怎樣用一天時間,開發(fā)上架一個天氣小程序
早上醒來,我不愿意回想昨天溫度多少度,只想要知道今天比昨天熱還是冷,適當增減衣服就行了。穿衣指數(shù)什么的根本不適合我,污染指數(shù)也沒啥用,難道我能不上班嘛?
那么我的需求就是有個天氣應(yīng)用,告訴我今天和昨天天氣對比就行了。
歷史天氣接口不好找,我花了幾個小時搜了國內(nèi)外十幾個天氣API,很少有歷史天氣查詢,有的也是付費服務(wù)。免費天氣預(yù)報接口倒是很多。
為一個沒有幾個人用的小程序付費購買接口太奢侈了,這時想到一個絕妙的(笨)方法:查詢到今天天氣以后,緩存起來,明天再來看就有昨日天氣了!
說干就干。
1. 注冊小程序
小程序注冊入口在這里 https://mp.weixin.qq.com/wxopen/waregister?action=step1 填寫基本信息后,驗證郵箱和微信,就能登錄管理后臺了。
在管理后臺填寫小程序名稱、介紹和頭像,會自動生成小程序碼。
在開發(fā)設(shè)置頁面可以看到AppID(小程序ID),記住這個 AppID。
2. 使用微信開發(fā)者工具
微信開發(fā)者工具在這里下載 https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html 下載后,用微信掃碼打開,創(chuàng)建項目,這需要填入剛才的AppID。
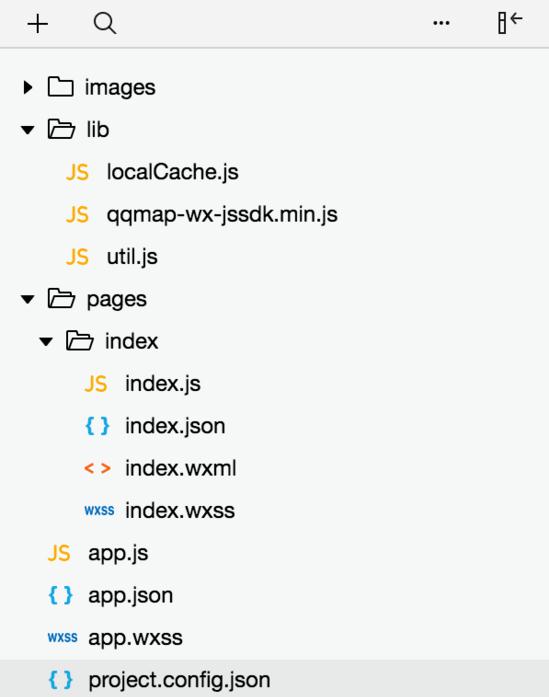
假設(shè)你已經(jīng)知道了微信開發(fā)的基礎(chǔ),代碼應(yīng)該有類似的結(jié)構(gòu)。
3. 獲取位置信息
(注:和風天氣支持經(jīng)緯度查天氣,第3步是可選步驟)
要預(yù)報當?shù)靥鞖猓枰牢恢茫⑿判〕绦蛴?wx.getLocation 可以獲取經(jīng)緯度。
wx.getLocation({
type: 'wgs84',
success: function(res) {
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
}
})
但是天氣查詢的接口很多都不支持經(jīng)緯度查詢。我們需要用經(jīng)緯度查城市名,這次使用騰訊地圖的API。
我們需要的接口就是這個頁面 http://lbs.qq.com/qqmap_wx_jssdk/method-reverseGeocoder.html 中的 reverseGeocoder,用經(jīng)緯度可以獲取詳細的城市信息,但是我們只需要城市名就可以了。
要使用接口,先要注冊騰訊lbs服務(wù)的開發(fā)者,頁面右上角用QQ號登錄,然后驗證手機號,然后就可以調(diào)用接口了。
在小程序中使用前,要在小程序設(shè)置界面,開發(fā)設(shè)置中添加request合法域名: http://apis.map.qq.com 。
// 先在項目中引入微信小程序JavaScript SDK
var QQMapWX = require('../../lib/qqmap-wx-jssdk.min.js');
// onLoad中,實例化API核心類
qqmapsdk = new QQMapWX({
key: 'QQ lbs 開發(fā)者密鑰'
});
// 在 onShow 中獲取城市名
qqmapsdk.reverseGeocoder({
location: {
latitude: latitude, // 使用 wx.getLocation 的返回值
longitude: longitude
},
success: function (res) {
console.log(res);
if(res.status == 0){
