找工作怎么辦,拉勾小程序來幫你
現在的前端有各種各樣的新知識和新框架,小程序才出生幾年,就已經火到這種程度了,所以作為前端學習者,這個新技能我們是一定要盡快get到的。學習小程序最好的方法就是自己手寫一個小程序,能從中找到自己的不足之處。于是我便萌發了一個新想法,自己手擼一個拉勾小程序。剛開始的時候,起步是有點難的,不知道怎么把學的東西轉化成自己想要寫的東西,但謝了一點后,感覺有點入迷了,停不下來。希望我寫的東西能夠幫助社區的學習者,如果寫的不好,也歡迎你指正。
開發工具與資源平臺
- 微信web開發者工具:用于敲網頁代碼,但是最主要用來進行手機效果預覽。
- VsCode:主要用于布局排版,也是敲代碼的主戰場,真心覺得這個編輯器不錯,快捷輸入和排版,大大提高了開發效率,使用簡單,一學就會。
- Iconfont-阿里巴巴矢量圖標庫 :提供項目中的所有圖標,資源豐富。
- 微信小程序開發者文檔:微信小程序開發的文檔,資源庫,以及API規范
- Easy Mock: 可以模擬我們想要的數據,非常方便。這里是部分數據
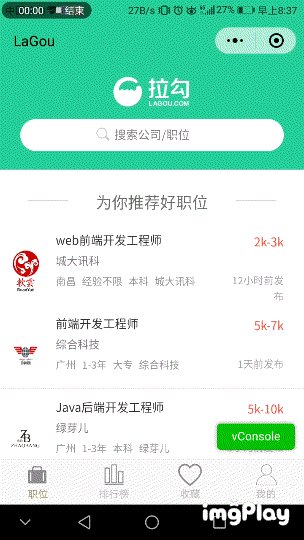
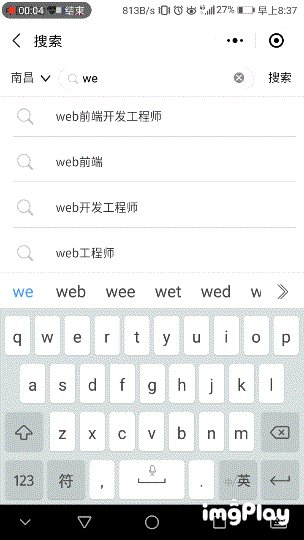
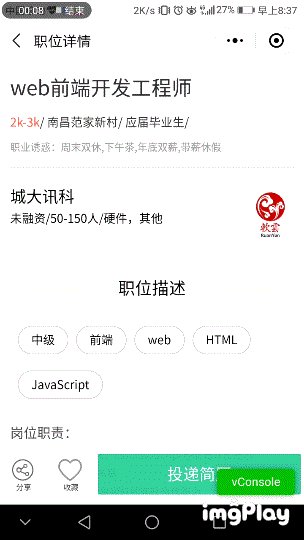
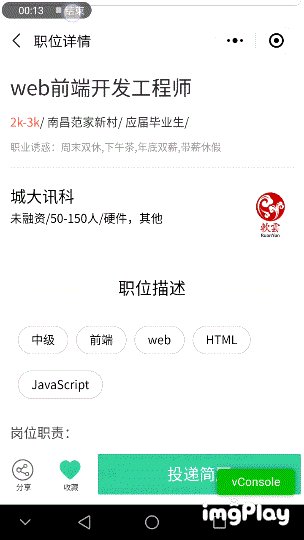
預覽圖片
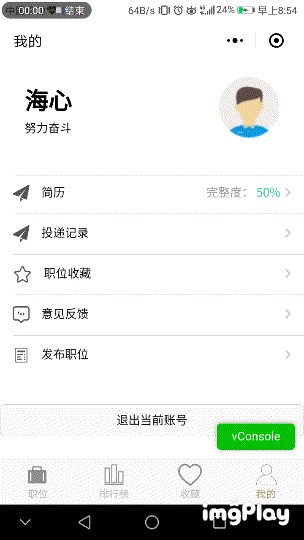
功能展示
數據請求
拉勾里面有非常多的數據,所以我在easy mock里面創建了很多接口,在頁面需要用到的時候去 請求數據,如果每一次都要用wx.request,而且到處都是異步請求,處理時會遇到很多的麻煩, es6中的promise可以將異步變成同步(vue中的async和await也可以),封裝一個request在以后 的開發中也用得到的
封裝的request
function request(params) {
return new Promise((resolve, reject) => {
wx.request({
url: params.url,
method: params.method || 'get',
data: params.data,
header: {
'content-type': 'application/json'
},
success: resolve,
error: err => {
console.log("請求出錯:" + err.errMsg);
}
})
})
}
export default request
》import request from '../../utils/request.js' 需要請求數據引入request.js
查看頁面詳情
查看頁面詳情就是講你點擊的那個id傳過去,但是我在這里遇到了一個坑,我在尋找點擊的那個id的詳情時,發現我匹配不了我的數據,后來我一步一步打印找事哪一步有問題,發現我用easymock造的數據,傳的id是個字符串而不是數字,所以我將傳過來id轉化成數字在去進行匹配,得到了想要點擊的詳情頁。

getActive(id) {
const url = 'https://www.easy-mock.com/mock/5b06da4872643c7a5c4edcd1/api/desc#!method=get';
var params = {
url: url,
method: 'GET',
};
let position = [];
let currentDesc = this.data.currentDesc;
request(params).then(res => { //異步變同步
position = res.data.data.position;
}).then(() => {
