微信小游戲開發(fā)技術(shù)與應(yīng)用
一、微信小游戲——H5小游戲及微信小程序
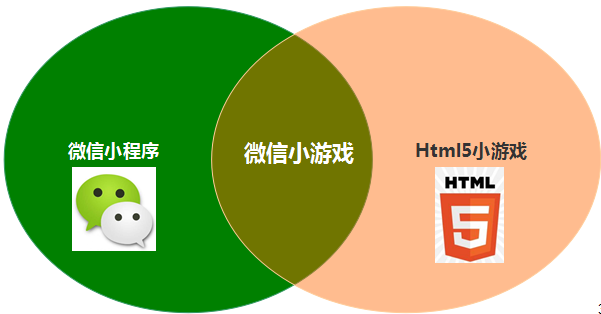
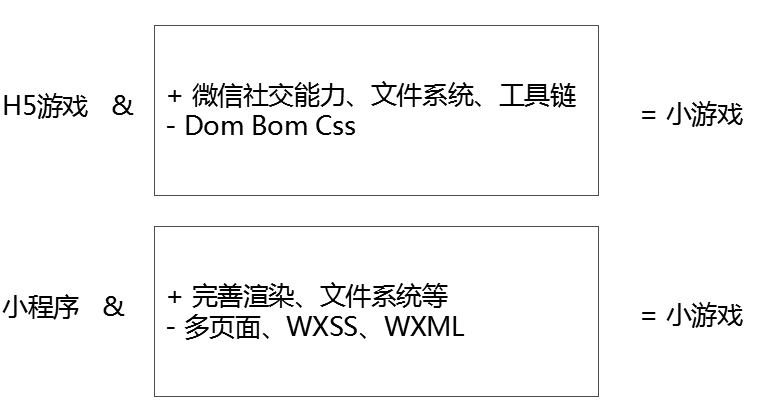
微信小游戲、H5小游戲以及微信小程序,他們到底是什么關(guān)系呢? 就像這個圖一樣,微信小游戲,目前其實(shí)就是微信小程序里能運(yùn)行的H5小游戲,既屬于微信小程序,也是H5小游戲。 另外這三者 實(shí)際也是有區(qū)別的,后面會講。

二、H5小游戲
什么是H5小游戲
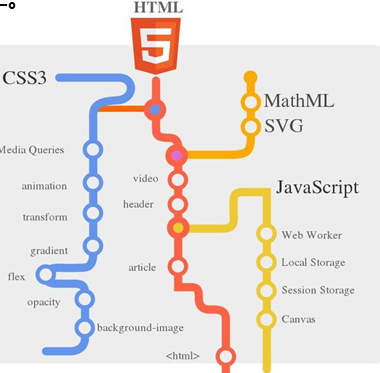
首先看一下,什么是HTML5
HTML(Hyper Text Markup Language),超文本標(biāo)記語言。
1991年,HTML1開始研發(fā)。
1993年,HTML1發(fā)布。
1999年12月,HTML4發(fā)布。
2004年,WHATWG提出Web Applications 1.0,HTML5草案的前身。
2006年,W3C與WHATWG決定合作,推進(jìn)新版HTML。
2008年01月,HTML5第一份正式草案公布。
2014年10月,W3C宣布HTML5正式公布發(fā)布。

HTML5新規(guī)則:減少對外部插件的需求,比如Flash等;
HTML5新特性:canvas、video、本地存儲、websocket、新內(nèi)容元素等等。
可以看到其實(shí)在1999年的時候,就已經(jīng)是html4了,但是到14年w3c,也就是萬維網(wǎng)聯(lián)盟(World Wide Web Consortium,簡稱W3C) 才正式宣布html5發(fā)布。 這中間是一個比較艱辛漫長的過程。而且這中間還出現(xiàn)了一些插曲,比如在06年左右,那個時候盛行flash,很多站點(diǎn)整站flash,還出現(xiàn)了一些比較有代表性的flash小游戲,比如小小flash。不知道大家是否有印象,就是簡單幾個小人可以操作打來打去,非常有趣。

