微信小程序通過java后臺傳的ID值進入不同頁面
發布時間:2018-04-26 12:13 所屬欄目:小程序開發教程
|
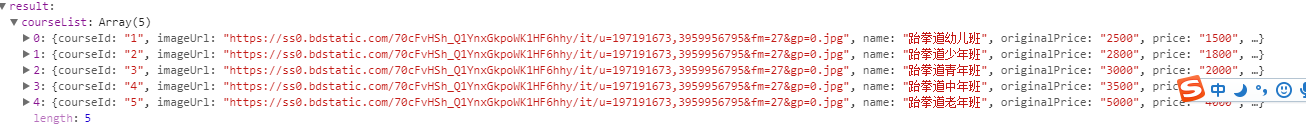
微信小程序寫商品列表時或者類似的列表時,會用到wx:for,而這個會有弊端就是你不能通過一條指令進入不同的頁面,如何進入不同的頁面呢,一般后臺會傳一個類似于ID的值過來我們就可以根據這些值的不同進入不同的頁面。 還是假如從A頁面進入B頁面,A頁面是一些不同的列表,B頁面是A頁面的詳細內容 這是后臺傳過來的一部分列表的數據其中就有courseId可以看出courseId的值是不相同的,我們就可以根據這些不同的值進入不同頁面。 還是通過URL將這些courseId的值傳給下一個頁面代碼如下:
bindtap: function (e) {
let id = this.data.courseList[e.currentTarget.dataset.pos].courseId;
//獲取列表的下標值相對應的courseId然后賦值
wx.navigateTo({
url: '../../pages/trade/tradeParticulars/tradeParticulars?id=' + id
//通過Url將被賦值的ID傳到下一個頁面
})
},
因為在wxml文件中有如下定義:
<view class='index-item-boxs' wx:for="{{courseList}}" wx:key="{{items}}" bindtap='bindtap' data-pos='{{index}}'></view>
data-pos='{{index}}'//獲取列表的下標值
在B頁面中有如下操作: 在onload函數中對URL傳過來的ID進行實例化setData代碼如下:
this.setData({
position: options.id
})
同時B頁面傳參數的時候將ID當做參數傳給B頁面代碼如下:
var params = {
id: this.data.position //記住這里并沒有用that
}
position: '',用來記錄ID值在以后其他地方也可以用,如果只用A跳轉B頁面就不需要這一步。列如B頁面跳轉C頁面這個東西就可以加在URL傳過去了代碼如下: '&id=' + that.data.position(只截取了一部分) |