for (let i = 0; i < position.length; i++) {
if (i === id) {
let that = this;
that.setData({
currentDesc: position[i]
})
console.log(that.data.currentDesc)
}
}
}
);
},
onLoad: function (options) {
let id = options.id - 0; //將id轉化成number
this.getActive(id); //請求數據匹配id
},
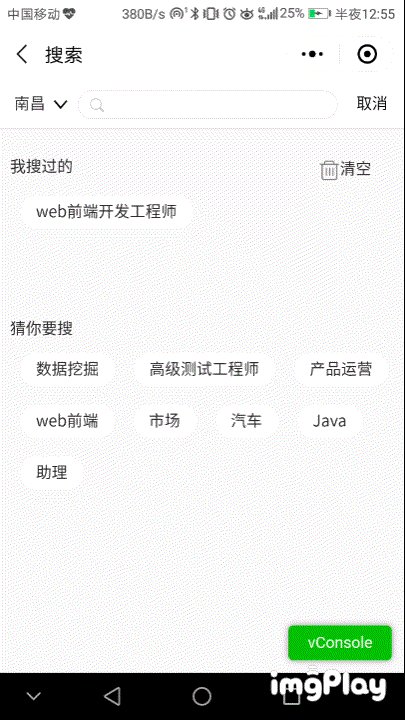
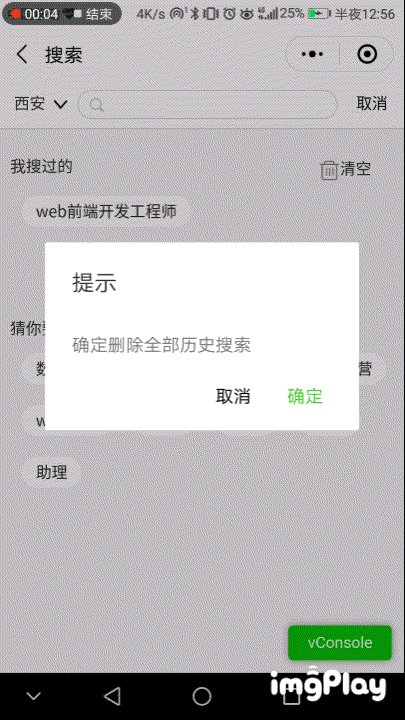
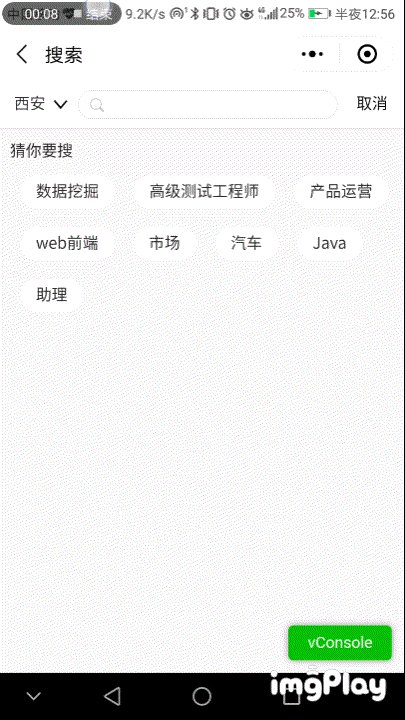
搜索

因為是用markdown造的假數據,數據不是很多,而且這不是像有后端的那樣,可以傳給后端參數,讓后端給你提供符合的數據,所以還是得要自己干。剛開始實現時,第一時間想到的是用indexOf()去判斷,如果不含有我輸入的字符串,就返回-1,通過這點去判斷。寫這個只要知道大概的想法,一般是不怎么會出錯的。
onInput(e) {
let value = e.detail.value;
// console.log(value);
const job = this.data.job;//匹配的數組
var list = [];
for(var i = 0; i < job.length; i++){
if(job[i].indexOf(value)>-1){//不包含value就返回-1
list.push(job[i]);
}
}
this.setData({
list: list,
['search.content']: value
});
},
我這一部分之前是有小bug的,頁面從后一個頁面回來時,搜索的記錄會變成歷史記錄,同時搜索的值還會在input上,但是同樣列表還顯示在下面,這樣就會造成用戶體驗及不良好,所以我給整個的搜索匹配到的列表一個三元運算符,點擊跳轉之前就會將其設為false,然后列表就會隱藏起來,從后一個頁面返回時也不會出現那種狀況。
<view class="item-lists {{isShoeLists?'hidden':''}}">
<view class="weui-cell border-botton" wx:for="{{list}}" wx:key="index" bindtap="positionSearch" data-index="{{index}}">
<view class="weui-cell__hd ">
<image src="../../images/job-search-pic.png" style="margin-right: 5px;vertical-align: middle;width:30px; height: 30px;"></image>
</view>
<view class="weui-cell__bd job-desc">{{item}}</view>
<view class="weui-cell__ft"></view>
</view>
</view>
positionSearch(e) {
// console.log(e)
let list = this.data.list
let index = e.currentTarget.dataset.index;
let value = list[index];
let history = this.data.history;
history.push(value); //將搜索的記錄放入到歷史搜索中
this.setData({
['search.content']: value,
