微信小程序---設計支付密碼的輸入框
發布時間:2018-04-20 11:08 所屬欄目:小程序開發教程
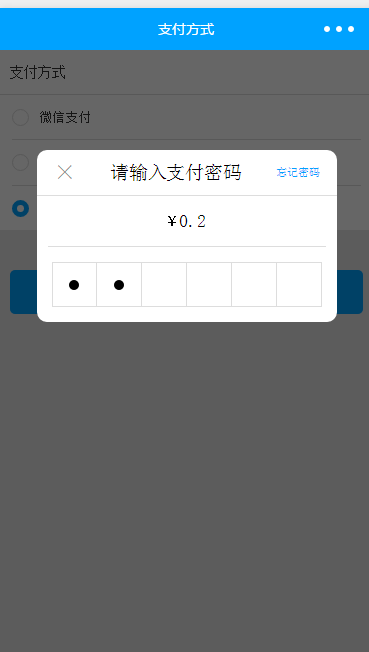
效果如下:干貨:view class="pay"view class="title"支付方式/viewview catchtap="wx_pay" class="wx_pay"i class="icon {{payment_mode==1?'active':''}}" type="String"/itext微信支付/text/viewview catchtap="o ...
|
效果如下: 干貨:
|