通過 WeCOS 進行小程序瘦身
盡管 4 月份微信官方將小程序的大小限制從 1M 放開到 2M,但是對于使用大量圖片的小程序(電商等)來說,2M 的限制還是顯得拮據。基于這種場景,騰訊云微信小程序解決方案團隊開發了 WeCOS 小程序瘦身工具,依托騰訊云強大的云對象儲存(COS),提供自動將小程序內部的圖片自動上傳到 COS,并將圖片的相對路徑改為線上 URL,這樣就可以大大的縮減小程序的大小,并且無需過多繁瑣的上傳步驟。
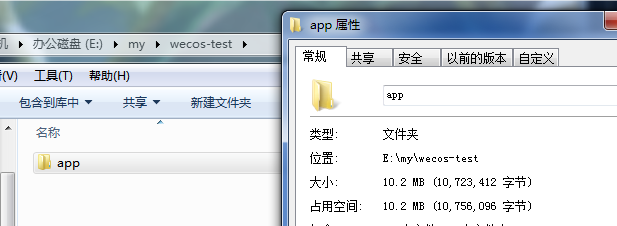
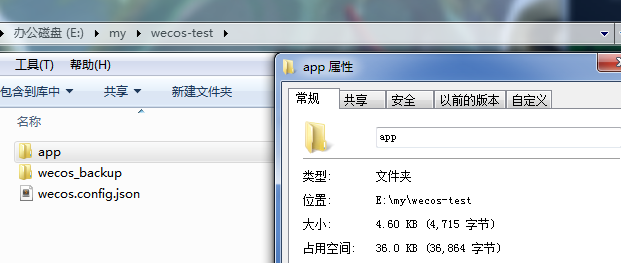
現在我們就一起來看看如何使用吧!假設我們有一個開發好的小程序開發目錄 App,目錄大小為10M。目錄下有大量圖片且代碼中有對圖片資源的引用。為了能夠上傳并正常運行項目代碼,下面來示范如何使用騰訊云 WeCOS 來解決項目包過大的問題。項目目錄如圖。

接下來只需要 3 步,就可以完成小程序瘦身。
一、前期準備
1. 注冊騰訊云賬號,開通COS 并創建 Bucket。
2. 在本機上安裝 Node.js 。
二、安裝 WeCOS 并創建配置
打開命令行(開始-運行-CMD-回車),使用 NPM 安裝 WeCOS。如圖所示:
npm install wecos -g

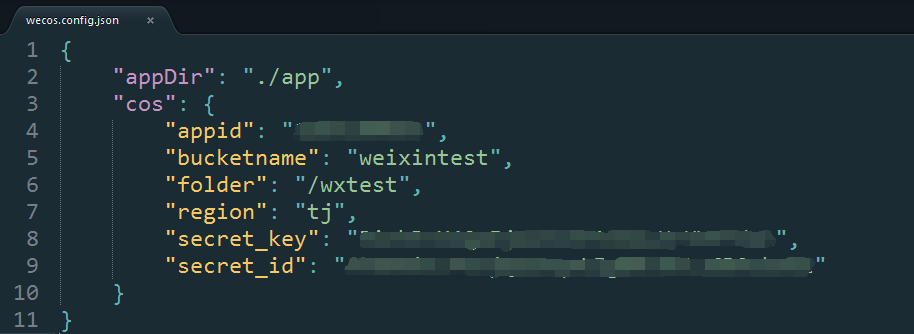
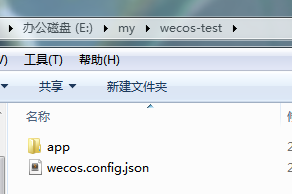
在與開發目錄 app 同目錄下創建一個 wecos.config.json 配置文件,在配置里填寫基本的配置信息。

wecos.config.json 里填寫了最基本的配置項。 其中,
-
appDir指定了小程序開發目錄。 -
appid為騰訊云賬號的appid。 -
bucketname是為存儲圖片創建的 bucket 的名稱,這里是名為weixintest的 bucket。 -
folder可以指定到 bucket 下的某個目錄,本文指定到 /wxtest 目錄下。 -
region是指定上傳到 COS 的指定地區,這里指定為tj,即天津。目前COS 支持天津、上海、廣州。 -
secret_key、secret_id是賬戶密鑰,用戶可以自行到騰訊云 COS 控制臺上獲取。
以上信息指定了開發目錄以及圖片要上傳到的 COS 的地址,完成這些配置,基本上已經完工。
三、運行瘦身工具
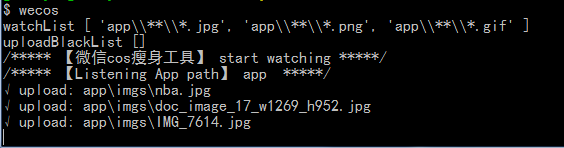
在命令行中執行 wecos 命令。

可以看到,命令行顯示項目中的三個圖片上傳成功。翻看項目目錄,發現圖片已經被刪除,代碼中的圖片引用也被換成了線上的地址,項目包一下子小了。同時,WeCOS 很貼心的在開發項目外生成了個 wecos_backup 目錄,來保存原來的圖片作為備份。除此之外,WeCOS 默認啟用監聽模式,這是為了讓開發過程中無感知,當我們不再進行項目開發,停止運行 WeCOS 即可。

被處理后的整個項目目錄只剩下不到5KB,用微信小程序開發者工具預覽小程序發現除了圖片部分的更改,其他部分跟處理之前沒有什么差別。此時,可以重新上傳我們的小程序代碼,代碼很順利的上傳成功了。

到這里我們的瘦身也就基本完成了,但是 WeCOS 的能力還不僅于此,還有一些 高級功能 歡迎你來探索:
設置圖片后綴
有些時候,我們需要限制上傳圖片的格式,例如只允許 jpg 格式,可以通過WeCOS提供的圖片后綴配置項來定義 WeCOS默認支持 jpg,png,gif 三種格式,假如還需要添加其他格式,例如 webp,可以在該配置項中添加
"uploadFileSuffix": [".jpg",".png",".gif",".webp"]
設置圖片黑名單
開發過程中,某些特定的圖片我們不希望被上傳,可以通過 WeCOS 的黑名單配置來解決這個問題,配置后上傳程序會自動忽略掉這些圖片 黑名單配置支持目錄或具體到文件名的寫法:
"uploadFileBlackList": ["./images/logo.png", "./logo/"]
自定義域名
如果希望 COS 文件鏈接使用自定義的域名,可以配置 targetHost 代替默認域名,可以省略 http:// :
"targetHost": "http://example.com"
如果代碼中的圖片鏈接想換一個域名,可以配置 replaceHost targetHost 來實現。
"replaceHost": "http://wx-12345678.myqcloud.com",
"targetHost": "https://example.com"
開啟圖片壓縮
圖片上傳到 COS 之后雖然大大減輕了程序包的大小,但如果圖片自身體積過大,訪問速度也會影響到用戶體驗 WeCOS 還額外提供了基于騰訊云萬象優圖的圖片壓縮功能。首先,需要在萬象優圖控制臺創建 COS 的同名 bucket。然后,開啟該選項,資源將被壓縮后上傳(注:如果圖片已經小到一定程度,壓縮后大小可能不會變化)
"compress": true
設置實時監聽
WeCOS 默認實時監聽項目目錄變化,自動處理圖片資源,在開發過程中,如果覺得實時監聽不方便,或者只需要一次性處理就停止,可以修改該配置,程序將只會執行一次后退出
"watch": false
原創聲明,本文系作者授權云+社區-專欄發表,未經許可,不得轉載。