那個時候還有個閃客帝國比較有名,可以上傳自己的flash作品。這些是06年左右。

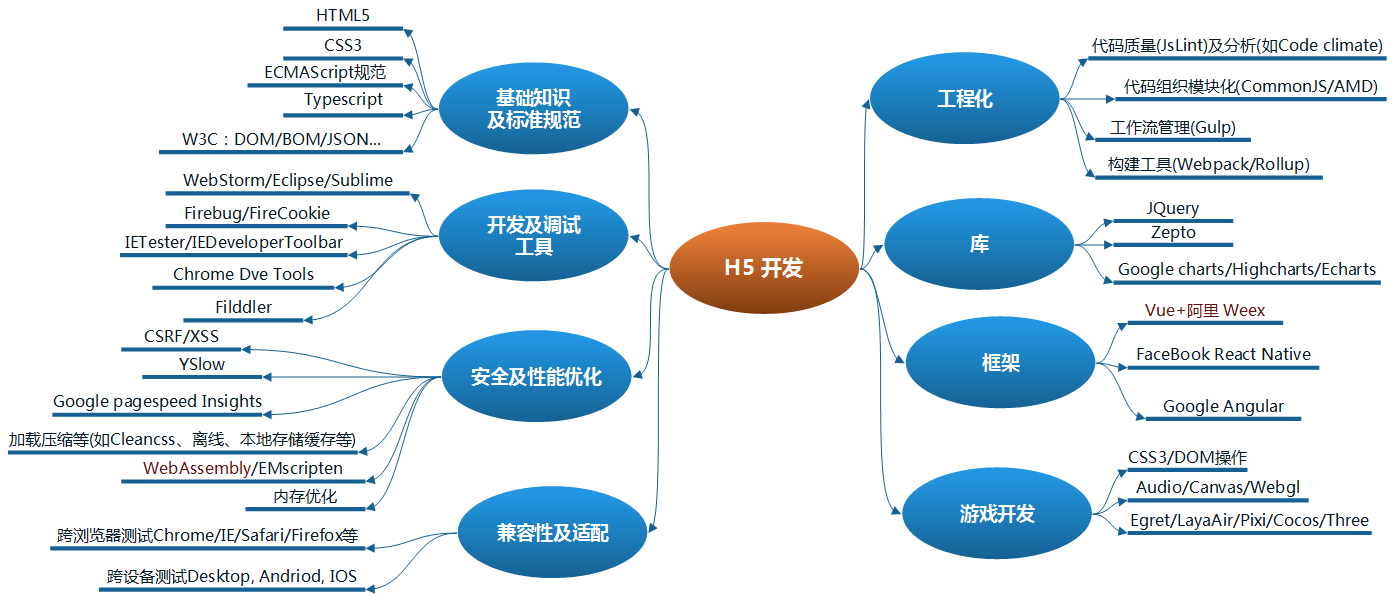
但其實(shí)廣義上來看,H5開發(fā),是一個技術(shù)合集。如圖五,我列了一些主要的點(diǎn),比如基礎(chǔ)知識及標(biāo)準(zhǔn)規(guī)范,包括html5、css3、es(我們現(xiàn)在開發(fā)中用的主要是es6規(guī)范來的),還有typescript (typescript和javascript最大的一個區(qū)別就是 typescript是強(qiáng)類型的),當(dāng)然還有W3C的一些其他規(guī)范比如DOM/BOM(瀏覽器對象模型,比如window.xxx)。然后還有H5開發(fā)需了解熟悉的開發(fā)及調(diào)試工具。接著就是在安全及性能優(yōu)化這塊,csrf/xss 這些是常見的。
這里再簡單說一下 WebAssenmbly, 說一下這個webAssembly的大致由來,js解釋性語言,一大特點(diǎn)相對來說性能比較慢,而且特別是網(wǎng)頁應(yīng)用復(fù)雜的時候,所在google在09年的時候 在v8引擎里加入了JIT(即時編譯),有了buff后,差不多提升20~40倍。JIT是基于運(yùn)行期分析編譯的,而javascript是一個沒有類型的語言,于是大部分時間,JIT編譯器是在猜測類型,如果類型猜錯了只能推倒重來。所以那個時候就有兩種思路,一種是Typescript, 這樣就不用猜類型了;一種是asm.js,其實(shí)也是標(biāo)記類型。然后谷歌、 蘋果、 微軟、 W3C就想把這種方法標(biāo)準(zhǔn)一下,結(jié)果呢, 激進(jìn)了,標(biāo)注類型的事情也不要了,干脆直接定義一種新的方式,比如用c/ c++寫,編譯成一個.Wasm格式二進(jìn)制文件,通過javascript直接載入這個二進(jìn)制文件運(yùn)行。這樣子的話,可以讓web應(yīng)用和原生應(yīng)用性能差距縮小。
接著說 H5開發(fā)的其他主要相關(guān)點(diǎn),一個是工程化,這其實(shí)也是最近這些年興起的,特別是在前端的大型項(xiàng)目上。這主要需要掌握幾種規(guī)范Commonjs、AMD,以及主要的工具比如webpack。然后就是主要的庫 和 框架。這里說一下weex, weex是阿里推出來的其實(shí)通常是和vue配合使用的,和facebook的react native類似,可以讓開發(fā)人員用js去寫原生的應(yīng)用,所以通常被人稱為 vue-native。week會提共weekSDK,會準(zhǔn)備一個js引擎,在執(zhí)行過程中會產(chǎn)生各種命令發(fā)送給原生端渲染等等。
最后主要是游戲開發(fā)相關(guān)的,比如DOM CSS,還有Canvas、WebGL,以及一些游戲引擎。當(dāng)然還有些其他點(diǎn)。 其實(shí)游戲開發(fā)這塊,和整個H5開發(fā)來說,區(qū)別還是有一些的,做普通web開發(fā)的可以不用了解這塊。所以在一些公司,已經(jīng)將H5游戲開發(fā)與web前端開發(fā)分開了。 好,這里總結(jié)一下,H5游戲,就是基于H5技術(shù)合集開發(fā)出來的小游戲。
H5小游戲特點(diǎn):
優(yōu)點(diǎn):
開發(fā)成本相對低跨系統(tǒng)、跨終端、跨平臺
無需下載安裝,即點(diǎn)即玩
缺點(diǎn):
制作門檻相對低缺少固定流量入口
體驗(yàn)差距(性能、流量等)
據(jù)艾瑞咨詢與白鷺時代等網(wǎng)絡(luò)數(shù)據(jù)——2017年H5游戲市場為30億元,手游市場規(guī)模達(dá)到1440億元,兩者比值為1:48。以端游、頁游發(fā)展過程為參考,頁游與端游的市場比值約為1:3。伴隨著流量資費(fèi)的降低、手機(jī)的更新?lián)Q代、H5的持續(xù)發(fā)展,H5游戲多流量入口和即點(diǎn)即玩的特征,H5游戲市場 可能存在巨大的增長空間。
H5小游戲發(fā)展簡述
2014年,《圍住神經(jīng)貓》、《愚公移山》,朋友圈病毒式傳播,參與量過億

