|
在小程序中實現支付密碼的輸入,要解決幾個問題:
1、小程序要想喚起鍵盤,必須要借助input控件。通過input控件和其屬性focus來喚起和隱藏輸入鍵盤。
2、要讓input控件不可見。讓光標和輸入的字符都不可見,這里是把input控件定位到左邊不可見范圍。
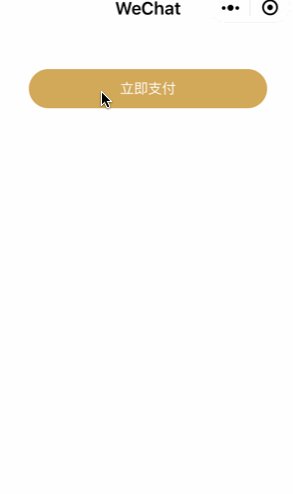
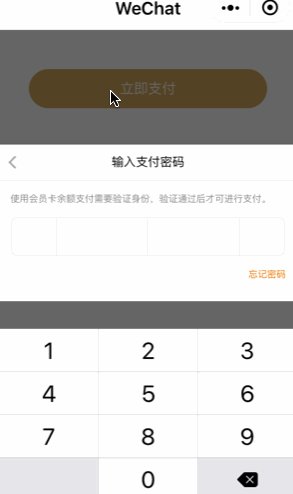
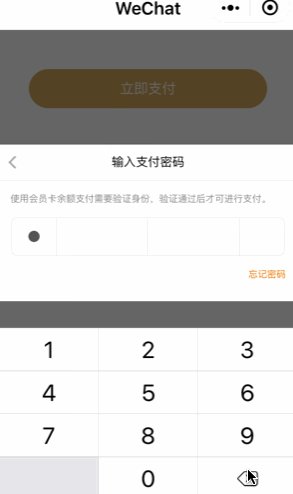
先看實現后的效果圖:

實現demo代碼:
1、頁面代碼
-
<view catchtap='showInputLayer' class="btn_pay">立即支付</view>
-
<!-- 密碼輸入框 -->
-
<view wx:if='{{showPayPwdInput}}'>
-
<view class='bg_layer'></view>
-
<view class='input_main'>
-
<view class='input_title'>
-
<view class='input_back' catchtap='hidePayLayer'><text></text></view>
-
<text>輸入支付密碼</text>
-
</view>
-
<view class='input_tip'><text>使用會員卡余額支付需要驗證身份,驗證通過后才可進行支付。</text></view>
-
<view class='input_row' catchtap='getFocus'>
-
<view class='pwd_item' wx:for='{{6}}' wx:key='item' wx:for-index='i'>
-
<text wx:if='{{pwdVal.length>i}}'></text>
-
</view>
-
</view>
-
<view class='forget_pwd' catchtap='hidePayLayer'>忘記密碼</view>
-
<input class='input_control' password type='number' focus='{{payFocus}}' bindinput='inputPwd' maxlength='6'/>
-
</view>
-
</view>
2、js代碼
-
//index.js
-
//獲取應用實例
-
const app = getApp()
-
-
Page({
-
data: {
-
showPayPwdInput: false, //是否展示密碼輸入層
-
pwdVal: '', //輸入的密碼
-
payFocus: true, //文本框焦點
-
},
-
onLoad: function () {
-
this.showInputLayer();
-
},
-
/**
-
* 顯示支付密碼輸入層
-
*/
-
showInputLayer: function(){
-
this.setData({ showPayPwdInput: true, payFocus: true });
-
},
-
/**
-
* 隱藏支付密碼輸入層
-
*/
-
hidePayLayer: function(){
-
-
var val = this.data.pwdVal;
-
-
this.setData({ showPayPwdInput: false, payFocus: false, pwdVal: '' }, function(){
-
wx.showToast({
-
title: val,
-
})
-
});
-
-
},
-
/**
-
* 獲取焦點
-
*/
-
getFocus: function(){
-
this.setData({ payFocus: true });
-
},
-
/**
-
* 輸入密碼監聽
-
*/
-
inputPwd: function(e){
-
this.setData({ pwdVal: e.detail.value });
-
-
if (e.detail.value.length >= 6){
-
this.hidePayLayer();
-
}
-
}
-
})
3、樣式
-
.btn_pay{
-
margin: 100rpx auto; width: 600rpx; height: 100rpx; line-height: 100rpx; border-radius: 100rpx;
-
background-color: #d3a95a; color: #fff; font-size: 36rpx; text-align: center;
-
}
-
/* 支付密碼css start */
-
.bg_layer{
-
position: fixed; left: 0; top: 0; bottom: 0; right: 0;
-
background-color: rgba(0, 0, 0, 0.6); z-index: 9998;
-
}
-
.input_main{
-
position: fixed; left: 0; bottom: 500rpx; width: 100%; height: 394rpx;
-
background-color: #fff; z-index: 9999;
-
}
-
.input_title{
-
width: 100%; height: 90rpx; line-height: 90rpx; text-align: center;
-
font-size: 32rpx; border-bottom: 1rpx solid #e2e2e2;
-
}
-
.input_back{
-
position: absolute; left: 0; top: 0;
-
width: 80rpx; height: 90rpx; display: flex; justify-content: center; align-items: center;
-
}
-
.input_back text{
-
width: 20rpx;
-
height: 20rpx;
-
background-color: white;
-
border: 1rpx solid #aaa;
-
border-width: 5rpx 0 0 5rpx;
-
transform: rotate(-45deg);
-
}
-
-
.input_tip{ margin: 30rpx; font-size: 24rpx; color: #888; }
-
-
/* 密碼掩碼模擬 */
-
.input_row{
-
width: 690rpx; margin: 0 auto; height: 98rpx; position: relative;
-
display: flex; align-items: center; border: 1rpx solid #e2e2e2; border-radius: 20rpx;
-
}
-
.input_row .pwd_item{
-
flex: 1; display: flex; align-items: center; justify-content: center;
-
height: 100%; border-right: 1rpx solid #e2e2e2; position: relative;
-
}
-
.pwd_item:nth-last-of-type(1) { border-right: 0; }
-
.pwd_item text {
-
width: 30rpx; height: 30rpx; border-radius: 30rpx; background-color: #555;
-
}
-
-
-
.forget_pwd{
-
float: right; margin: 30rpx; width: 100rpx; text-align: right; font-size: 24rpx; color: #ff7800;
-
}
-
-
/* 文本輸入框位置: 設置到左邊隱藏 */
-
.input_control {
-
position: relative; left: -300rpx; bottom: 0; width: 100rpx; height: 100rpx;
-
}
|