作者:電鰻效應(yīng),來(lái)自原文地址
這次講到是在scroll-view中的image,暫時(shí)不寫(xiě)scroll-view了,我自己也對(duì)它了解甚少,有其他博主肯定寫(xiě)得比我這個(gè)新手好。
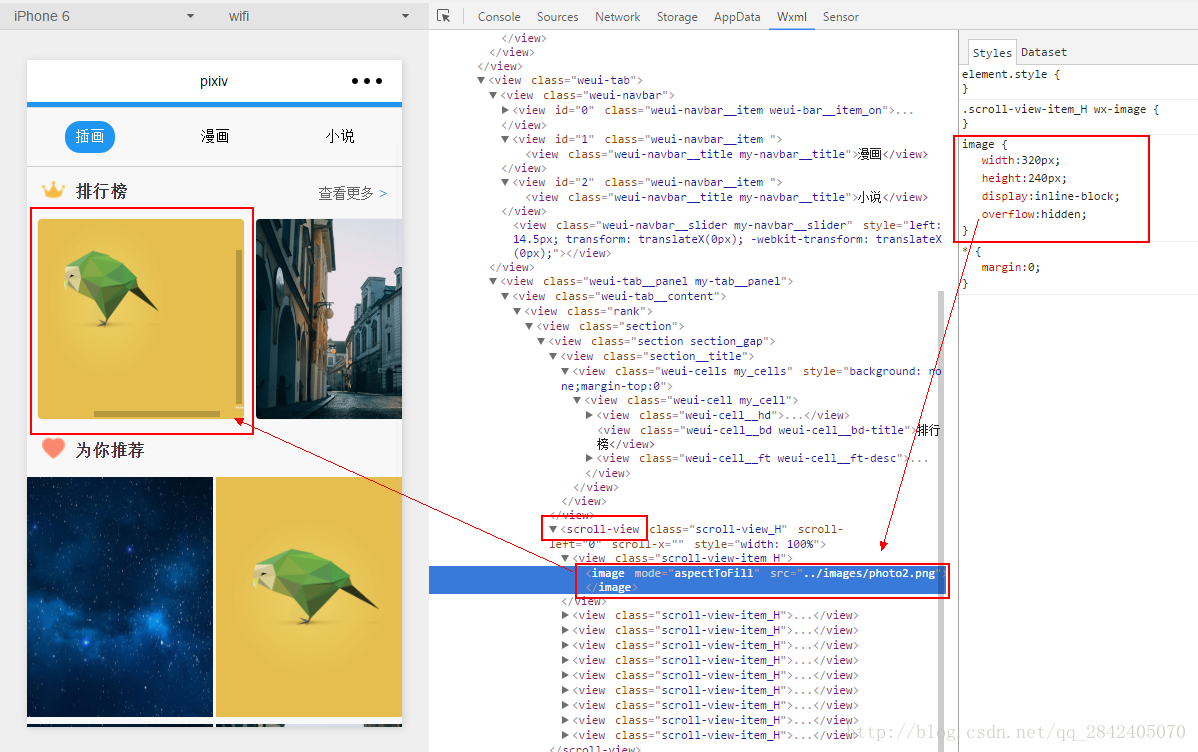
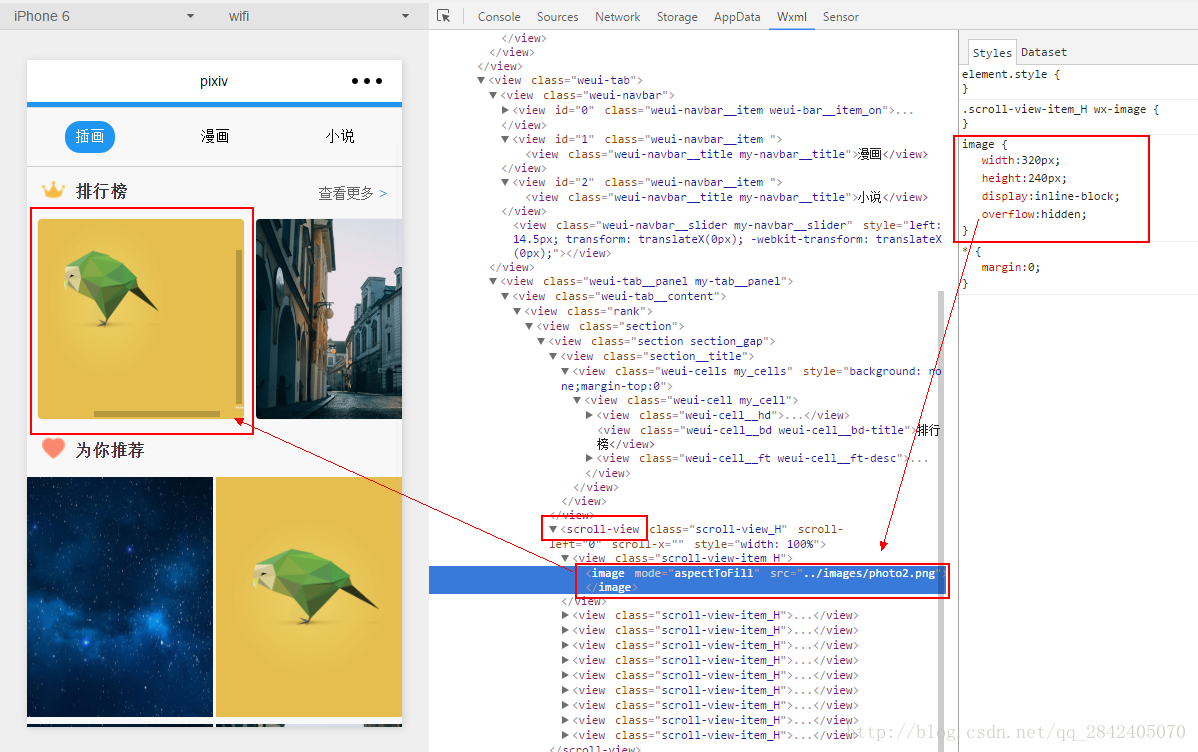
這次出現(xiàn)在我寫(xiě)的pixiv的小程序(依舊附上github地址:github