小程序?qū)崿F(xiàn)新用戶判斷并跳轉(zhuǎn)激活
前言上周接了一個小項目賺點外快,原以為很簡單結(jié)果被卡在一個小坑爬了好半天 它是一個供電力局使用的報修小程序,需要特定用戶在第一次使用時進行激活操作,通俗的說就是當某用戶打開時,判斷此用戶是否激活過,若未激活則進入激活頁面,若已經(jīng)激活則直接進入首頁面。 邏輯上很簡單,但是在實現(xiàn)上碰到坑了。
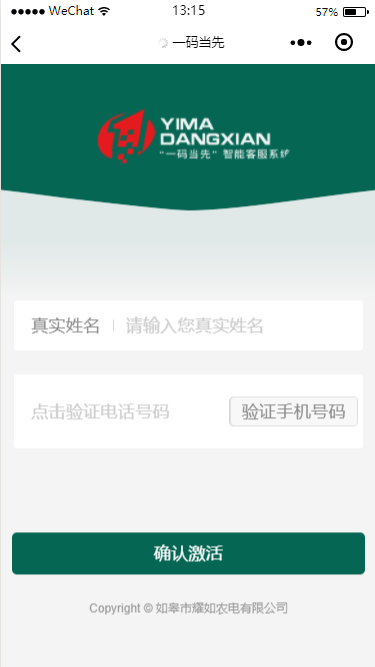
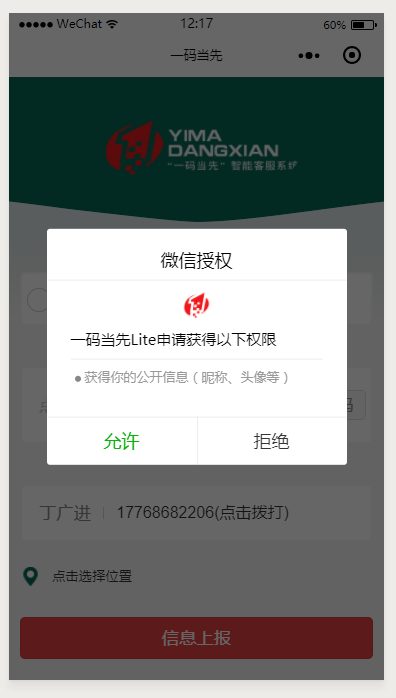
上圖為已激活用戶或不需要激活的用戶打開小程序后進入的第一個頁面,下圖為未激活用戶打開小程序后進入的第一個頁面。
思考過程"pages": [ "pages/index/index", "pages/active/active", "pages/index/add", "pages/my/my", "pages/mylist/mylist", "pages/home/home", "pages/rating/rating", "pages/login/mylogin", "pages/login/login", "pages/detail/detail", "pages/mylist/list", "pages/mylist/mydetail" ], 而在app.json中必須引入全部的頁面,且第一個引入的頁面為首頁面。 但是判斷邏輯必須要在用戶一打開小程序后就進行,但事實是必須先打開index頁面(即上圖),所以按照微信小程序的生命周期,我首先想到的辦法是將判斷邏輯寫在index頁的onload函數(shù)中。 在加載過程中進行判斷,從而跳轉(zhuǎn)。
var currentUser = Bmob.User.current();
var currentUserId = currentUser.id;
var User = Bmob.Object.extend("_User");
var queryUser = new Bmob.Query(User);
queryUser.get(currentUserId, {
success: function (result) {
console.log(result)
var status = result.attributes.status;
var usertype = result.attributes.usertype;
if (status==null&& usertype == 1) {
wx.navigateTo({
url: '/pages/active/active?lineid=' + lineid
})
}
},
error: function (object, error) {
}
});
以上代碼就是我寫入onload中的判斷邏輯,先獲取當前用戶的id,從而進入數(shù)據(jù)庫查詢,獲取此用戶的status狀態(tài)和userType類型,只有status為false且userType為1時,才進行跳轉(zhuǎn)激活。 但是實際在測試時發(fā)現(xiàn)一個始料未及被忽視的問題。
wx.login({
success: function (res) {
user.loginWithWeapp(res.code).then(function (user) {
var openid = user.get("authData").weapp.openid;
console.log(user, 'user', user.id, res);
if (user.get("nickName")) {
// 第二次訪問
console.log(user.get("nickName"), 'res.get("nickName")');
var currentUser = Bmob.User.current();
var currentUserId = currentUser.id;
var User = Bmob.Object.extend("_User");
var queryUser = new Bmob.Query(User);
queryUser.get(currentUserId, {
success: function (result) {
var status = result.attributes.status;
var usertype = result.attributes.usertype;
console.log(status);
},
error: function (object, error) {
console.log(result);
}
});
} else {
wx.setStorageSync('status', false),
wx.setStorageSync('usertype', 1),
//保存用戶其他信息
wx.getUserInfo({
success: function (result) {
var userInfo = result.userInfo;
var nickName = userInfo.nickName;
var avatarUrl = userInfo.avatarUrl;
var u = Bmob.Object.extend("_User");
var query = new Bmob.Query(u);
