|
思路:使用scroll-view組件,可實現橫向滾動功能。scroll-view內包含一個動態的view列表,代表導航的每一項,導航要接收動態數組,然后使用列表展示。使用模板技術做到可復用。
按照思路,先要做個template。
新建一個wxml文件:navbar.wxml
<template name="navbar">
<scroll-view class='navbar' scroll-x="true" style="width: 100%">
<view id="{{item.id}}" wx:for="{{menus}}" wx:key="{{item.id}}" class="item {{currentTab==item.id ? 'active' : ''}}" bindtap="navbarTap">{{item.name}}</view>
</scroll-view >
</template>
再建相應的wxss文件:navbar.wxss
.navbar{
background: #eeeeee;
white-space: nowrap;
}
.navbar .item{
margin: 20rpx;
display: inline-block;
}
.navbar .item.active{
color: #0000ff;
font-weight:800;
}
這樣一個導航模板就創建好了。
接著在自己的頁面中使用這個模板。
建議頁面:index
在index.wxml中使用模板:
<import src="navbar.wxml" />
<view>
<template is="navbar" data="{{menus,currentTab}}" />
</view>
這里要注意src的路徑要找對,data參數名稱也要與模板里一致。
接著在index.wxss中使用模板樣式:
@import "/template/navbar.wxss";
引入這么一句就行了。
然后在index.js中綁定數據:
Page({
data: {
menus: [
{ id:0, name: '水果' },
{ id:1, name: '水果' },
{ id:2, name: '一線海景' },
{ id:3, name: '水果' },
{ id:4, name: '水果' },
{ id:5, name: '一線海景' },
{ id: 6, name: '一線海景' },
{ id: 7, name: '水果' },
{ id: 8, name: '水果' },
{ id: 9, name: '一線海景' }
],
currentTab: 0
},
navbarTap: function (e) {
this.setData({
currentTab: e.currentTarget.id
});
console.log(e);
}
})
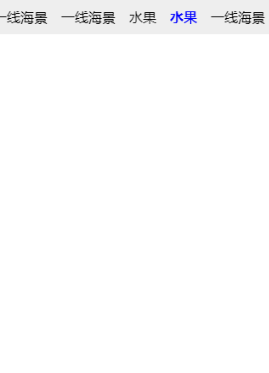
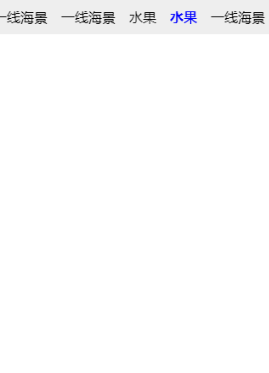
運行結果:

|