wepy+weappx開發小程序遇到的坑以及解決方案
|
從小程序的發布,到現在已經有一年多的時間了,從當時信誓旦旦的要替代APP,到近期實現了APP和小程序互跳的功能,定位也悄然變為APP的一個補充,都是現實給逼的,就像當時卸載了摩拜和美團的APP,覺得只用小程序就行的同事,最后都又把APP裝了回來,為什么呢?因為小程序只是實現了原有APP的部分功能,最后發現還是APP用著方便,畢竟現在手機內存基本都是32g起,一個APP也占不了多少地方。 技術無止境,人生莫等閑,開啟正文。 技術棧
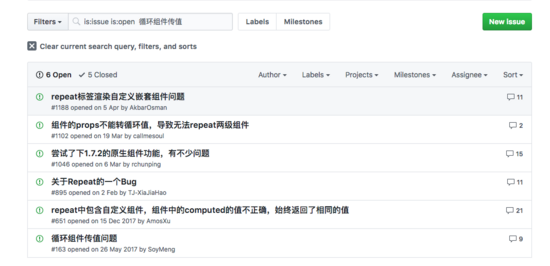
微信小程序官方文檔已經很詳細了,經過多次的更新,目前小程序已經支持自定義組件,引入其他開發者的插件和外部的資源,還有了一套小程序的語言wxs,據官方文檔的說法在IOS上的運行速度比JavaScript要快2~20倍,組件和API也是越來越完善。 WePY是騰訊一團隊出的一個小程序組件化開發框架,第一次更新是在2016.11.23,比小程序的發布時間2017.1.9還早,也就是說小程序在騰訊內測的時候,某個喜歡Vue大佬用了之后,發現這玩意開發起來不夠爽呀,連組件都不支持,然后這個大佬就拉了一幫人,說兄弟們咱弄個框架出來吧,讓大家能用類Vue的開發方式去開發小程序,然后你應該懂了,如果你會Vue,上手這個那是分分鐘的事,它支持組件 Props 傳值,自定義事件、組件分布式復用Mixin、計算屬性函數computed、模板內容分發slot等等。 weappx是一個小程序的狀態管理框架,wepy和原生小程序都可以使用, API和Dva,Vuex挺像,但是比它們兩個要簡單的多,Dva已經把APi的數量精簡到6個,它更狠才4個API就能上手,API雖然少但作為狀態管理框架,該有的功能都是有的,開發起來還是相當的爽的,詳細的介紹請看文檔,相比Dva現在的9000多個star,weappx的50多個star顯的有點寒酸,如果用了之后覺得挺不錯的童鞋,都star下,精神上支持下作者。 遇到的坑以及開發注意點1. repeat標簽嵌套兩級以及以上組件傳值給自組件傳值問題
這個問題其實是wepy的一個bug,在github上已經有好多人提過Issues,官方并沒有給出解釋,經過自己的摸索,有兩種解決方式:
子組件中第二層循環采用此寫法,直接使用template
<template wx:key="{{index}}" wx:for="{{item.giftBoxs}}" wx:for-item="giftBoxsItem" data="{{...giftBoxsItem}}" is="indexMoItem"></template>
在主頁面中引入此模板 <import src="../../components/giftIndex/indexMoItem.wxml"/> wepy最終會把所引用的組件代碼,都打包到一個主頁面中的,所以在主頁面引入模板即可
對于第二層循環要傳的值,用repeat標簽包裹一層
<repeat for="{{ [item] }}" key="item.orderNo" index="index" item="itemval"> <giftItem :itemval="itemval" ></giftItem> </repeat>
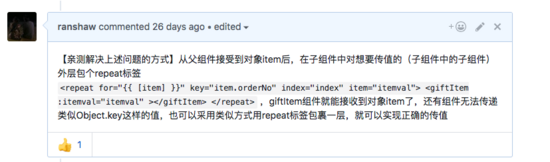
已經在wepy的Issues中做了回答,并有一個老鐵點了贊,應該是幫他解決了這個問題
2. 向子組件傳類似Object.key這樣的值正常傳值
// 數據
data = {
textMsg1: 'text1',
textMsg2: {
text: 'text2'
},
}
// 組件
<child :msg="textMsg1"></child>
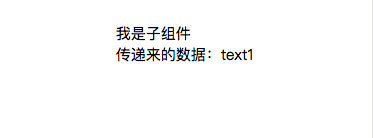
界面展示
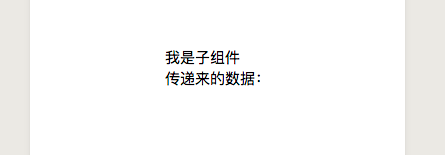
傳對象中的值 <child :msg="textMsg2.text"></child> 界面展示
沒有報錯但是值也無法傳遞,這個問題也是Issues中提的比較多的,可采用下面方法解決
<repeat for="{{ [textMsg2.text] }}">
<child :msg="item"></child>
</repeat>
