如何開發(fā)小程序中的朋友圈功能
一、開發(fā)功能分析:
1.各條內容以列表展示
2.點擊,可展示內容詳情
3.評論功能
二、數(shù)據(jù)庫建立
這里列表與詳細,我們用一個表來實現(xiàn),評論用第二個表。總計2個表
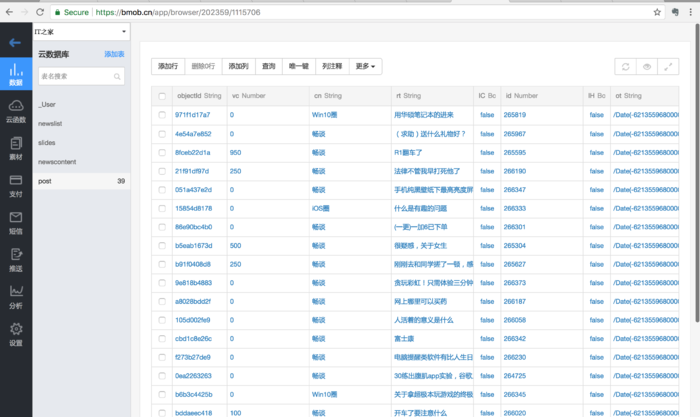
1.post 表
我們可以直接這樣導入一個JSON,但由于首頁的資訊這樣操作,導致數(shù)據(jù)都一模一樣,這次我們使用云函數(shù)定時采集數(shù)據(jù)到數(shù)據(jù)庫。
2.采集數(shù)據(jù)
數(shù)據(jù)結構地址:
var url = 'https://apiquan.ithome.com/api/post?categoryid=0&type=0&orderTime=1526981875455&visistCount=&pageLength='
如果手動導入可以導入此數(shù)據(jù)結構:
- {
- "id":266716,
- "t":"普通聯(lián)通卡可以轉米粉卡嗎?",
- "c":"[雜談]",
- "cn":"暢談",
- "uid":100058,
- "un":"中國火箭軍",
- "rn":"諾基亞 Lumia 930",
- "pt":"/Date(1527057744773)/",
- "rt":"/Date(1527060538403)/",
- "vc":0,
- "rc":17,
- "IC":false,
- "IH":false,
- "ot":"/Date(-62135596800000)/"
- }
云函數(shù)獲取網(wǎng)址數(shù)據(jù)代碼:
- function onRequest(request, response, modules) {
- var http = modules.oHttp;
- var url = 'https://apiquan.ithome.com/api/post?categoryid=0&type=0&orderTime=1526981875455&visistCount=&pageLength='
- http(url, function(error, res, body) {
- response.end(body);
- });
- }
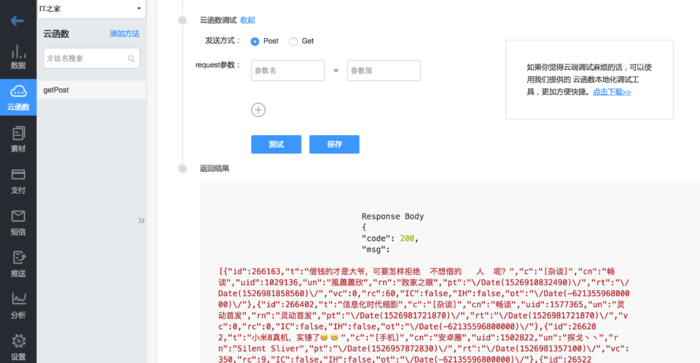
點擊測試看結果:

這樣就可以拿到目標網(wǎng)址數(shù)據(jù). 如何插入到數(shù)據(jù)庫,看下面代碼:
- db.insert({
- "table":"XXX", //表名
- "data":{"a":"XXXX","b":"XXXX"} //需要更新的數(shù)據(jù),格式為JSON
- },function(err,data){ //回調函數(shù)
- });
上面是插入單行數(shù)據(jù),如果批量插入,可以使用下面代碼:
- function onRequest(request, response, modules) {
- var http = modules.oHttp;
- var db = modules.oData;
- var url = 'https://apiquan.ithome.com/api/post?categoryid=0&type=0&orderTime=1526981875455&visistCount=&pageLength='
- http(url, function(error, res, body) {
- //結果轉為對象類型
- var results =JSON.parse(body);
- var arr = [];
- //循環(huán)更新數(shù)據(jù)
- for (var i in results) {
- newdata = {
- "method": "post",
- "path": "/1/classes/post",
- "body":results[i]
- };
- arr.push(newdata)
- }
- //獲取數(shù)組對象
- var bat = modules.oBatch;
- //批量操作
- bat.exec({
- "data": {
- "requests": arr
- }
- }, function (err, data) {
- //回調函數(shù)
- response.end(data);
- return;
- });
- response.end(JSON.stringify(results.length));
- });
- }
點擊測試,效果下如圖:

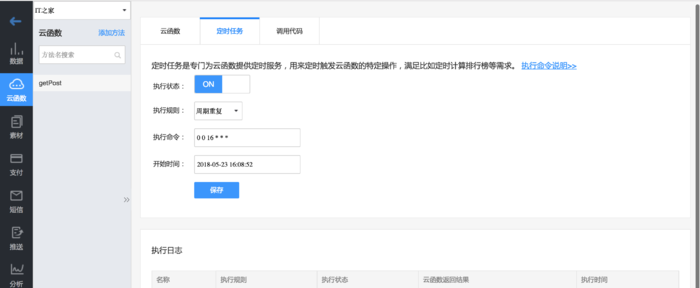
3.定時任務 當然你也可以設置個定時任務,我這里設置結果:

當然你也可以設置每小時,每天,每分鐘,每秒,每隔5分鐘等等,規(guī)則可以自己定義,具體請看云函數(shù)文檔,文檔地址: 定時任務云函數(shù)文檔
這里我們把朋友圈的數(shù)據(jù)表建立,并采集了相關數(shù)據(jù),下次我們在講修改mpvue小程序代碼。