微信小程序中如何使用wxParse解析html
|
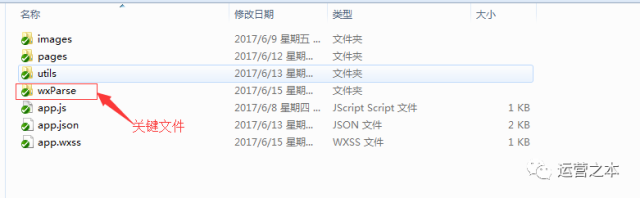
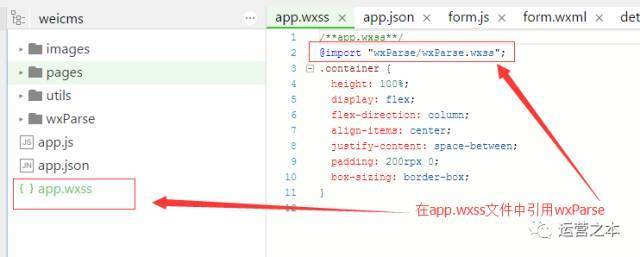
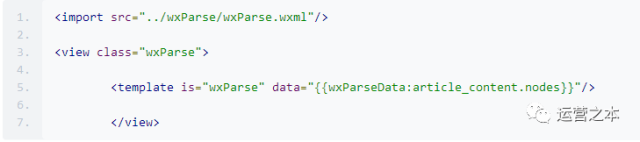
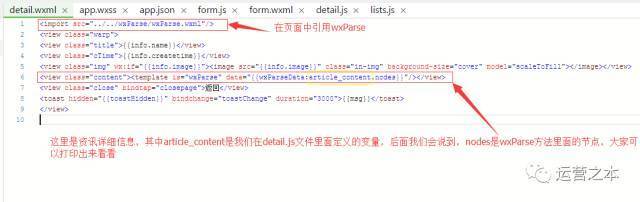
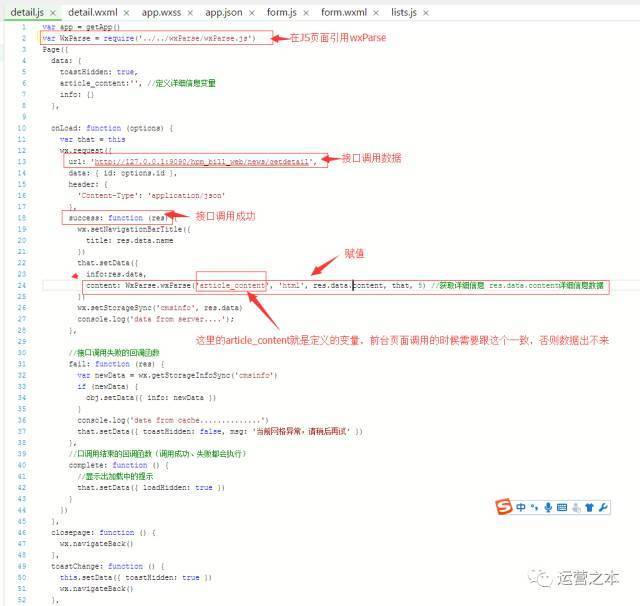
最近項目上遇到在微信小程序里需要顯示新聞內容,新聞內容是通過接口讀取的服務器中的富文本內容,是html格式的,小程序默認是不支持html格式的內容顯示的,那我們需要顯示html內容的時候,就可以通過wxParse來實現。 準備工作: 首先我們下載wxParse github地址:https://github.com/icindy/wxParse 下載完之后我們需要用到目錄下的wxParse文件夾,把他拷貝到我們的項目目錄下 下面是具體的使用步驟 1、在app.wxss全局樣式文件中,需要引入wxParse的樣式表 2、在需要加載html內容的頁面對應的js文件里引入wxParse 這里需要說明一下,我們先看網上說的,以下是截圖: 這種做法,是針對當前頁面只有資訊詳細信息,沒有其他內容,比如:標題,日期,縮略圖等等。如果需要運用自己的布局,可以這樣做,如圖: 3、引入js并加載數據 下面我們來簡單的說一下wxParse參數說明 * WxParse.wxParse(bindName , type, data, target,imagePadding) * 1.bindName綁定的數據名(必填) * 2.type可以為html或者md(必填) * 3.data為傳入的具體數據(必填) * 4.target為Page對象,一般為this(必填) * 5.imagePadding為當圖片自適應是左右的單一padding(默認為0,可選) 總結 以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對我們的支持。 |