-pixiv)中的問(wèn)題是,圖片出現(xiàn)了滾動(dòng)軸,而且橫軸縱軸都有。如圖:

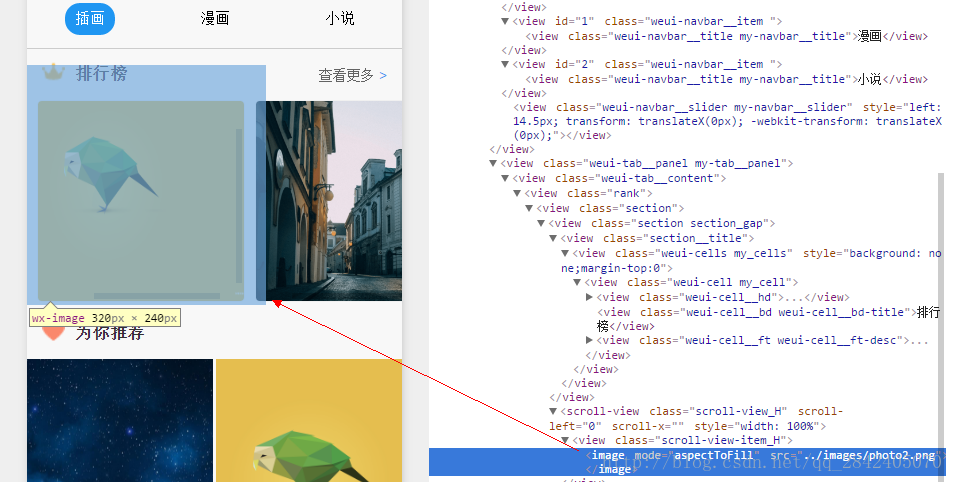
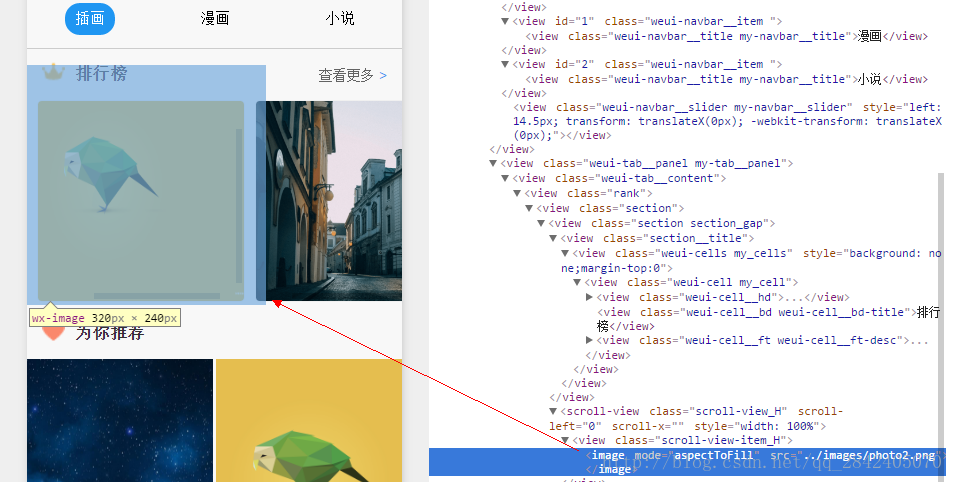
和在《微信小程序 image組件的mode屬性 以及 圖片出現(xiàn)橫向滾動(dòng)軸》中圖片出現(xiàn)滾動(dòng)軸的原因一樣,都是因?yàn)樵O(shè)置了固定的圖片的大小,以至于圖片真正的大小是這樣的:

