|
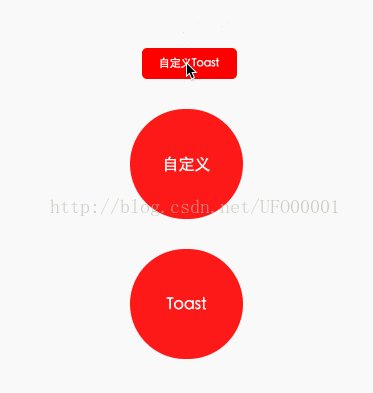
Toast樣式可以根據需求自定義,本例中是圓形

-
[html] view plain copy
-
<!--按鈕-->
-
<view class="btn" bindtap="btn_toast">自定義Toast</view>
-
<!--以下為toast顯示的內容 opacity為透明度-->
-
<view class="toast_box" style="opacity:{{0.9}}" wx:if="{{isShowToast}}">
-
{{toastText}}
-
</view>
-
<view class="toast_box" style="opacity:{{0.9}}" wx:if="{{isShowToast}}">
-
{{toastText1}}
-
</view>
-
[css] view plain copy
-
Page {
-
background: #f9f9f9;
-
}
-
/*按鈕*/
-
.btn {
-
width: 20%;
-
margin-left: 38%;
-
margin-top: 100rpx;
-
text-align: center;
-
border-radius: 10rpx;
-
border: 10px solid #f00;
-
background: #f00;
-
color: #fff;
-
font-size: 22rpx;
-
}
-
/*toast*/
-
.toast_box {
-
width: 30%;
-
height: 221rpx;
-
margin-top: 60rpx;
-
margin-left: 35%;
-
text-align: center;
-
border-radius: 166rpx;
-
background: #f00;
-
color: #fff;
-
font-size: 32rpx;
-
line-height: 220rpx;
-
}
-
[javascript] view plain copy
-
Page({
-
-
/**
-
* 頁面的初始數據
-
*/
-
data: {
-
//toast默認不顯示
-
isShowToast: false
-
},
-
showToast: function () {
-
var _this = this;
-
// toast時間
-
_this.data.count = parseInt(_this.data.count) ? parseInt(_this.data.count) : 1000;
-
// 顯示toast
-
_this.setData({
-
isShowToast: true,
-
});
-
// 定時器關閉
-
setTimeout(function () {
-
_this.setData({
-
isShowToast: false
-
});
-
}, _this.data.count);
-
},
-
/* 點擊按鈕 */
-
btn_toast: function () {
-
console.log("點擊了按鈕")
-
//設置toast時間,toast內容
-
this.setData({
-
count: 1500,
-
toastText: '自定義',
-
toastText1: 'Toast'
-
});
-
this.showToast();
-
},
-
/**
-
* 生命周期函數--監聽頁面加載
-
*/
-
onLoad: function (options) {
-
-
},})
延時執行:
-
[javascript] view plain copy
-
setTimeout(function () {
-
//要延時執行的代碼
-
}, 1000) //延遲時間 這里是1秒
|