滴滴一下,小程序專車來了(上)
|
最近時常感嘆道:時間總是那么的快,轉瞬即逝。對于像我這種剛入門的小生來講,技術每天都在更新,框架也層出不窮,有時候還沒弄懂這個知識大牛們又推出了更好的技術。當然學習好的技術也是十分重要的。但是在學習之后怎樣才能夠得到自己想要的呢,一個好的建議便是靜下心來寫點自己的東西,哪怕你完成不了也應該盡力去寫,老大曾講過要去實踐要去獨立思考,你才能掌握很多你看似懂了卻又很難處理的知識點。學習小程序的我已經過去了半個月了,前不久滴滴事件頗為轟動,于是便萌發了這篇文章,打開滴滴的小程序。界面做了很大的變化,對于比較懷舊的我來說,還是挺喜歡以前的界面,于是決定打算自己手寫一個懷舊版滴滴小程序,接下來我會列舉我所遇到的坑和如何解決的方法,希望能夠幫到同樣在奮斗的你... 前言工欲善其事必先利其器,對于一個前端來說有一個好的工具能夠讓我們事半功倍。要想做好一個小程序我們首先也應該先選擇我們的兵器。
數據接口 效果圖
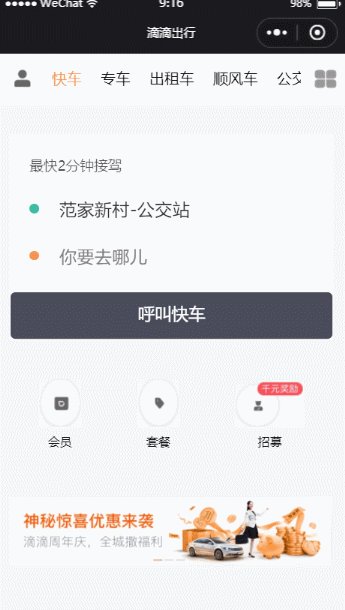
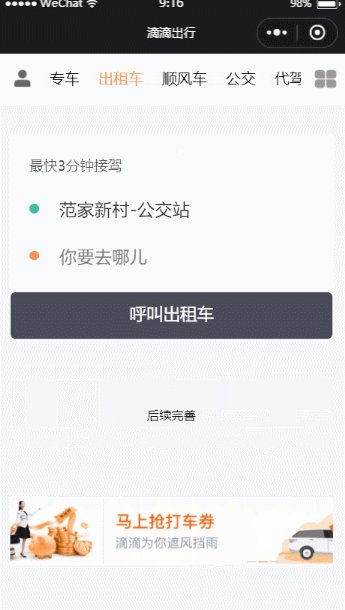
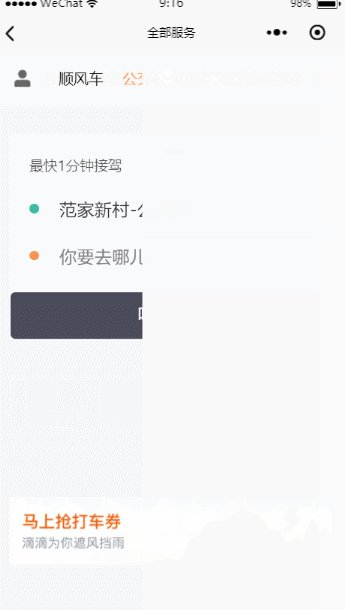
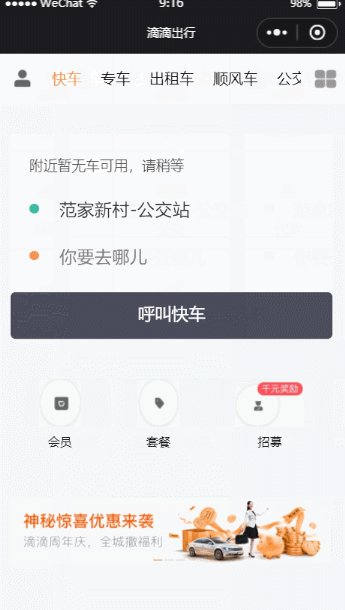
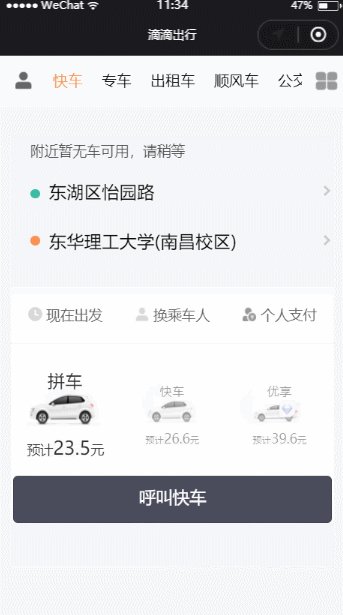
說了一大堆,等于沒說,還是回到正題,先來一波效果圖。
功能實現詳解接下來我會對滴滴微信小程序主要功能,以及對應的數據接口和采用的組件/API技術,描述的詳細。讓我們離小程序更近一點,傳遞知識,分享收獲 功能一:滴滴首頁
<template name="sprinner">
<block wx:if="{{isLoading}}">
<view class="spinner">
<view class="bounce1"></view>
<view class="bounce2"></view>
<view class="bounce3"></view>
</view>
</block>
</template>
在需要用到加載效果的地方就可以直接使用,
<import src="/templates/sprinner.wxml" />
<template is="sprinner" data='{{isLoading}}'>
</template>
//通過去設置isLoading的布爾值來判斷是否需要顯示
<scroll-view scroll-x="true" class="nav" scroll-left="{{navScrollLeft}}" scroll-with-animation="{{true}}">
<block wx:for="{{navData}}" wx:for-index="id" wx:for-item="navItem" wx:key="index">
<view class="nav-item {{currentTab == id ?'active':''}}" data-name="{{navItem.name}}" data-current="{{id}}" bindtap="switchNav">{{navItem.name}}</view>
</block>
</scroll-view>
怎樣去改變這個navScrollLeft的值呢?一開始想的是去設置一下nav的導航的left,然后超出則隱藏。坑啊,根本就實現不了。無法判斷左滑出還是又滑出,后來又想到設置一個閾值。累真的難寫。好像放棄啊,還是堅持下吧,于是想到分開來取寫他們的js
