微信小程序開發之詳解生命周期方法
|
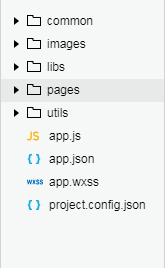
在小程序中 ,通過App()來注冊一個小程序 ,通過Page()來注冊一個頁面 先來看一張小程序項目結構
從上圖可以看出,根目錄下面有包含了app.js,app.wxss,app.json三個文件 這是小程序的全局文件,app.js是小程序邏輯 ,app.json是小程序公共設置,app.wxss是小程序公共樣式表 在app.js文件中 , 定義了一些生命周期方法 , onLaunch,onShow,onHide,onError,以及任意開發者添加的函數或者數據(通過this可以訪問) 以下是各個生命周期方法作用和描述 onLaunch 生命周期函數--監聽小程序初始化 當小程序初始化完成時,會觸發 onLaunch(全局只觸發一次) onShow 生命周期函數--監聽小程序顯示 當小程序啟動,或從后臺進入前臺顯示,會觸發 onShow onHide 生命周期函數--監聽小程序隱藏 當小程序從前臺進入后臺,會觸發 onHide onError 錯誤監聽函數 當小程序發生腳本錯誤,或者 api 調用失敗時,會觸發 onError 并帶上錯誤信息 其他 Any 開發者可以添加任意的函數或數據到 Object 參數中,用 this 可以訪問 我們在app.js文件中定義以下方法 ,并打印出來
App({
onLaunch: function (options) {
console.log("app.js ---onLaunch---" + JSON.stringify(options));
},
onShow:function(){
console.log("app.js ---onShow---");
},
onHide:function(){
console.log("app.js ---onHide---");
},
onError: function (msg){
console.log("app.js ---onError---" + msg);
},
globalData: {
userInfo: null
}
})
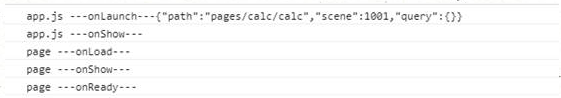
這是我們打開一個小程序打印出來的一些方法 可以看出, 打開程序依次執行了app.js下面onLaunch和onShow方法,以及page頁面中的onLoad,onShow和onReady方法 其中 , onLaunch, onShow 方法會返回一個參數對象, 里面包含了三個參數 , path,query和scene ,path是打開小程序的路徑 query是打開小程序頁面url的參數,scene是打開小程序的場景值
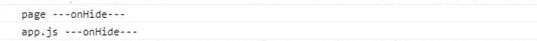
更多場景值可以查看 小程序切換到后臺會執行以下2個方法
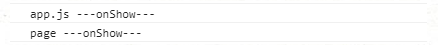
返回小程序前臺 在page頁面中定義的生命周期方法 onLoad 生命周期函數--監聽頁面加載 onReady 生命周期函數--監聽頁面初次渲染完成 onShow 生命周期函數--監聽頁面顯示 onHide 生命周期函數--監聽頁面隱藏 onUnload 生命周期函數--監聽頁面卸載
Page({
onLoad: function (options) {
console.log("page ---onLoad---");
},
onReady: function () {
console.log("page ---onReady---");
},
onShow: function () {
console.log("page ---onShow---");
},
onHide: function () {
console.log("page ---onHide---");
},
onUnload: function () {
console.log("page ---onUnload---");
}
})
其中,打開小程序后會依次執行onLoad,onReady和onShow方法 前后臺切換會分別執行onHide和onShow方法, 當小程序頁面銷毀時會執行 onUnload方法 例如,我們在details.js中定義onUnload方法
onUnload: function () {
console.log("details.js --onUnload")
},
當我們從首頁打開一個新頁面details.wxml,然后再關閉著這個頁面
從上圖可以看到頁面執行了onUnload方法 另外, 小程序為我們提供了全局數據管理 ,在page頁面中通過getApp()方法獲取app.js實例 例如: 我們在app.js通過定義一個globalData數據對象
App({
globalData: {
userInfo: null
}
})
// other.js
var appInstance = getApp()
console.log(appInstance.globalData)
注意: 參考文章 微信小程序開發詳解(七)---微信小程序APP生命周期 |