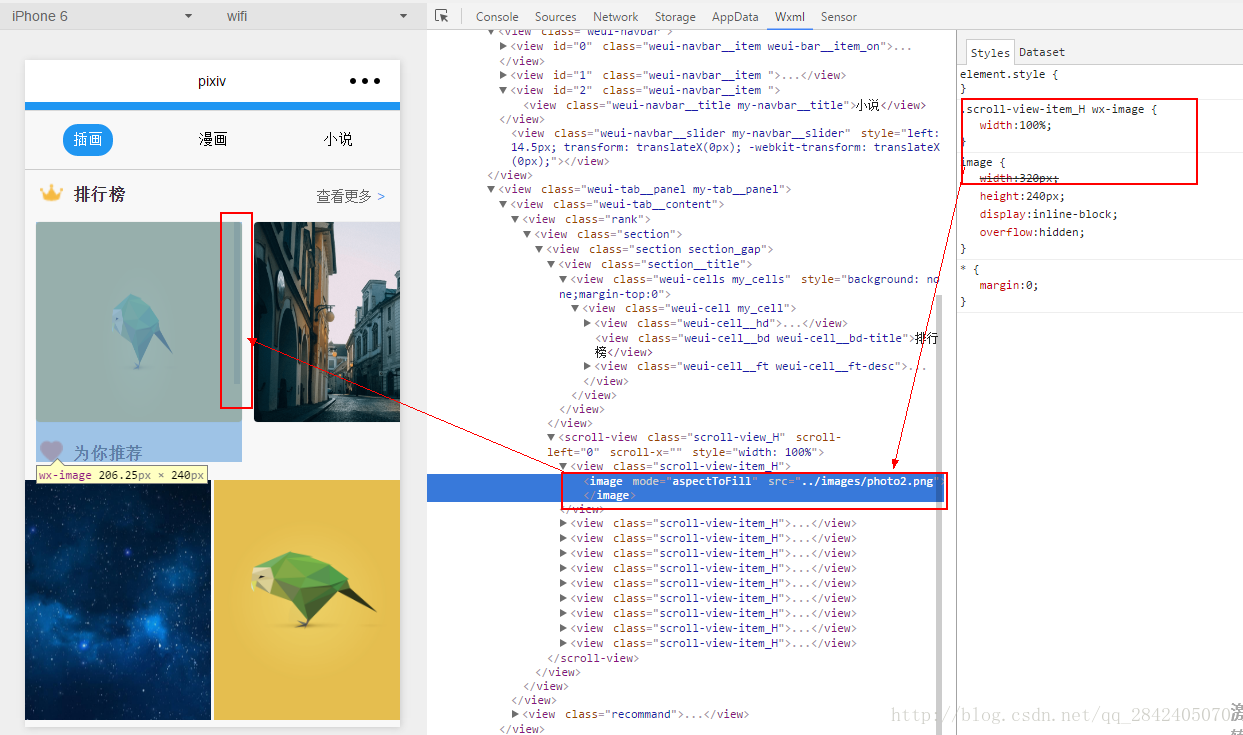
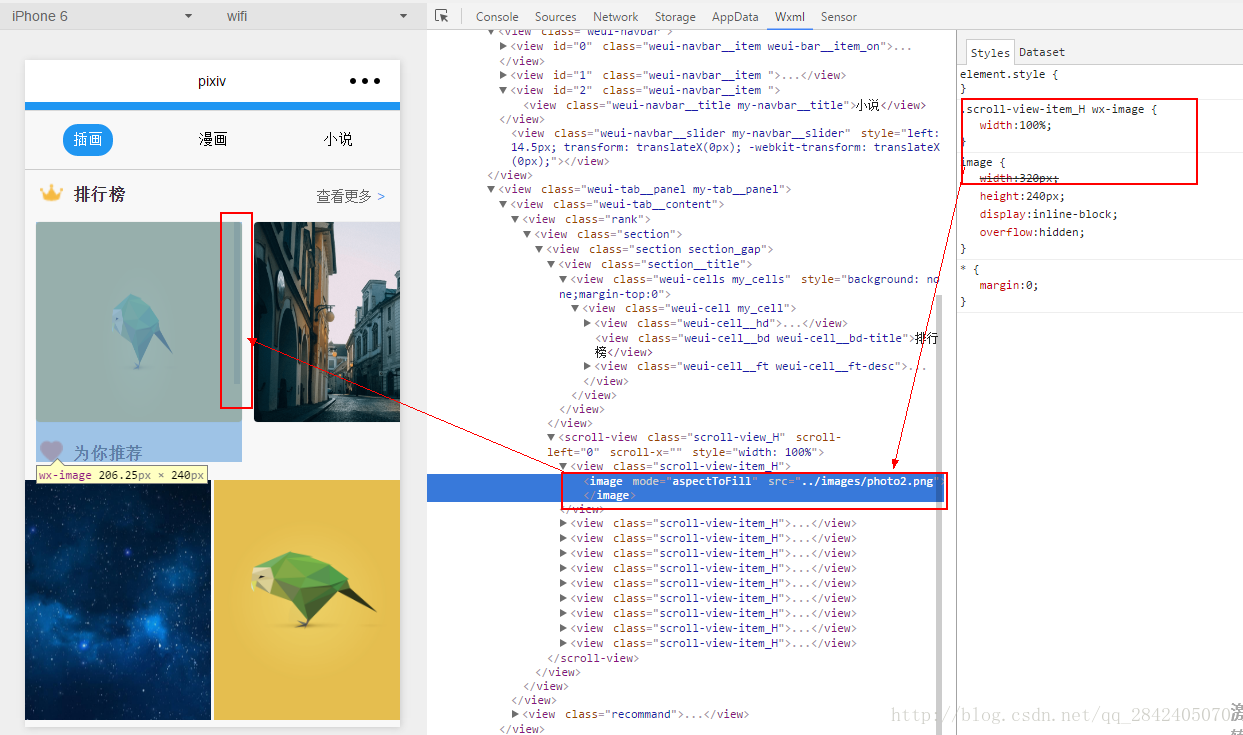
所以(自以為是的┑( ̄Д  ̄)┍)就去給圖片設(shè)置了width:100%

發(fā)覺(jué)高度也不對(duì),還存在著縱滾動(dòng)軸,于是去設(shè)置height:100%

但是還是存在著縱向的滾動(dòng)軸。這我就一臉懵逼了。。[黑人問(wèn)號(hào)???]