history,
isShowLists: true // 將lists隱藏
})
wx.navigateTo({
url: `../related/related?value=${value}`,
})
},
scroll-view會碰到的問題
- 請勿在scroll-view之中使用 textarea、map、canvas、video
- scroll-into-view的優先級高于scroll-view
- scroll-view需要給scroll-view一個固定的寬度或高度,設置屬性scroll-x或scroll-y,并且設置樣式white-space:nowrap;(這個很重要,不設置這個樣式,無法完成scroll-view的效果
- 如果要下拉刷新時,請使用scroll-view組件自帶的方法,在scroll-view中滾動是不會觸發onPullDownRefresh事件的
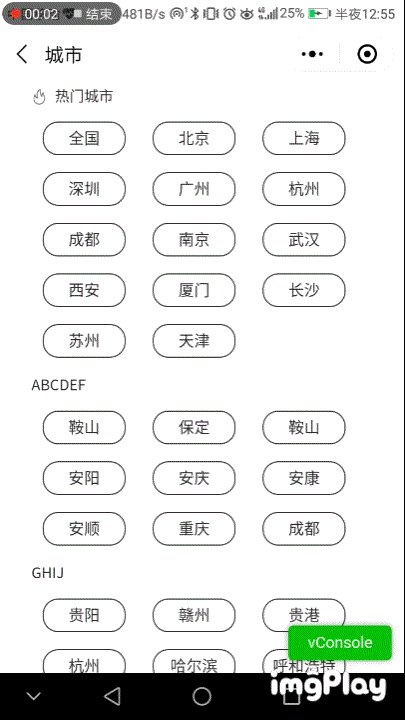
頁面返回傳值
跳轉頁面的時候,可以通過navigateTo將要傳遞參數放在url上,但是返回原頁面時,就得換過一種傳參方法。一種是在app.js中設置golbaldata,然后在你想要傳值的地方去設置golbaldata就可以了,或者你將數據儲存在stroage里面。還有一種就是 getCurrentPages() ,getCurrentPages() 函數用于獲取當前頁面棧的實例,以數組形式按棧的順序給出,第一個元素為首頁,最后一個元素為當前頁面。
-
不要嘗試修改頁面棧,會導致路由以及頁面狀態錯誤。

changecity(e) {
var value = e.target.dataset.value;
var pages = getCurrentPages();
var currPage = pages[pages.length - 1]; //當前頁面
var prevPage = pages[pages.length - 2]; //上一個頁面
prePage.setData({
location: value,
city: value
});
wx.navigateBack({
delta: 1
})
},
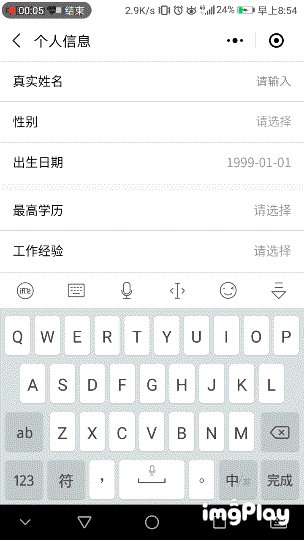
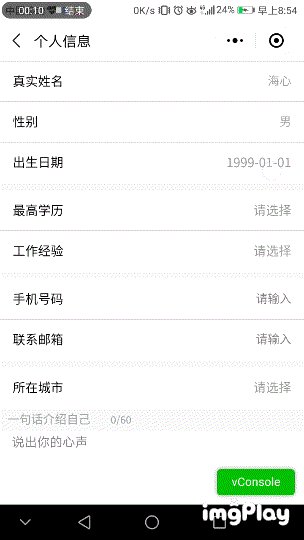
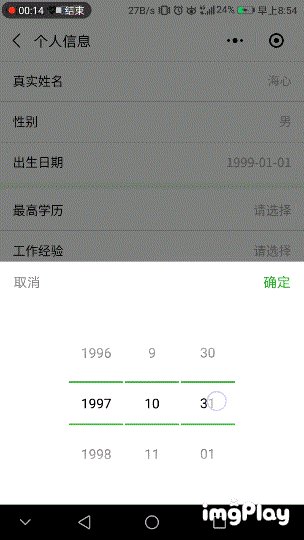
編輯簡歷


用weui去寫微信小程序去寫節省我們一部分的時間。這個功能這里也有一個需要將值傳回來的,我在這里是將參數傳入stroage里面,因為我想換一種方式去實現。在個人信息中,有一個表單驗證,在這里,我除了一個大虧。先貼代碼,看看我寫的表單驗。
<view class="container">
<view class="weui-cells weui-cells_after-title name">
<view class="weui-cell weui-cell_input">
<view class="weui-cell__hd">
<view class="weui-label">真實姓名</view>
</view>
<view class="weui-cell__bd">
<input class="weui-input name-input" type="text" value="{{val}}" bindinput="nameChange" placeholder="請輸入" />
</view>
</view>
</view>
<view class="weui-cells weui-cells_after-title name">
<view class="weui-cell weui-cell_input">
<view class="weui-cell__bd">性別</view>