2015年,《狂掛傳奇》、《奇跡西游》,月流水上百萬
2016年,《傳奇世界》、《決戰(zhàn)沙城》,月流水2000萬+
2017年,《大天使之劍H5》,公測24天流水破億,逐漸形成盈利效應(yīng)—(三七互娛); 同年,QQ、微信、QQ瀏覽器、騰訊視頻開啟H5小游戲?qū)^(qū); 企鵝游戲APP、玩吧APP等專門的H5游戲平臺誕生。

2017年12月28日,微信正式公布小程序支持小游戲。

簡單H5游戲開發(fā)技術(shù)

最初只是一些簡單的游戲,比如俄羅斯方塊,這種主要的技術(shù)點(diǎn)就是DOM操作,用jQuery原生javascript css3就可以了。畫面內(nèi)元素比較簡單,邏輯不會太復(fù)雜,結(jié)構(gòu)與常規(guī)Web頁面一致;主要技術(shù)點(diǎn):DOM元素、jQuery、原生javascript css3

稍復(fù)雜H5游戲開發(fā)技術(shù)
復(fù)雜度相對傳統(tǒng)Web頁高。
主要技術(shù)點(diǎn):canvas、javascript、部分dom元素 css3

然后再復(fù)雜一點(diǎn),比如切水果,相對復(fù)雜一些,主要是canvas 部分dom元素的操作。

復(fù)雜H5游戲開發(fā)技術(shù)