// 獲取到城市名
let city_name = res.result.ad_info.city;
}
},
fail: function (res) {
console.log(res);
},
complete: function (res) {
// console.log(res);
}
});
4. 查詢天氣
得到城市名后,再用城市名查詢天氣的接口,得到未來三天天氣預(yù)報。
天氣接口使用和風天氣 https://www.heweather.com/douments/api/s6/weather-forecast 。和風天氣的接口比較簡潔,返回值也有中文描述可以直接顯示。免費版的天氣信息足夠多。歷史天氣接口需要付費,我們先用免費的接口。
同上,要使用接口,需要先注冊開發(fā)者賬戶,驗證手機。
在小程序中使用前,要在小程序設(shè)置界面,開發(fā)設(shè)置中添加request合法域名: http://free-api.heweather.com 。
wx.request({
url:'https://free-api.heweather.com/s6/weather/forecast',
data:{
location:location,
key: '和風天氣開發(fā)者密鑰',
rnd:new Date().getTime() // 隨機數(shù),防止請求緩存
},
success:function(res){
console.log(res);
}
})
拿到天氣以后在本地做緩存,最多只存兩天的記錄。
5. 美化前端界面
對前端程序員來說,設(shè)計酷炫的界面有點難,但是基本的審美還是有的。
用關(guān)鍵詞 “simple weather app” 在 Google 搜圖片,出來的看起來舒服的界面,借用一下配色。
搜索結(jié)果中還發(fā)現(xiàn)一個可愛的logo,還是免費的!只有一條要求,需要在使用時展示這個網(wǎng)站的鏈接,因為是小程序,不能外鏈,我放了文本格式的網(wǎng)站地址,就是這個 https://www.freepik.com/free-vector/simple-weather-app_874144.htm 。
6. 測試小程序
就算是這么小的項目,測試也必不可少。經(jīng)過測試發(fā)現(xiàn)和風天氣的返回值,是未來三天的天氣數(shù)組,12月7日晚上調(diào)用返回的結(jié)構(gòu)與API一樣,包含了[12-7,12-8,12-9]的天氣。
和風天氣接口測試
• 問題1:但是過了午夜12點以后,返回的仍然是[12-7,12-8,12-9],就不能隨便的使用 arr[0] 當作今日天氣了。
• 問題2:早上起床不到8點,看審核還沒通過,再調(diào)試一次看看,這次調(diào)用返回的數(shù)組只有一個天氣[12-8],倒是有今天了,明天后天是沒有的,好在我現(xiàn)在還不需要。
7. 審核通過
八點又看了一下,上面的API問題不會影響程序。一個小時以后,審核通過了,
審核后,興奮的發(fā)給朋友試用。現(xiàn)在才發(fā)現(xiàn)一個重要的問題,如果哪天沒打開,第二天就沒有昨日天氣了,需要每天都打開一次!真希望有免費的歷史天氣接口啊,哪怕只有簡化的昨日天氣也行啊。
如果你想試用,可以在微信搜“昨日天氣”小程序。如果這個需求很多,可能我會考慮買付費的歷史天氣接口。
后記
嗯,哪天想起來這個小程序了,還不能用…… 那你比別的天氣應(yīng)用,有什么區(qū)別呢。
說起來跟別的應(yīng)用比較,微信可以直接搜天氣,手機也都有天氣app,包含昨日天氣的也很多,小程序的優(yōu)勢在哪里呢? 看起來打開app的路徑,并不比小程序復雜啊!