<view class="weui-cell__ft">
<picker bindchange="bindSexChange" value="{{index}}" range="{{arraySex.sex}}" class="name-input">
<view class="selectPick" wx:if="{{!arraySex.isPickSelect}}">
<text>請選擇</text>
</view>
<view wx:else class="picker">
{{arraySex.sex[arraySex.index]}}
</view>
</picker>
</view>
</view>
</view>
<view class="weui-cells weui-cells_after-title name">
<view class="weui-cell weui-cell_input">
<view class="weui-cell__bd">出生日期</view>
<view class="weui-cell__ft">
<picker mode="date" value="{{date}}" start="1949-10-01" end="2018-06-01" bindchange="bindDateChange">
<view class="picker">
{{date}}
</view>
</picker>
</view>
</view>
</view>
<view class="weui-cells weui-cells_after-title name">
<view class="weui-cell weui-cell_input">
<view class="weui-cell__bd">最高學歷</view>
<view class="weui-cell__ft">
<picker bindchange="bindEducationChange" value="{{index}}" range="{{arrayEducation.education}}">
<view class="selectPick" wx:if="{{!arrayEducation.isPickSelect}}">
<text>請選擇</text>
</view>
<view wx:else class="picker">
{{arrayEducation.education[arrayEducation.index]}}
</view>
</picker>
</view>
</view>
</view>
<view class="weui-cells weui-cells_after-title name">
<view class="weui-cell weui-cell_input">
<view class="weui-cell__bd">工作經驗</view>
<view class="weui-cell__ft">
<picker bindchange="bindExperienceChange" value="{{index}}" range="{{arrayExperience.experience}}">
<view class="selectPick" wx:if="{{!arrayExperience.isPickSelect}}">
<text>請選擇</text>
</view>
<view wx:else class="picker">
{{arrayExperience.experience[arrayExperience.index]}}
</view>
</picker>
</view>
</view>
</view>
<view class="weui-cells weui-cells_after-title name">