然后,再看一下,復(fù)雜的游戲開發(fā),比如傳奇世界,主要是基于H5游戲引擎來做的。

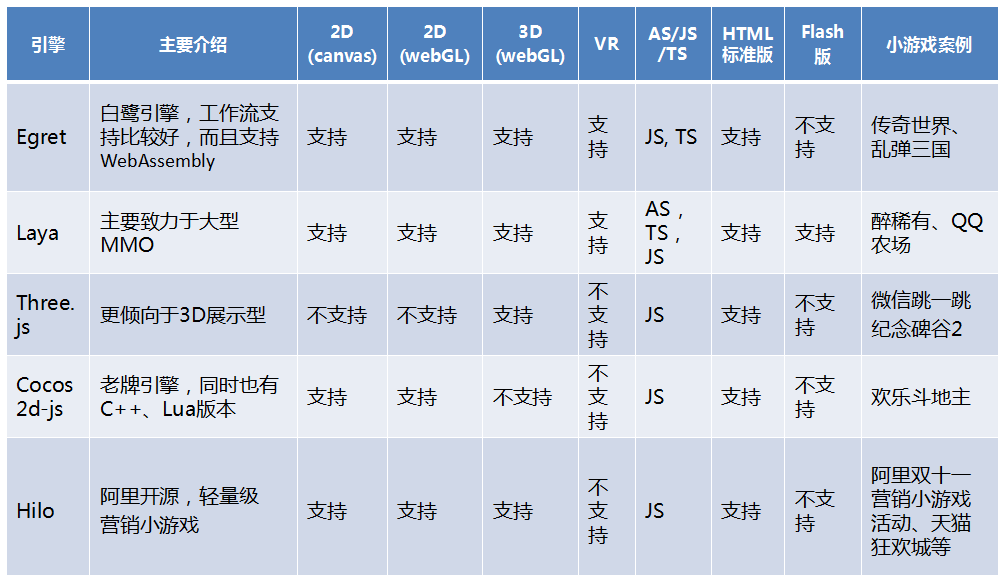
H5小游戲引擎


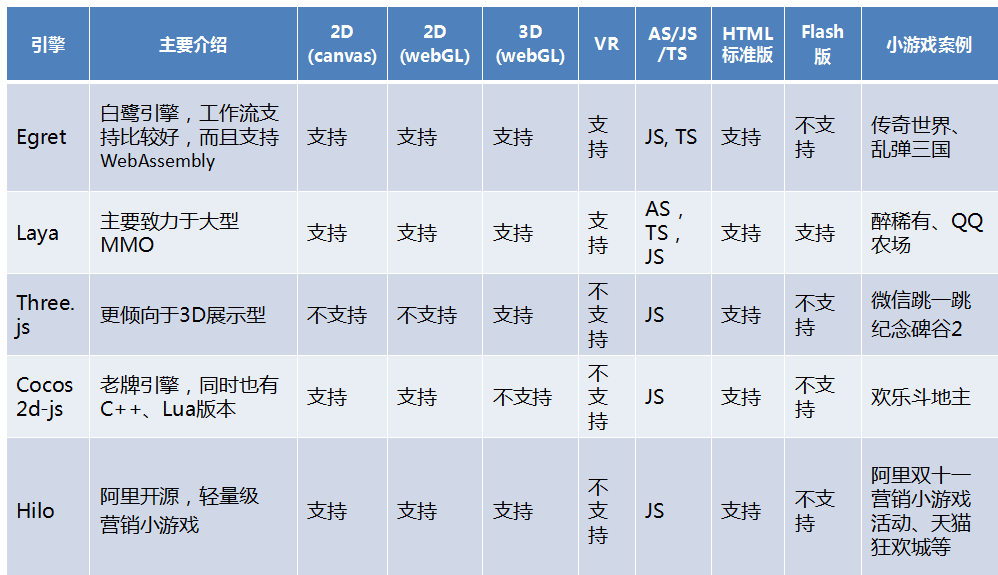
看一下這些游戲引擎的主要對比。白鷺,是目前社區(qū)非常活躍的H5引擎,去年宣布支持 webassembly,而且2d 3d vr都支持的,同時支持js、ts開發(fā),經(jīng)典的代表就是傳奇世界。另外,laya引擎,是支持js ts as(actionscript)的。所以以前做flash/as開發(fā)的或許可以轉(zhuǎn)到這上面來。然后還three.js,只支持3d的,跳一跳和紀(jì)念碑谷小游戲,都是通過three來的。然后cocos2d,這個也是一個老牌引擎,歡樂斗地主。然后再說一款,阿里也開源了一款H5小游戲引擎hilo。阿里雙十一的營銷活動小游戲、天貓狂歡城等都是通過這個來的。
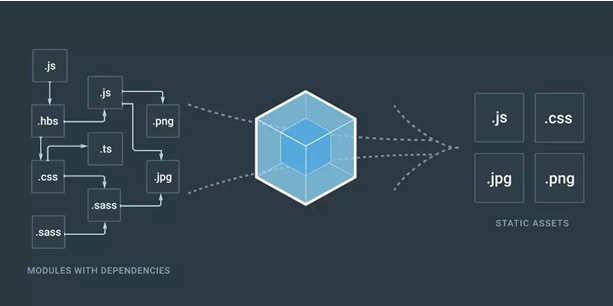
前端工程化