switchNav(e){
var cur = e.currentTarget.dataset.current;
var singleNavWidth = this.data.windowWindth/4; //獲取屏幕寬度存放放四個nav,
this.setData({
navScrollLeft: (cur - 1) * singleNavWidth, //點擊去減少每一個nav的值
currentTab: cur,
})
switchTab(e){
var cur = event.detail.current;
var singleNavWidth =55; //設置每一個nav的寬度
this.setData({
currentTab: cur,
navScrollLeft: (cur - 1) * singleNavWidth //同樣動態的去改變這個值
});
},
第一次打理這種頂部導航效果的小程序,而卻還帶一點特效的。以后的你如果碰到了就可以回來借鑒借鑒,避免跟我一樣,在這里浪費大量的時間和精力了。我們可是要完成有效時間創建更大價值的程序猿呀... 功能二: 起始位置的選擇為了做這個效果,反反復復的看了n遍文檔,真的是比較坑爹。微信小程序api對于地圖這方面講的確實不怎么詳細,可能是我這種對地圖處理天生迷茫的人。這里將詳細的把我遇到的問題一一列舉出來,希望也能夠幫助到今后的你去處理地圖這種東西少踩點坑吧。
var QQMapWX = require('../../libs/qqmap-wx-jssdk.js');//導入需要使用的包,創建一個libs文件夾
var qqmapsdk;
qqmapsdk = new QQMapWX({
key:'DHNBZ-2ZLKK-T7IJJ-AXSQW-WX5L6-A6xxxx'//申請自己的開發者密鑰
});
qqmapsdk.reverseGeocoder({ //逆地址解析api,可以根據你的經緯度去解析位置地址
location: {
latitude: latitude,
longitude: longitude,
},
success: function (res) {
conslog.log(res)
}
第一個坑:如何去獲取經緯度呢,移動markes?,天吶這要寫多少,對于大牛們來說可能分分分鐘,對于剛入門的小生來說難度還是挺大大。沉思良久,突然發現 this.mapCtx.getCenterLocation,移動地圖事件獲取地圖中心的經緯度。那么我們可以去固定一個 controls在地圖中心,去移動地圖來解析他的坐標位置,將數據綁定在下面顯示出來,于是就實現了。emmm代碼如下
bindregionchange: function(e){ //移動地圖事件
var that = this
this.mapCtx.getCenterLocation({ //getCenterLocation可以獲取地圖中點的經緯度
success: function (res) {
app.globalData.strLatitude=res.latitude //存放到全局去,供后面計算價格使用
app.globalData.strLongitude= res.longitude
qqmapsdk.reverseGeocoder({
location: {
latitude: res.latitude, //通過移動地圖可以得到相應中心點的經緯度
longitude: res.longitude,
},
