滴滴一下,小程序專車來了(下)
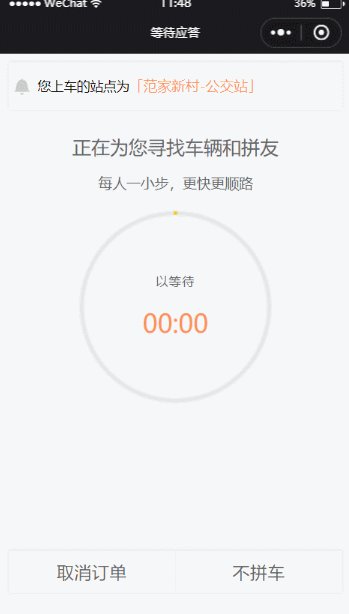
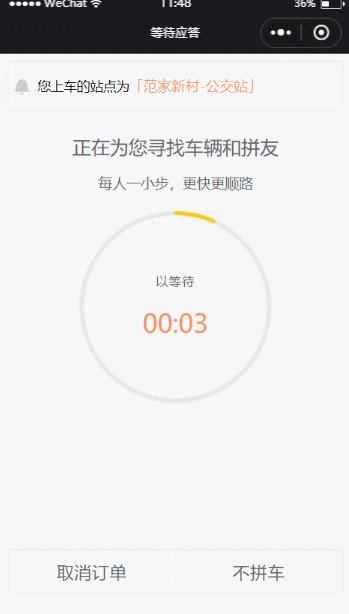
功能四: 滴滴等待進度
<canvas class="progress_bg" canvas-id="canvasProgressbg"> </canvas> //畫底色 <canvas class="progress_canvas" canvas-id="canvasProgress"> </canvas> //畫進度條,傳遞一個step參數,用定時器去繪制 第三坑:繪制canvas沒有問題,文檔也給的十分的詳細,但是里面那個計時器怎么制作呢?我只需要分秒,而卻又不是倒計時,并且還要跟外面保持一致。前端這么心酸的嗎?啊,硬著頭皮去寫吧。搜索了下資源發現網上這方面的資料真的少。沒有辦法,bug還是要解決的。你是否也遇到過這樣的問題,或于以后呢!記得回來找我...
parseTime: function(time){ // 這里參考了每個小程序項目中自帶的utils下的util.js,大牛寫的就是簡潔明了
var time = time.toString();
return time[1]?time:'0'+time; //自動歸零補零
},
countInterval: function () {
var curr = 0;
this.setData({
time: this.parseTime(timer.getMinutes())+":"+this.parseTime(timer.getSeconds()), //格式化下時間,取分秒
});
timer.setMinutes(curr/60); //秒針60了自動加1
timer.setSeconds(curr%60); //60后歸零
curr++;
}
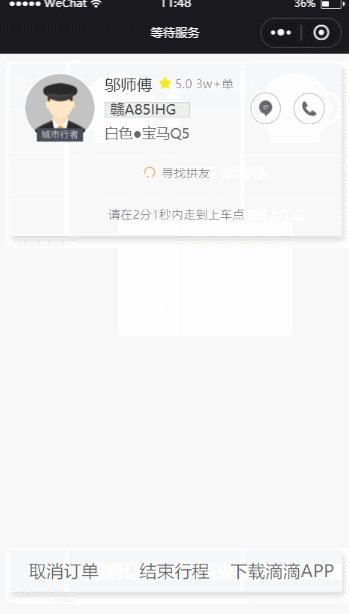
對于同步,那肯定很簡單呀,放在一個定時器里就夠了。點這里查看源碼 功能五: 滴滴取消行程有打車就應該有取消對吧,一看取消行程頁面就有點端倪。這些樣式需要自己去寫嗎?要學會說no,這里就以這個為例子,講下我在小程序開始中如何使用weui快速去搭建一個頁面效果。
這里給一些我覺得還行的資料:在小程序中可以直接使用的例子 weui小程序官方文檔, @import 'styles/weui.wxss'; 在app.wxss中引用這段代碼就可以開始你的weui之旅了,比較啰嗦的貼了這么長的一段代碼。暗示你要用weui去快速開發你的小程序了!