// 這個 id 是要修改條目的 id,你在生成這個存儲并成功時可以獲取到,請看前面的文檔
query.get(user.id, {
success: function (result) {
// 自動綁定之前的賬號
result.set('nickName', nickName);
result.set("userPic", avatarUrl);
result.set("openid", openid);
result.set("isbind", 0);
result.set("status", false);
result.set("usertype", 1);
result.save();
}
});
wx.setStorageSync('openid', openid)
wx.setStorageSync('username', user.get("username"))
wx.setStorageSync('userpic', avatarUrl)
wx.setStorageSync('nickname', nickName)
}
});
}
}, function (err) {
console.log(err, 'errr');
});
}
});
因為我在app.js中進行了微信登錄,即獲取到了用戶授權(quán)信息后,將用戶的微信名、頭像以及初始化的userType和status寫入數(shù)據(jù)庫中。以上為此邏輯的代碼。 故在用戶授權(quán)前,數(shù)據(jù)庫中此用戶的userType和status是空的,而這時候按照微信小程序的生命周期,第一個首頁面已經(jīng)加載完畢并顯示,即onload在判斷時,此用戶的userType和status狀態(tài)為空,則認為此用戶無需激活。而用戶點完授權(quán)后,即使存入正確的userType和status已經(jīng)于事無補。 用戶第一次打開小程序,可見此時頁面已經(jīng)加載完畢,但是用戶還未授權(quán)微信登錄
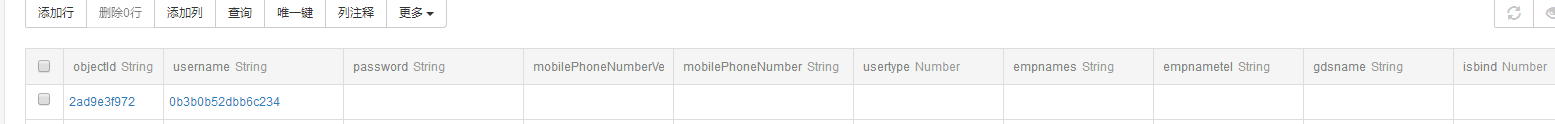
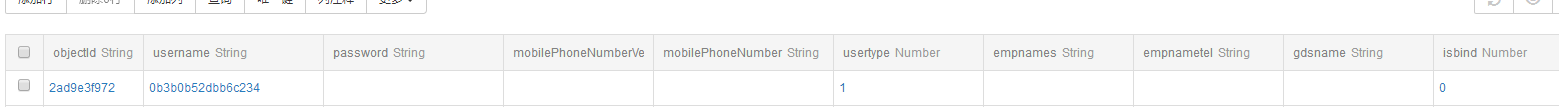
而這時候的用戶數(shù)據(jù)均為空 用戶點擊確定授權(quán)后才會寫入數(shù)據(jù),但這時候頁面的onload早已執(zhí)行完畢 只能再尋找其它的解決辦法。 解決過程總結(jié)了一下剛才失敗的原因,是因為在執(zhí)行onload時,邏輯判斷語句并沒有取到正確的參數(shù)。所以要想辦法在onload函數(shù)執(zhí)行前,就傳入正確的參數(shù)。 于是嘗試另外一種方法,使用本地緩存進行傳值判斷。 即用戶在一打開小程序加載app.js時,先在本地緩存中將用戶的userType和status值存入,然后在index頁面的onLoad函數(shù)中使用判斷,這樣就不存在微信登錄授權(quán)的時間差。 于是需要在用戶第一次使用時進行初始化參數(shù)并存入緩存以供onload函數(shù)判斷,而用戶如果不是第一次使用,則直接從數(shù)據(jù)庫中查找到此用戶并將此用戶的userType和status取出存入本地緩存,供onLoad函數(shù)判斷。 于是首先在app.js中加入以下兩行代碼進行新用戶初始化緩存存入
wx.setStorageSync('status', false),
wx.setStorageSync('usertype', 1),
加入以下兩行代碼進行老用戶獲取參數(shù)進行緩存存入
queryUser.get(currentUserId, {
success: function (result) {
var status = result.attributes.status;
var usertype = result.attributes.usertype;
wx.setStorageSync('status', status)
wx.setStorageSync('usertype', usertype)
console.log(status);
},
error: function (object, error) {
console.log(result);
}
});
然后在index的onload函數(shù)中寫入以下邏輯,進行判斷。
var status = wx.getStorageSync('status')
var usertype = wx.getStorageSync('usertype')
// console.log(usertype)
if (!status &&!usertype) {
wx.navigateTo({
url: '/pages/active/active?lineid=' + lineid
})
} else if (status ==false && usertype == 1) {
wx.navigateTo({
url: '/pages/active/active?lineid=' + lineid
})
}
這里要注意,因為考慮到了緩存溢出的情況,多加了判斷status和userType非空的操作。 于是至此這個坑被完美的填了,從入坑到找坑到爬坑耗時兩小時。 總結(jié)還是像上一篇文章說的,這是一個填坑的過程,第一個吃螃蟹的人不光要被夾,還得告訴后人怎么撬開螃蟹殼。 我栽樹了大家乘涼吧~ |