3. 小程序開發工具變慢在開發過程城中,隨著項目文件的越來越大,會發現小程序的開發工具越來越慢,甚至一個跳轉都要等幾秒鐘才能跳轉過去,這個時候需要把小程序打包出來的文件dist文件夾刪掉,然后重新打包,會快很多,wepy也提供了命令,直接運行 npm run clean 也能達到同樣的效果。 4. 小程序在手機上預覽,出現卡頓現象出現這種情況有多方面的原因,如果你之前用過原生小程序開發過項目,那么直接點擊開發工具上的預覽按鈕,然后用手機掃碼預覽是一個常見的操作,但是在使用wepy過程中,你使用npm run dev 命令后,是出于開發環境,dist文件夾中的代碼并沒有進行壓縮,優化,所以手機預覽的時候會顯得很慢,運行 npm run build打成生產包預覽,可以解決。 5. 數據更新了,UI視圖沒有更新這個也與開發環境和生成環境有關系,這種情況出現的比較少,在開發選擇地址模塊的時候,在開發工具上選擇地址后,并改變了model中的數據,但是視圖并沒有更新,這種現象只在開發環境中出現,生產環境一切正常。 6. 個別手機樣式錯亂出現這種問題,是因為wepy腳手架中并沒有配置樣式自動補全,需要自己手動配置,在wepy.config.js添加下面代碼即可, 插件地址
module.exports.plugins = {
'autoprefixer': {
filter: /\.wxss$/,
config: {
browsers: ['last 11 iOS versions']
}
}
}
7. 通一個頁面多次使用同一個組件數據傳遞問題同一個頁面多次使用同一個組件,要為這個組件起不同的名字,這個官方文檔有介紹, 需要注意的是,WePY中的組件都是靜態組件,是以組件ID作為唯一標識的,每一個ID都對應一個組件實例,當頁面引入兩個相同ID的組件時,這兩個組件共用同一個實例與數據,當其中一個組件數據變化時,另外一個也會一起變化。 這個與wepy的組件機制有關,
// data
data = {
textMsg1: 'text1',
textMsg3: 'text3',
textMsg2: {
text: 'text2'
},
}
// 組件
<child :msg="textMsg1"></child>
<child :msg="textMsg3"></child>
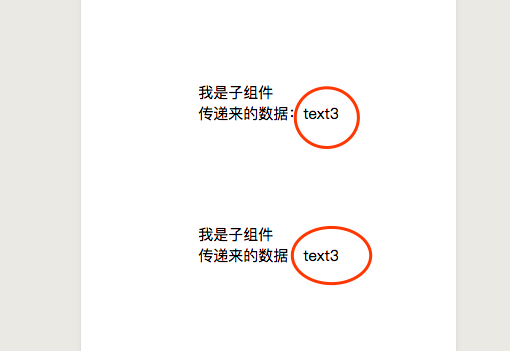
按照正常的邏輯,最終顯示結果肯定是text1和text3,但是
我們查看編譯后的代碼
<view class="containers">
<view>我是子組件</view>
傳遞來的數據:{{$child$msg}}
</view>
<view class="containers">
<view>我是子組件</view>
傳遞來的數據:{{$child$msg}}
</view>
在開發工具中的AppData中我們能看到
相信大家已經明白了,wepy中的組件其實就是把組件中的代碼copy到引入的頁面中,組件中使用的變量,名字被改成$+組件名字+變量名字,在組件引用頁中的data其實就是一個對象,對象的屬性值,后面會覆蓋前面,頁面渲染過程,大致如下
data = {
}
// 渲染第一個組件
data.$child$msg = 'text1'
// 渲染第二個組件
data.$child$msg = 'text3'
將第二個組件注釋掉,第一個就會顯示正常 我們給組件起不同的名字后顯示就能如預期那樣渲染
// 掛載組件
components = {
child1: Child,
child2: Child
};
<child1 :msg="textMsg1"></child1>
<child2 :msg="textMsg3"></child2>
// 編譯后
<view class="containers">
<view>我是子組件</view>
傳遞來的數據:{{$child1$msg}}
</view>
<view class="containers">
<view>我是子組件</view>
傳遞來的數據:{{$child2$msg}}
</view>
我們可以看到顯示正常了,查看data也會看到
8. weappx中更改state數據報錯在使用weappx過程中,只能在mutations中更改state中的數據,如果在其他地方更改數據就會報錯,Uncaught (in promise) TypeError: Cannot assign to read only property 'count' of object '#',這句話的意思是,count為只讀屬性,不能進行設置,如果一個頁面要使用其他model中的數據,最好是深度clone一份,以免無意中修改數據,出現上述錯誤 使用感受1.采用類Vue語法,對于新手比較友好,上手比較快, 但還需要學習小程序的api,框架不是很完善,有不少坑要填 2.使用狀態管理框架,集中管理邏輯代碼,實現不同頁面狀態的共享,提升開發效率 3.代碼結構清晰,接口,邏輯代碼和靜態頁面分離,便于多人合作和后期的維護 4.引入庫比較多,導致項目體積過大 |