再看一下前端工程化,這個其實(shí)也是近些年起來的一個概念。主要是需掌握代碼組織規(guī)范、webpack工具(幫你壓縮 打包 解決依賴關(guān)系等等 ),然后還要了解node.js, 基于v8引擎的。其實(shí)這個也用于服務(wù)端編程。另外就是NPM 包管理。
以上這些就是H5游戲要了解的基本點(diǎn)。
三、微信小程序
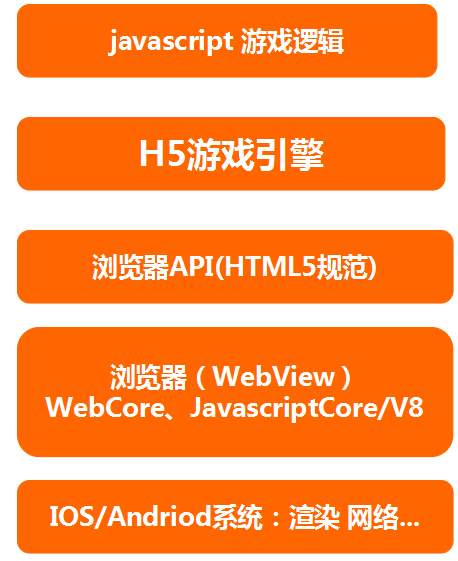
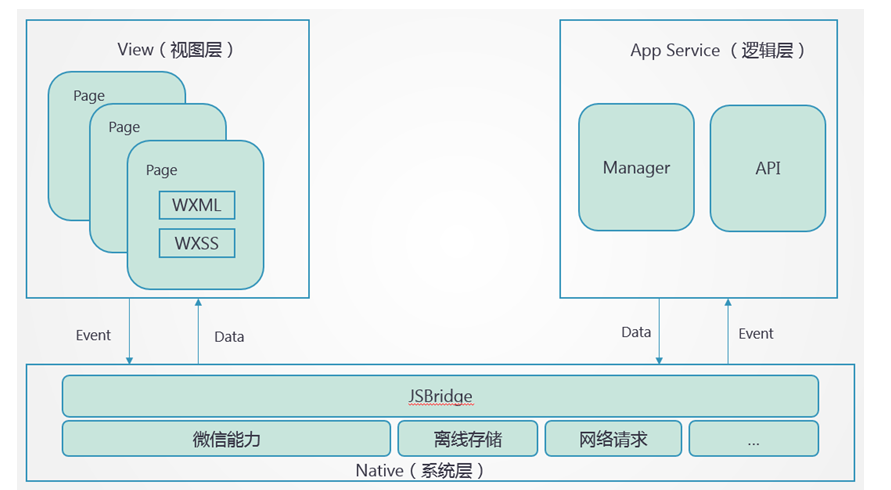
然后看一下微信小程序。微信小程序,其實(shí)也是基于webview的。