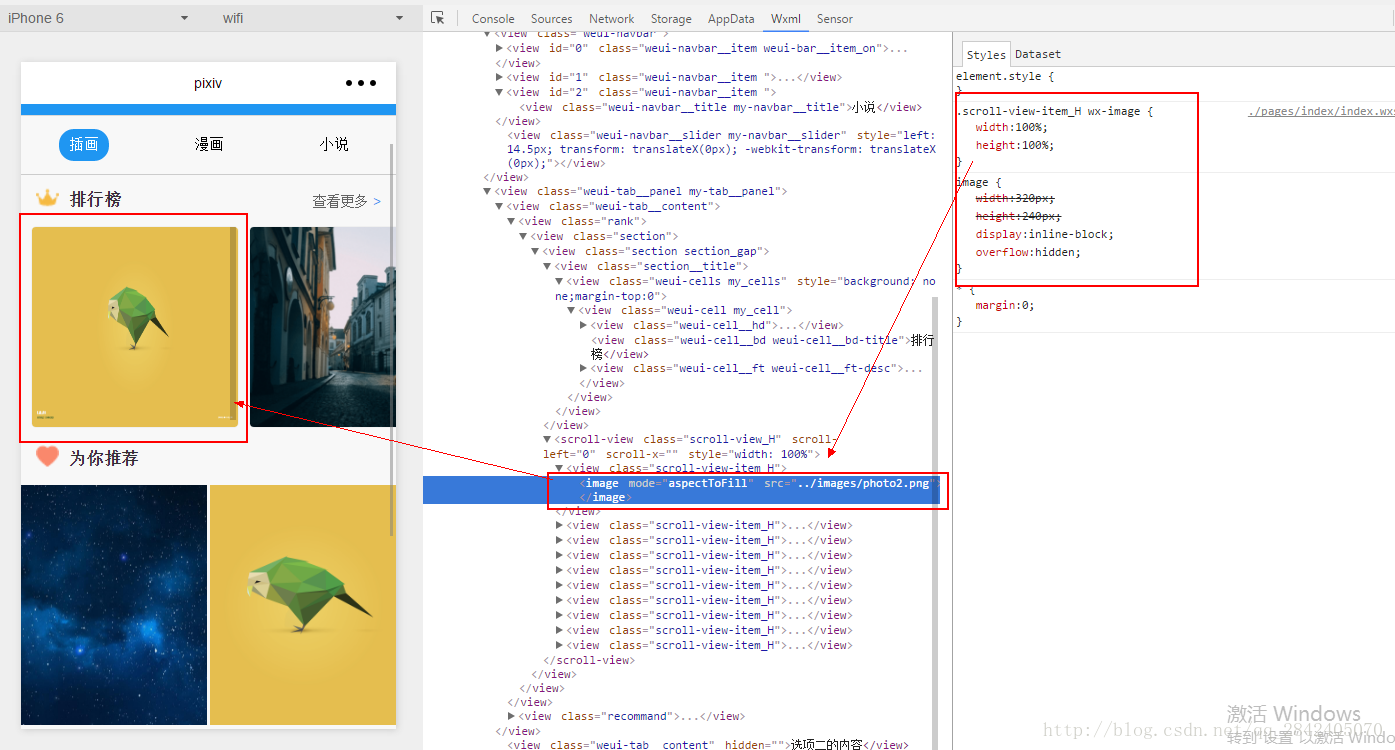
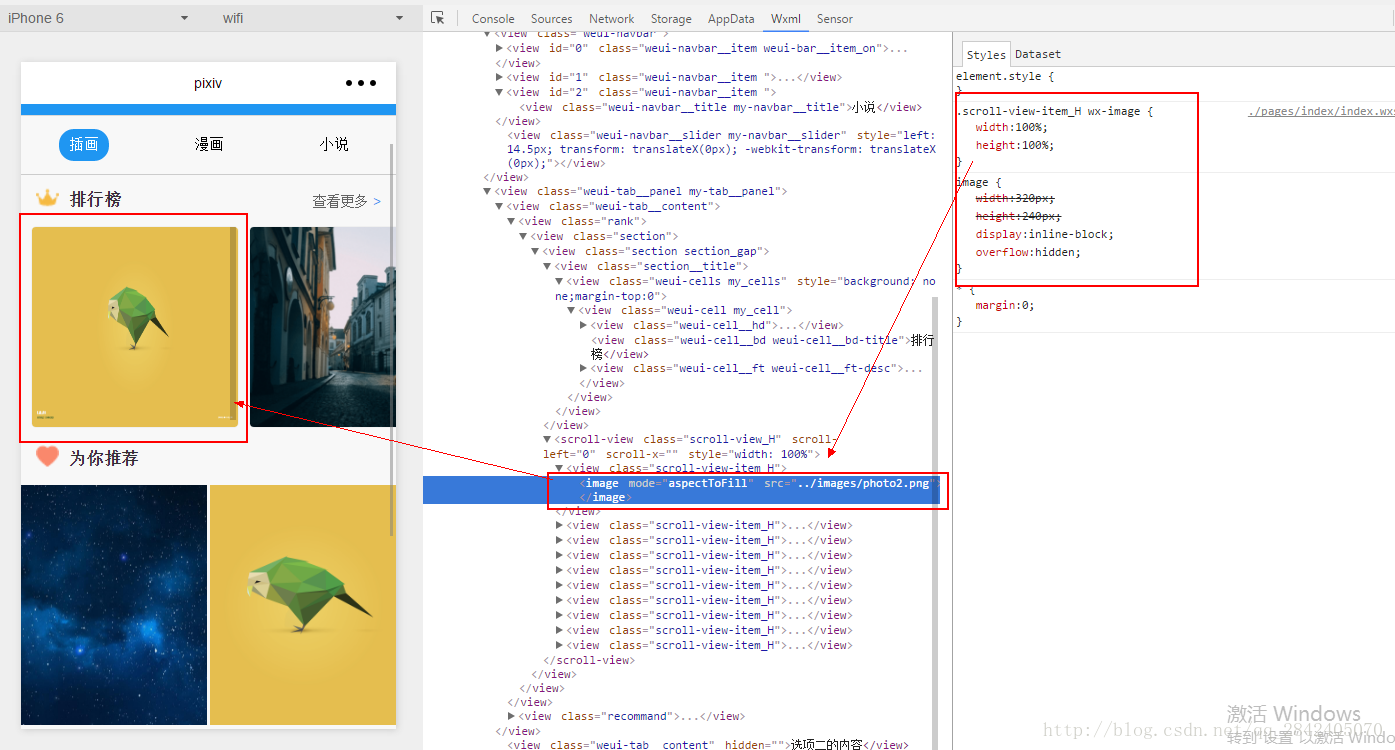
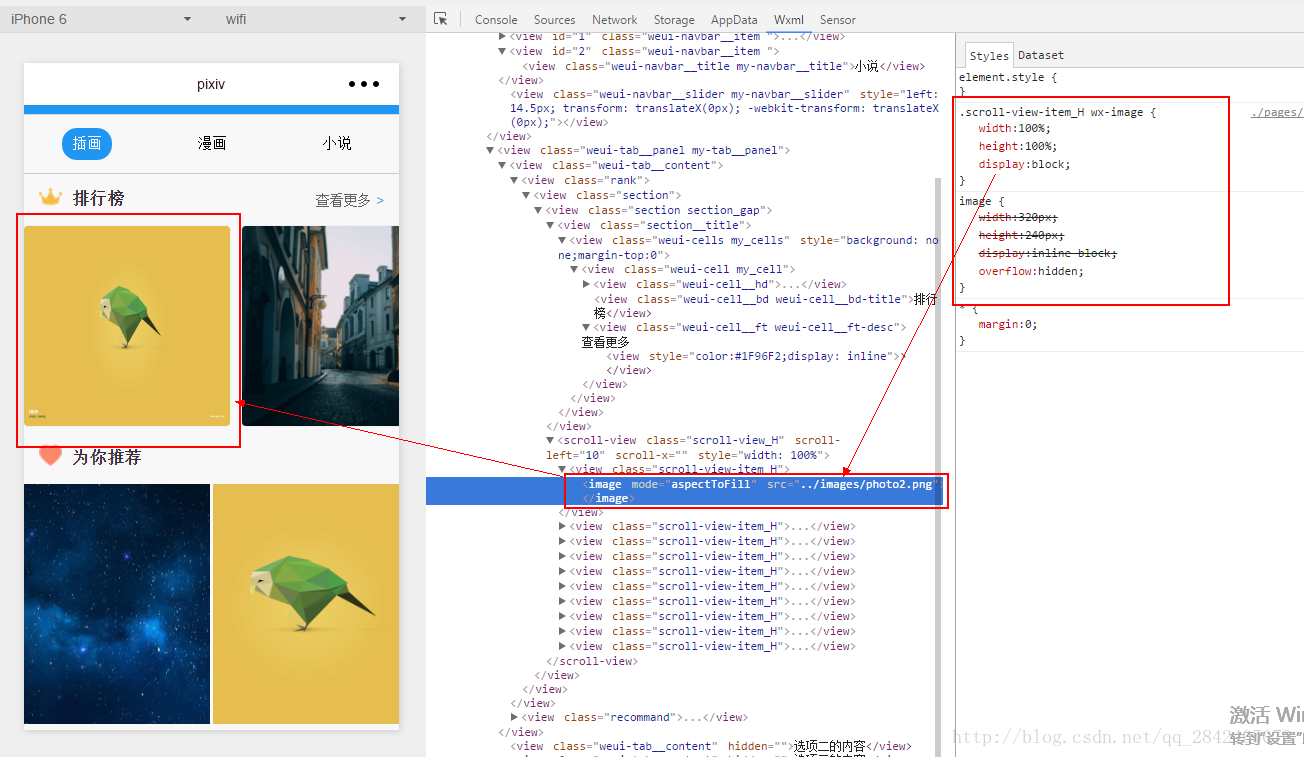
盡管沒(méi)能明白具體原因,但是被我(假的多年開(kāi)發(fā)經(jīng)驗(yàn))一試 ,問(wèn)題在image設(shè)置的display:inline-block; 被我改成display:block倒也起作用了。
