小程序 視圖層分析
|
視圖層分析 1、[page-name].wxml頁面結構 WXML(WeiXin Markup Language)是MINA框架設計的一套標簽語言,基于XML。結合一些基礎組件、事件系統、模板數據綁定,可以構建出頁面的結構。 簡單來說:wxml ≈ xml + 事件系統 + 模板引擎 例如:
// js
Page({ data: { todos: [
{ text: 'JavaScript', completed: false },
{ text: 'JavaScript+', completed: false },
{ text: 'JavaScript++', completed: false }
]
},
completed (e) { ... }
})
<!-- wxml -->
<view>
<view wx:for="{{ todos }}">
<block wx:if="{{ !item.completed }}">
<text>{{ item.text }}</text>
<button bindtap="completed" data-item-index="{{ index }}"> √ </button>
</block>
</view>
</view>
2、[page-name].wxss頁面樣式 WXSS(WeiXin Style Sheets)是MINA框架設計的一套標簽語言,基于XML。 WXSS用來決定了在WXML中定義的組件應該怎么顯示。 為了適應廣大的前端開發者,我們的WXSS具有CSS大部分特性。 同時為了更適合開發微信小程序,我們對CSS進行了擴充以及修改。 與CSS相比我們擴展的特性有:
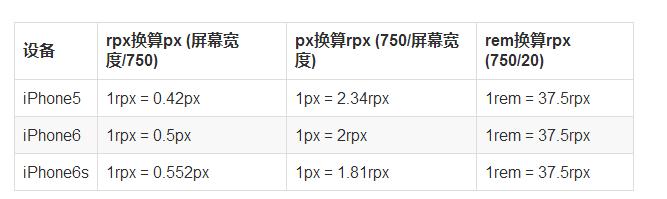
尺寸單位 rpx(responsive pixel): 可以根據屏幕寬度進行自適應。規定屏幕寬為750rpx。如在 iPhone6 上,屏幕寬度為375px,共有750個物理像素,則750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。 rem(root em): 規定屏幕寬度為20rem;1rem = (750/20)rpx 。
建議: 開發微信小程序時設計師可以用 iPhone6 作為視覺稿的標準。 樣式導入 使用@import語句可以導入外聯樣式表,@import后跟需要導入的外聯樣式表的相對路徑,用;表示語句結束。
@import "common.wxss";text { background-color: #ff0;
目前只支持如下選擇器 全局樣式與局部樣式 定義在app.wxss中的樣式為全局樣式,作用于每一個頁面。在[page-name].wxss文件中定義的樣式為局部樣式,只作用在對應的頁面,并會覆蓋app.wxss中相同的選擇器。 |