微信小程序開發問答《七十八》 showActionSheet 如何調用分享 & button 標簽的邊框如
|
1、微信小程序 showActionSheet 如何調用分享
A:目前只有調用onShareAppMessage或者通過給button組件設置屬性open-type="share"發起分享, showActionSheet或者其他接口中的回調中調用不了分享,可以用自定義的操作菜單利用button調用
2、微信小程序,用js還是wxs?
微信小程序,在看官網文檔的wxs章節,有如下疑惑 文章中說明 1. wxs 不依賴于運行時的基礎庫版本,可以在所有版本的小程序中運行。 2. wxs 與 javascript 是不同的語言,有自己的語法,并不和 javascript 一致。 3. wxs 的運行環境和其他 javascript 代碼是隔離的,wxs 中不能調用其他 javascript 文件中定義的函數,也不能調用小程序提供的API。 4. wxs 函數不能作為組件的事件回調。 5. 由于運行環境的差異,在 iOS 設備上小程序內的 wxs 會比 javascript 代碼快 2 ~ 20 倍。在 android 設備上二者運行效率無差異。 我粗略的看了章節,感覺wxs就是es4.1的語法,與之對立的js支持到es6的語法。 老司機們,你們在開發小程序的時候,用js還是wxs,實際開發的利弊呢? A:wxs是專門用于wxml頁面的,如果你有在頁面中使用js腳本的需求可以使用,但是wxs是不能被其他js文件引用的。 目前我很少wxs,大多數工作都是在js中完成的。
這里是我記錄的關于wxs的文章: wxs其實就是封裝后的js,用法跟js一模一樣。 3、請問微信小程序的 button 標簽的邊框如何去除? A:小程序的邊框是用button::after來設置的,你設置看看能不能覆蓋
button::after{
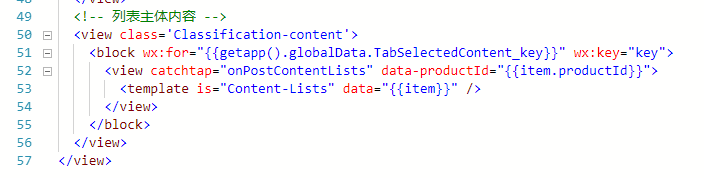
4、微信小程序:在全局變量里已經存好的數據,怎么在wxml頁面中獲取到這些數據,并渲染到頁面上? 求告知~
如上圖:我已經在全局變量中存好了數據,但我要怎么做才能將全局變量中的數據渲染到wxml的頁面上呢?
A:wxml中不能使用函數方法,你在需要使用全局變量的地方,data里面定義個變量比如test,然后賦值this.setData({ test:getApp().globalData}),在wxml中使用test就行了
應該要在對應的js里先用getapp().globalData獲取吧,然后再用setData到模版
|