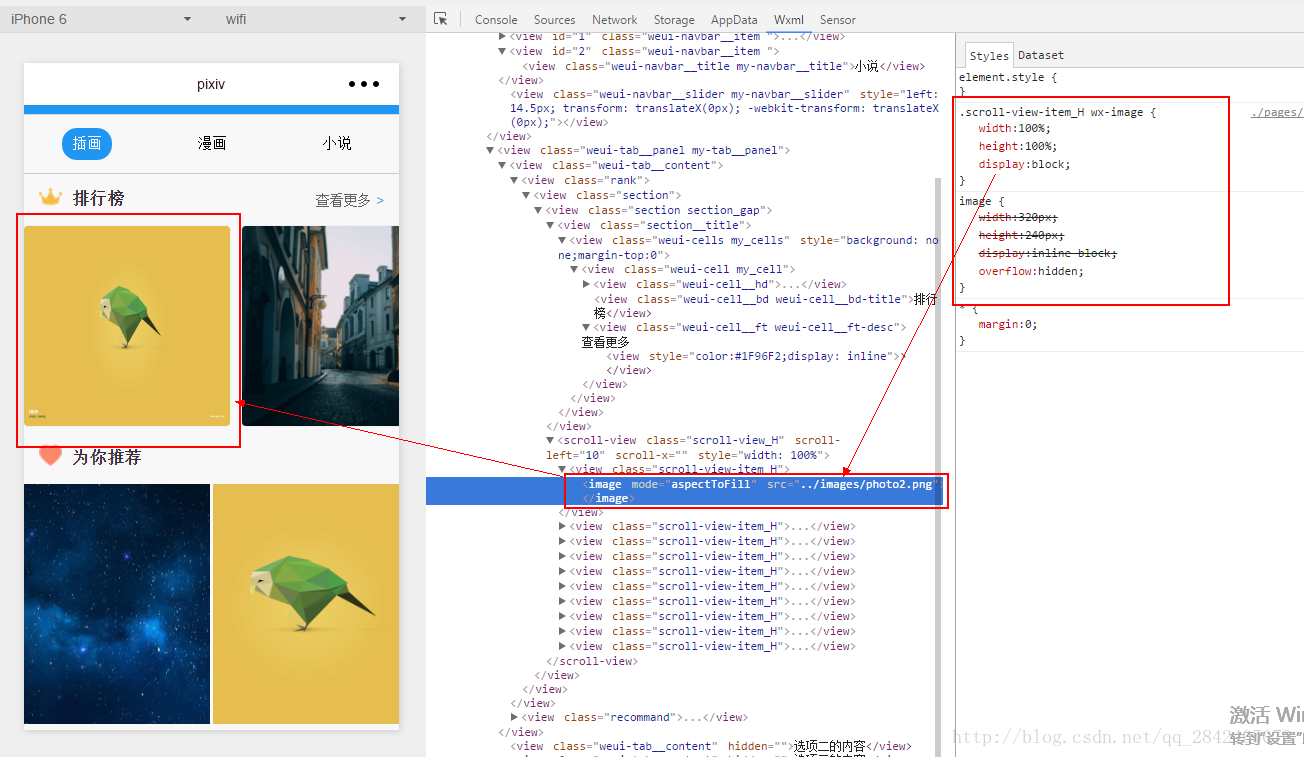
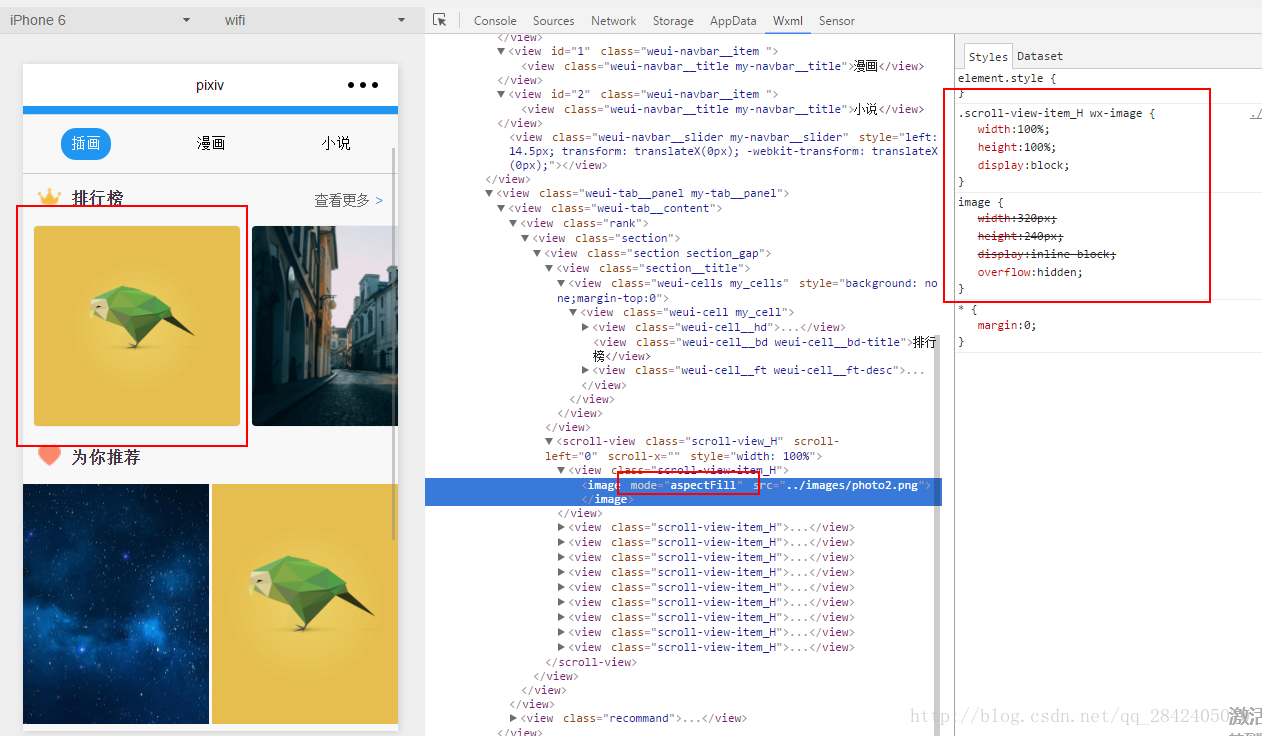
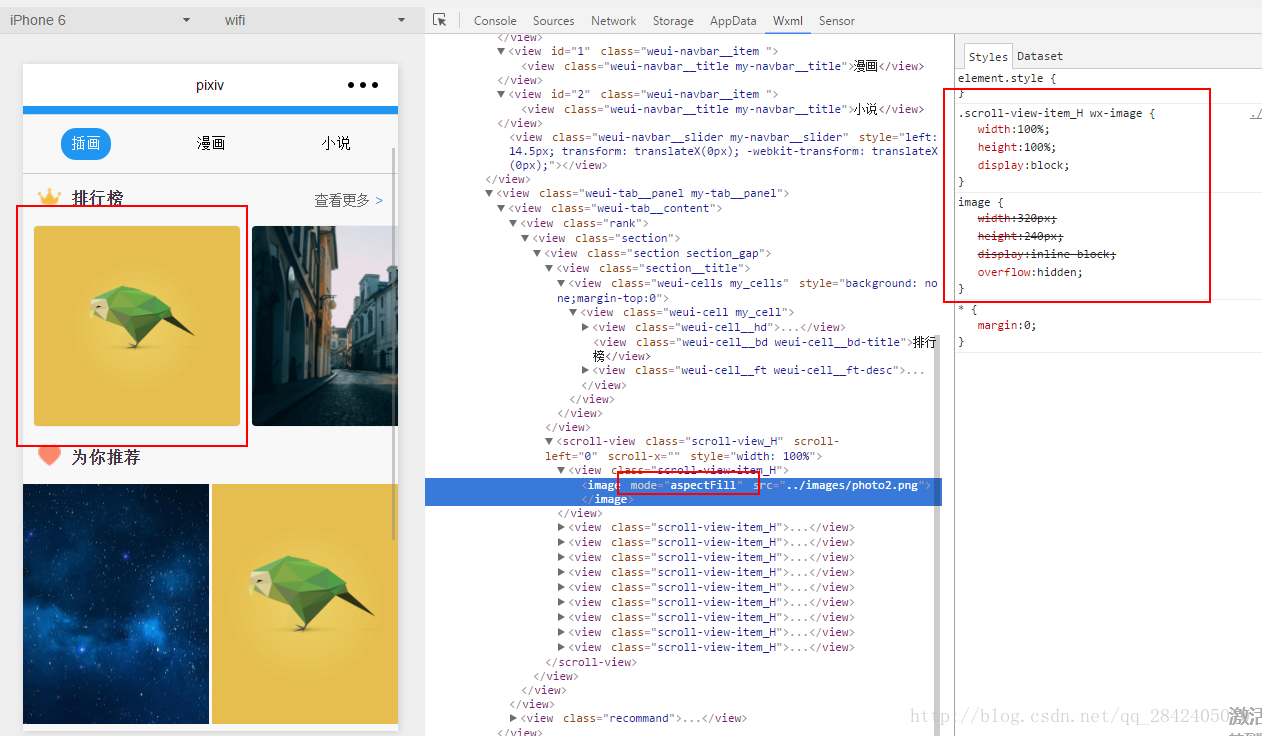
(正好對(duì)比一下在前面提到的mode取值中mode=”aspectToFill”和mode=”aspectFill”