小程序的視圖層目前使用 WebView 作為渲染載體,而邏輯層是由獨(dú)立的 JavascriptCore(IOS)、X5(安卓) 作為運(yùn)行環(huán)境。
四、微信小游戲
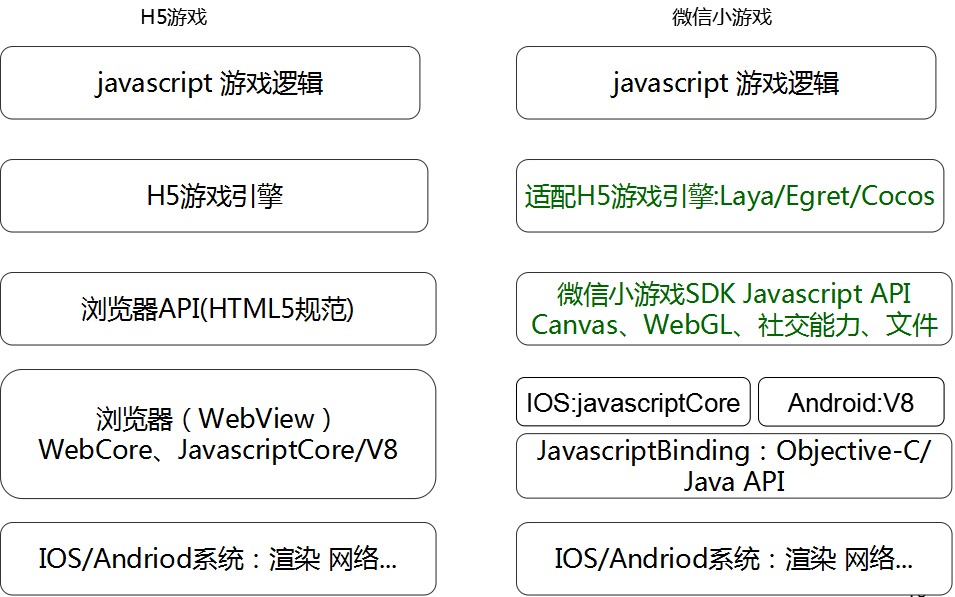
小游戲 與 H5游戲、小程序?qū)Ρ?/h2>

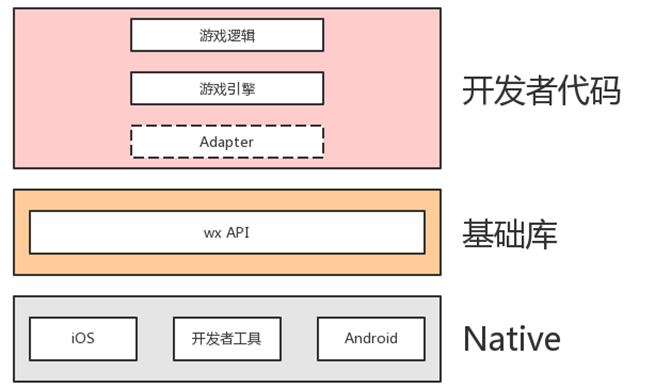
小游戲是在H5游戲的基礎(chǔ)上增加微信社交能力、文件系統(tǒng)、工具鏈,去掉一些對游戲開發(fā)不是那么重要的,像Dom、Bom等,從這張圖可以看出來,微信小游戲沒有webview了,H5規(guī)范API這里是微信小游戲sdk自己實(shí)現(xiàn)的,比如canvas webgl。然后還有就是 游戲引擎這一層,是做了一個適配

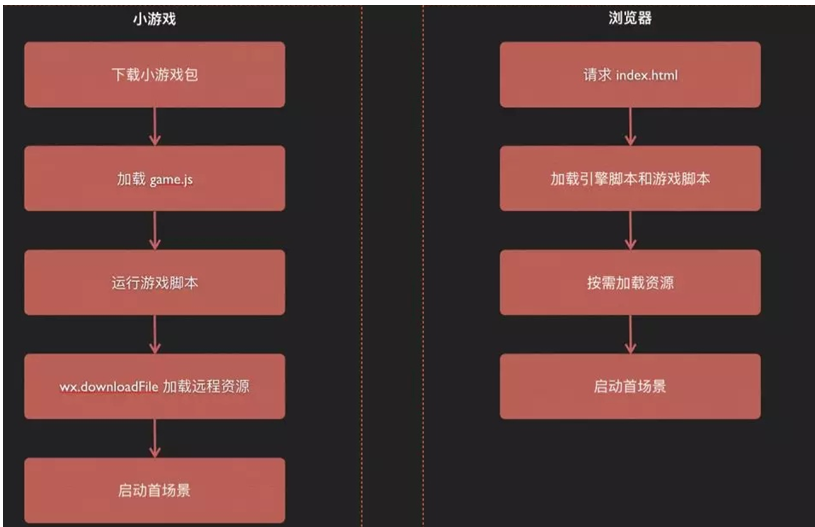
小游戲資源加載
目前核心游戲包 4M(用于首次加載),可以實(shí)現(xiàn)即下即玩,需3~5秒的下載

