【小程序踩坑系列】小程序退出后掃碼再進入,“外部”代碼不會再次執行 .
發布時間:2018-05-02 15:13 所屬欄目:小程序開發教程
問題:
小程序退出后再次掃碼進入,只會執行生命周期函數里的代碼,“外部”代碼不會再執行。
具體描述:
在我們的項目里,我們會將一部分本地變量不寫在小程序 pageConfig 的 data 中,而直接在文件頭進行聲明。這樣是為了減少 data 的大小,加快頁面渲染速度。但這也無意中帶來了新問題,我們看看下面的例子。
出錯的index.js文件:
const localFlag = true; // “外部”代碼,僅執行一次初始化,第二次掃碼不會執行!
const pageConfig = {
data: {
text: 'init data'
},
onLoad(this, p) {
console.error("localFlag默認為:", localFlag);
// Do something you need...
localFlag = false;
}
}
Page(pageConfig);
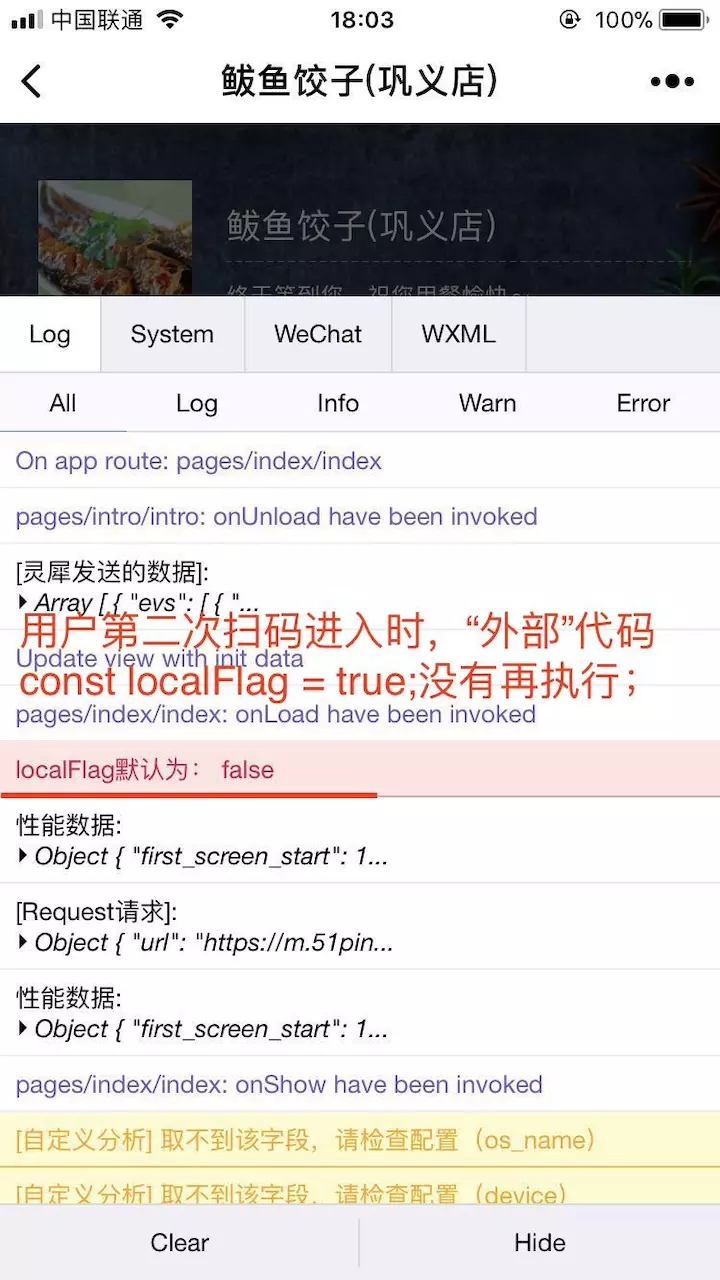
按照以上代碼運行,用戶初次掃碼時,localFlag的值為true。可是,當用戶退出小程序,再次掃碼進入時,localFlag沒有再初始化,而為false了。如下圖所示:

如何避免上述情況的出現呢?
其實也很簡單,就是在文件頭部只做本地變量聲明,而不做定義。將定義部分放在生命周期函數(如:onload)內。具體代碼如下:
正確的ndex.js文件:
const localFlag; // 只做變量聲明而不定義
const pageConfig = {
data: {
text: 'init data'
},
onLoad(this, p) {
localFlag = true;
console.error("localFlag默認為:", localFlag);
// Do something you need...
localFlag = false;
}
}
Page(pageConfig);
如此,每次進入頁面 localFlag 都會被置為 true 了。
環境:
IOS 和 安卓 均可穩定復現。
原因:
這看起來屬于小程序自身的模塊設計方式導致的。推測即使退出小程序,之前打開的頁面也沒有做到真正卸載,而處在內存之中。下次再次進入同一個頁面時,會被喚起。
解決方案:
只在頭部代碼進行本地變量聲明,而不定義。將本地變量的定義放在生命周期函數中去。
風險:
屬于小程序開發的經驗積累相關。



