + ">")
var _tmp = tmp[1].split("</" + node_name + ">")
return _tmp[0]
}
module.exports = {
createTimeStamp: createTimeStamp,
randomString: randomString,
getXMLNodeValue: getXMLNodeValue
}
在服務端獲取openid的PHP代碼
//獲取用戶openid
function getPortData($url){
$ch = curl_init();
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, 0);
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_POST, 0);
curl_setopt($ch, CURLOPT_HEADER, false);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
$r = curl_exec($ch);
//$r = json_decode($r);
if($error=curl_error($ch)){
die($error);
}
curl_close($ch);
return $r;
}
function getopenid(){
$code = $_GET["code"];
if(empty($code)) return array('status'=>0,'info'=>'缺少js_code');
$appid = '';//必填
$appsecret = '';//必填
$url = "https://api.weixin.qq.com/sns/jscode2session?appid=".$appid."&secret=".$appsecret."&js_code=".$code."&grant_type=authorization_code";
$result = getPortData($url);
//var_dump($result);
echo $result;
}
getopenid();
自此,拼拼湊湊地總算把小程序微信支付跑起來了。
如本文對你有用,請在頁面右側欄掃碼領取我的支付寶紅包,作為打賞吧 (喂到底是我賞你還是你賞我啊-_-!)