success: function (res) {
that.setData({
address: res.result.address, //得到的經緯度逆地址解析得到我們的位置信息
bluraddress: res.result.formatted_addresses.recommend
})
},
});
第二個坑: 目的地調用api一樣可以實現搜索提示功能,但我需要歷史記錄也存在,并且點擊某一項我需要跳轉到首頁顯示出來,沒有歷史的頁面體驗感極差。是否?這里我是這樣實現的
qqmapsdk.getSuggestion({ //調用api實現關鍵詞搜索提示
keyword: value, //傳遞input的值,這里要傳value不是'value',剛開始犯困。提示一下
region: '南昌',
success: function(res){
let data = res.data
that.setData({
address: data,
value
})
<view wx:if="{{!value==''}}" class="destination" wx:for="{{address}}" data-destination="{{item.title}}" data-end="{{item.address}}" bindtap="toIndex" wx:key="{{item.id}}">
<view wx:if="{{value==''}}" class="destination" wx:for="{{ entity}}" data-destination="{{item.title}}" data-end="{{item.address}}" bindtap="toIndex" wx:key="{{item.id}}">
通過wx:if去判斷輸入框。下面for不同的數組,填了第一小坑坑。接下來就會去思考,當我們點擊搜索的怎么把它加入到我們的歷史中呢?點擊獲取那個值的id然后push到歷史數組中去,是不是很nice,實現了滴滴起始位置的選擇,當然我們這這是冰山一角,強大的背后還需要去探索。 功能三: 滴滴費用計算古人云:細節決定成敗,一個良好的微信小程序往往就是一些細節打動人心,居然是模仿,雖做不到百分百,至少還是很希望一模一樣。
<repeat wx:if="{{callCart}}">
<repeat wx:else>
計算價錢一樣用到了騰訊地圖api獲取兩點之間的距離,剛才把起始點都存放在globalData里,這樣的好處是,可以隨時得到里面的數據
let {endLatitude,endLongitude} = app.globalData //使用ES6的語法去結構數據
qqmapsdk.calculateDistance({
mode: 'driving',
to:[ {
latitude: endLatitude,
longitude:endLongitude
}],
success: (res)=> {
var num1 = 8+1.9*(res.result.elements[0].distance/1000)
var play1 = num1.toFixed(1) //取一位小數點
app.globalData.play= play1 //同樣存放在全局里,后面訂單結束支付要用上
this.setData({
play1:play1,
})
},
對于點擊顯示的轉態這里就不詳細描述,本文只針對一些不容易處理的問題。后面司機服務頁面路線規劃也是通過調用api,計算兩點的經緯度去標點,連線。這里也就省略下,詳細的可以參考我的代碼。 |