理論上,用戶若不主動刪除,微信客戶端只會更新不會刪除;容量沒有固定值,只有不夠用的情況下根據(jù)LRU(Least recently used)規(guī)則進(jìn)行刪除。
小游戲Adapte
小游戲的運(yùn)行環(huán)境在IOS上是Javascript Core, 在Andriod上是 V8,沒有DOM和BOM的運(yùn)行環(huán)境。 Adapter,通過wx api模擬BOM、DOM的代碼庫。
Adapter 是為了讓基于瀏覽器環(huán)境的第三方代碼更快地適配小游戲運(yùn)行環(huán)境的一層適配層,并不是基礎(chǔ)庫的一部分。更準(zhǔn)確地說,我們將 adapter 視為和游戲引擎都視為第三方庫,需要開發(fā)者在小游戲項(xiàng)目中自行引入。
 當(dāng)然,游戲引擎也自己做了適配的,例如cosos
當(dāng)然,游戲引擎也自己做了適配的,例如cosos

小游戲開放注冊品類

目前是6大類 24個子類
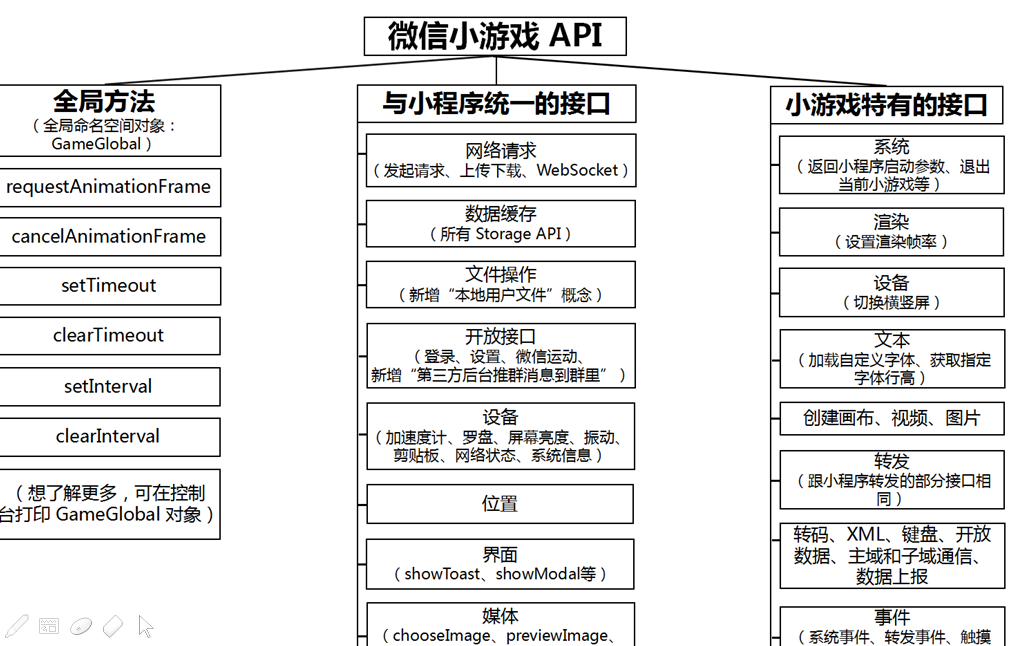
小游戲開放能力及API

小游戲開放工具

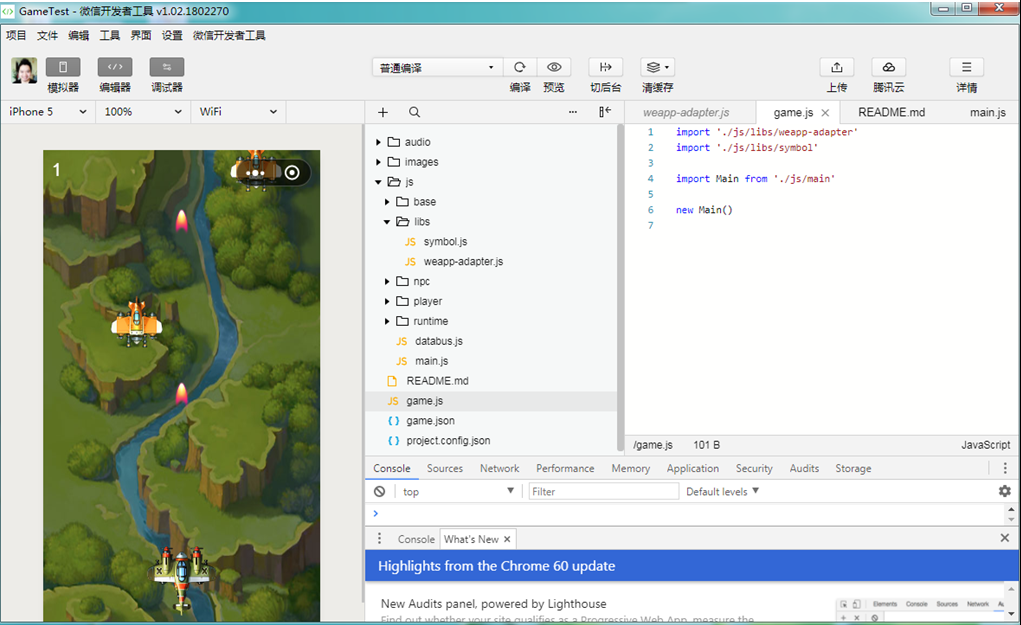
小游戲開發(fā)工具

為了幫助開發(fā)者簡單和高效地開發(fā)和調(diào)試微信小程序、微信小游戲,微信在原有的公眾號網(wǎng)頁調(diào)試工具的基礎(chǔ)上,推出了全新的 微信開發(fā)者工具,集成了公眾號網(wǎng)頁調(diào)試和小程序、小游戲開發(fā)兩種開發(fā)模式,而且自帶小游戲demo。詳情可參考mp.weixin.qq.com。
