|
間隔了幾個月,又被拉來做小程序了~~~
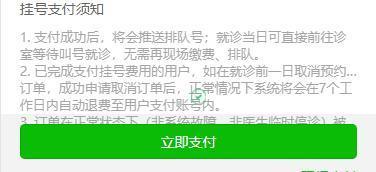
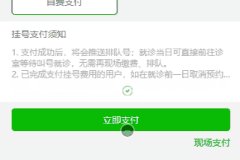
頁面中有一段說明文字,要求默認收起,只展示3行;點擊按鈕可以查看完整內容。看了下微信文檔,沒發現有控件滿足要求,于是決定通過js實現

h5 ellipsis.gif
先看看布局文件,關鍵在與{{ellipsis?'ellipsis':'unellipsis'}},樣式根據js中的ellipsis改變。
-
<view class='bg-white marginTop10 vertical'>
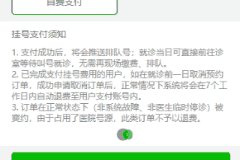
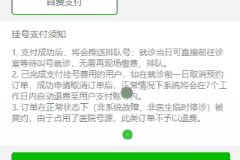
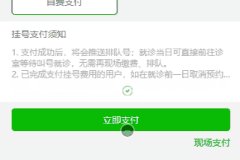
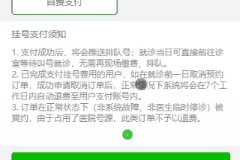
<text class='pay-hint-tille'>掛號支付須知</text>
<text class="pay-hint-content {{ellipsis?'ellipsis':'unellipsis'}}" >1.
支付成功后,將會推送排隊號;就診當日可直接前往診室等待叫號就診,無需再現場繳費、排隊。\n2. 已完成支付掛號費用的用戶,如在就診前一日取消預約訂單,成功申請取消訂單后,正常情況下系統將會在7個工作日內自動退費至用戶支付賬號內。\n3. 訂單在正常狀態下(非系統故障、非醫生臨時停診)被爽約,由于占用了醫院號源,此類訂單不予以退費。</text>
<view class='bg-white-ellipsis' bindtap='ellipsis'>
<image class='img-ellipsis' src="{{ellipsis?'../images/ellipsis.png':'../images/unellipsis.png'}}"></image>
</view>
</view>
|
接下來看下css,其他的css都是常規配置,不需要看, 我們看下pay-hint-content及后面的ellipsis與unellipsis:
-
.
pay-hint-content{
margin-left: 5%;
margin-right: 5%;
margin-top: 10px;
font-size: 13px;
color: #888;
display: -webkit-box;
-webkit-box-orient:vertical;
text-overflow: ellipsis;
overflow:hidden; // 通過以上四行實現收縮功能
}
.ellipsis{
-webkit-line-clamp:3; // 最多顯示3行
opacity: 0.75 // 透明度75%
}
.unellipsis{
-webkit-line-clamp:0; // 全部顯示
opacity: 1 // 不透明
}
|
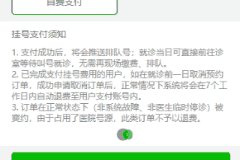
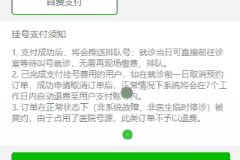
這里需要注意的有overflow:hidden,如果不設置overflow會是神馬效果呢?如下圖(可以看到廈航文字后,下面的文字還是顯示了,只是未占據控件位置而已):

h5 ellipsis has no overflow.jpg
我們再看看js:
-
Page({
data: {
ellipsis: true, // 文字是否收起,默認收起
},
/**
* 收起/展開按鈕點擊事件
*/
ellipsis: function () {
var value = !this.data.ellipsis;
this.setData({
ellipsis: value
})
},
|
|