<view class="weui-cells weui-cells_after-title"> //使用weui可以直接復制套上去用就好了
<checkbox-group bindchange="bindReasonChange">
<label class="weui-cell weui-check__label" wx:for="{{reasons}}" wx:key="value">
<checkbox class="weui-check" value="{{item.value}}"checked="{{item.checked}}"/>
<view class="weui-cell__bd name" >{{item.name}}</view>
<view wx:if="{{item.checked}}" class="checked "> //點擊是顯示紅色的√
<image src="../../assets/images/checked.png"></image>
</view>
<view wx:if="{{!item.checked}}" class="checked "> //不點擊是顯示空圓
<image src="../../assets/images/nochecked.png"></image>
</view>
</label>
</checkbox-group>
<view class="weui-cell weui-cell_link {{show==true?hidden:''}}">
<view class="weui-cell__bd moreReasons" style="display: {{show==true?'none':''}};"bindtap='moreReasons'>
<text>點擊查看更多原因</text>
</view>
</view>
</view>
采坑經歷:點擊轉態如何解決呢?一開始我是這樣想的,用一個icon通過改變它的checked事件去呈現不同的轉態。這樣是可以實現的,但是只能點擊一個,不能多選。痛苦啊!!
bindReasonChange(e){
let reasons = this.data.reasons;
let strVal = e.detail.value;
for(var i = 0, lenI = reasons.length; i < lenI; ++i){
reasons[i].checked = false;
for(var j = 0, lenJ = strVal.length; j < lenJ; ++j){
if(reasons[i].value==strVal[j]){
reasons[i].checked =true;
break;
}
}
}
以后我們的頁面或多或少可能需要點擊選擇功能,其實原理都差不多,這點你得到了嗎,以后再做這方面的功能時就能用上了。總感覺還有什么沒寫完一樣:好吧!! 在做點擊加載更多的,我是這樣打理的。wx:for一個數組然后去截取他的下邊顯示。點擊加載更多時全部for這個數組。然后在用定時器設置wx.showLoading()顯示加載更多效果,就有了那種既視感 功能五: 滴滴司機評分享受了一下滴滴帶來的快捷與方便,感嘆技術的改變生活啊。同樣評分也是app得到用戶最終反饋的直接來源,因此我們也不容錯過這么重要的一點,但是打理的細節也是十分的坑啊。
<view class="evaluation-stars" bindtap="myStarChoose">
<block wx:for="{{starMap}}"wx:key="{{index}}">
<text wx:if="{{star>=index+1}}" class="stars-solid" data-star="{{index+1}}">★</text>
<text wx:if="{{star<index+1}}" class="stars-empty" data-star="{{index+1}}">☆</text>
</block>
</view>
<text class="zan-c-gray-dark">{{starMap[star-1]}}</text>
不用圖片,用字體去解決這個問題就方便多了,只要改變顏色就達到了評分效果。而且代碼量非常的少,不知道這樣會不會被打死。
myStarChoose(e) {
let star = parseInt(e.target.dataset.star) || 0;
this.setData({
star //名字一樣可以省略
});
},
最后一點把這個放在最后來講,肯定是特別重要的知識點,對于開發的你來說這個比上面功能的描述更有幫助,或于你已經知道并且處理的更好,這里只為了幫助那些跟我一樣入門不久的小生盡量少走點歪路吧。 1、 數據請求的封裝是搭建一個良好程序的前提。在小程序中我們無時無刻不需要去請求數據。到處充斥做異步請求,讓我們處理起來很頭疼。這一點更需要發時間去打理的,隨著es6慢慢的普及我們也應該把這些好的東西用到我們的代碼中promise,把異步編程同步。推薦廖雪峰老師的文章,把我的封裝的貼出來,大家以后可以直接拷過去使用了
let util = {
request(opt){
// 生成對象 結構
let options = Object.assign({},,opt); //es6的賦值
let {url,data,} = options //es6的結構從options結構出我們需要的url,data
return new Promise((resolve,reject)=>{
wx.request({
url,
data,
success(res){
resolve(res.data)
},
fail(err){
reject(err)
}
})
})
}
}
export default util //向外輸出模板,在外面可以直接使用util.request({})去網上請求我們的數據的數據了。
2、還有一些就是包的管理,比如把我們頁面中可能一樣的東西抽出來創建一個template文件夾,把一些一樣的wxss也可以抽出來新建一個styles,在需要使用到的地方就@import就可以了,比如滴滴的按鈕吧,其實都一樣,還有頁面底部的橫條都可以封裝起來,用的時候直接導入就行了。
功能可能沒有一一列舉出來,由于時間有限,只講述了一些我們日常能使用到的功能。想了解更多功能可以點擊這里查看我github,本小程序我也會不斷更新,喜歡的話可以加入我。同樣也希望你能夠留下您寶貴的意見和建議。 寄語作為一個程序猿挺不容易的,做一個前端程序猿更加不容易。技術日新月異。每天要去攝取更多的技術來源,心有千言,難于罄書。但我們都是熱于分享的人,能夠把自己遇到的問題以及如何解決的方式寫出來,總是希望這樣可以幫助到更多同樣遇到這類問題的你,我,他。或于這就是社區的力量,這就是優秀程序員的品質吧。小程序的學習依舊要鉚足勁的去學習,后面還有wepy,Mpvue等新技術在等著我們,我已經踏上了那片領地的征程,日后也會發布遇到的問題、bug和我的作品。希望對你有所幫助,我們的口號是熱于分享,熱于創作。Let's start a new journey!!! |