<view class="weui-cell weui-cell_input">
<view class="weui-cell__hd">
<view class="weui-label">手機號碼</view>
</view>
<view class="weui-cell__bd">
<input class="weui-input name-input" type="number" value="{{val}}" bindinput="telChange" placeholder="請輸入" />
</view>
</view>
</view>
<view class="weui-cells weui-cells_after-title name">
<view class="weui-cell weui-cell_input">
<view class="weui-cell__hd">
<view class="weui-label">聯系郵箱</view>
</view>
<view class="weui-cell__bd">
<input class="weui-input name-input" type="email" value="{{val}}" bindinput="mailChange" placeholder="請輸入" />
</view>
</view>
</view>
<view class="weui-cells weui-cells_after-title name">
<view class="weui-cell weui-cell_input">
<view class="weui-cell__bd">所在城市</view>
<view class="weui-cell__ft" bindtap="cityChange">
<view wx:if="{{!isChooseCity}}" class="changeCity">
<text>請選擇</text>
</view>
<view wx:else class="changeCity">{{city}}</view>
</view>
</view>
</view>
<view class="bgft">
<view class="introduction">
<view class="intro">
<text>一句話介紹自己</text>
<view class="wordNum">{{num}}/60</view>
</view>
<view>
<textarea placeholder="說出你的心聲" value="{{value}}" maxlength="60" class="input" bindinput="inputChange" />
</view>
</view>
<button class="btnEdit" bindtap="formSubmit">保存</button>
</view>
</view>
formSubmit(e) {
//驗證是否輸入名字
let nameVal = this.data.nameVal;
if (!this.errorInput(nameVal, '請輸入你的名字')) {
return false;
};
console.log(nameVal)
//驗證是否選擇性別
let sex = this.data.arraySex.sex[this.data.arraySex.index];
if (!this.error(this.data.arraySex.isPickSelect, '請選擇你的性別')) {
return false;
};
console.log(sex)
//驗證是否選擇了出生日期
let date = this.data.date;
if (date === '1999-01-01') {
w