五、微信小游戲應(yīng)用
小游戲營銷體系的建設(shè)
小游戲的營銷活動、營銷應(yīng)用等的建設(shè)。
游戲預(yù)熱及用戶沉淀
簡單試玩版,提升玩家對游戲的期待,沉淀用戶。

小游戲化營銷
通過小游戲做一些營銷活動 或者 營銷推廣。(阿里雙十一、天貓狂歡城等)

APP導(dǎo)流
可以給APP導(dǎo)流
品牌傳播
借助小游戲的流量傳播優(yōu)勢,做品牌傳播等等。
最后感謝蘇秋宏、黃劍鑫、陳亮亮、李一奇、王躍等提供的相關(guān)分享參考,以及以下參考資料:
《微信公開課2018》《微信小游戲適配原理》—— cocos 王哲
《天貓雙11晚會和狂歡城的互動技術(shù)方案》InfoQ——鄧紅春(阿里巴巴 續(xù)彬)
《利用HTML5,CSS3和WebGL開發(fā)HTML5游戲》——丹麥Jacob Seidelin 黃蔚瀚譯 電子工業(yè)出版社
《前端工程化-體系設(shè)計(jì)與實(shí)踐》——周俊鵬 電子工業(yè)出版社
大家共同努力,推動WEB及大前端的發(fā)展!
問答
微信小游戲與傳統(tǒng)的手機(jī)游戲有什么區(qū)別?
相關(guān)閱讀
什么是微信小游戲?官方解釋
微信小游戲的6大趨勢分析
有故事的微信小游戲“跳一跳”
此文已由作者授權(quán)騰訊云+社區(qū)發(fā)布,轉(zhuǎn)載請注明文章出處