的區(qū)別能在這里很好地體現(xiàn)出來(lái)圖片的問(wèn)題)
|
mode取值 |
圖片 |
|
mode=”aspectToFill”(就是圖片被壓縮得挺難看的) |

|
|
mode=”aspectFill”(這個(gè)的圖片就好看很多) |

|
至于為什么image的display屬性是一開(kāi)始就被為inline-block呢,找到inline-block的解釋是(鏈接:block,inline和inline-block概念和區(qū)別)
display:inline-block
簡(jiǎn)單來(lái)說(shuō)就是將對(duì)象呈現(xiàn)為inline對(duì)象,但是對(duì)象的內(nèi)容作為block對(duì)象呈現(xiàn)。之后的內(nèi)聯(lián)對(duì)象會(huì)被排列在同一行內(nèi)。比如我們可以給一個(gè)link(a元素)inline-block屬性值,使其既具有block的寬度高度特性又具有inline的同行特性。
也就是說(shuō),inline-block只是為了讓image擁有block的寬高,又能和inline一樣并排同行。img標(biāo)簽在css中的設(shè)定是block元素,image組件在微信小程序的設(shè)定是inline-block元素。
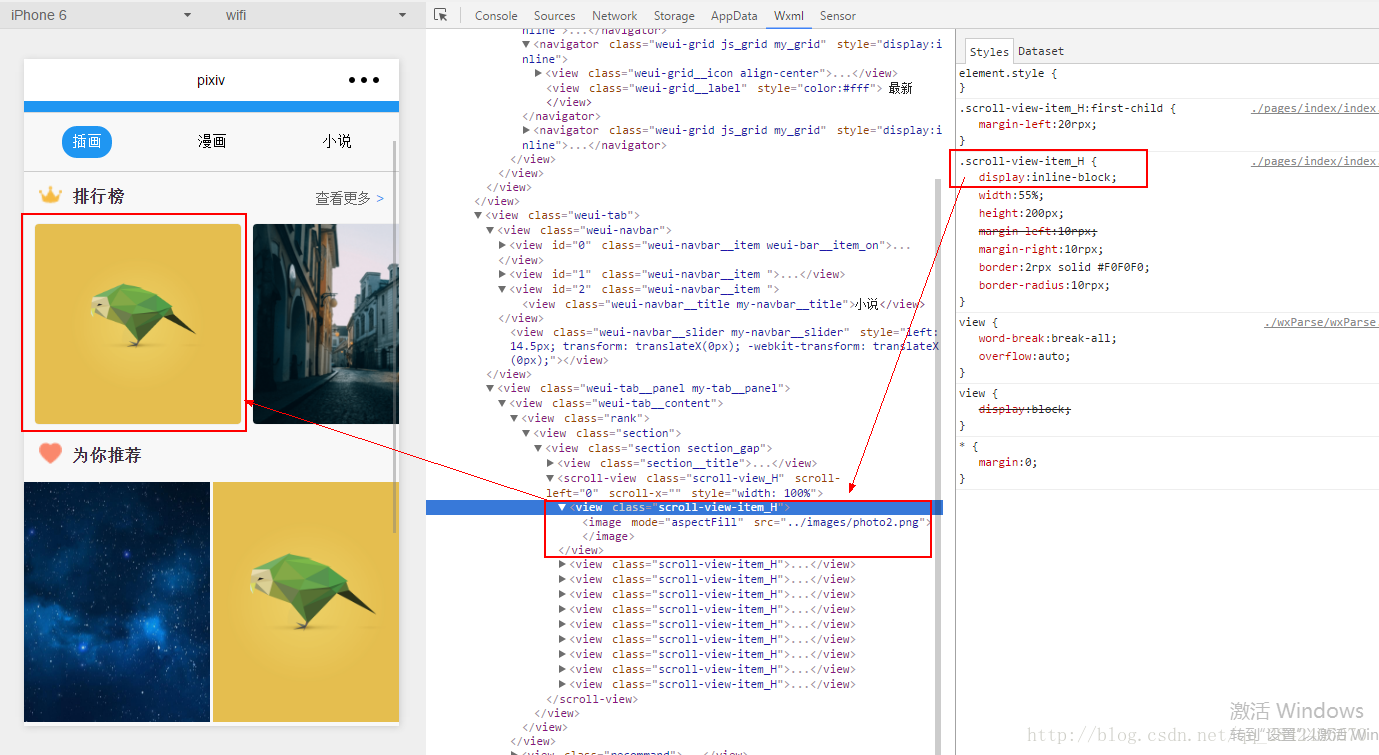
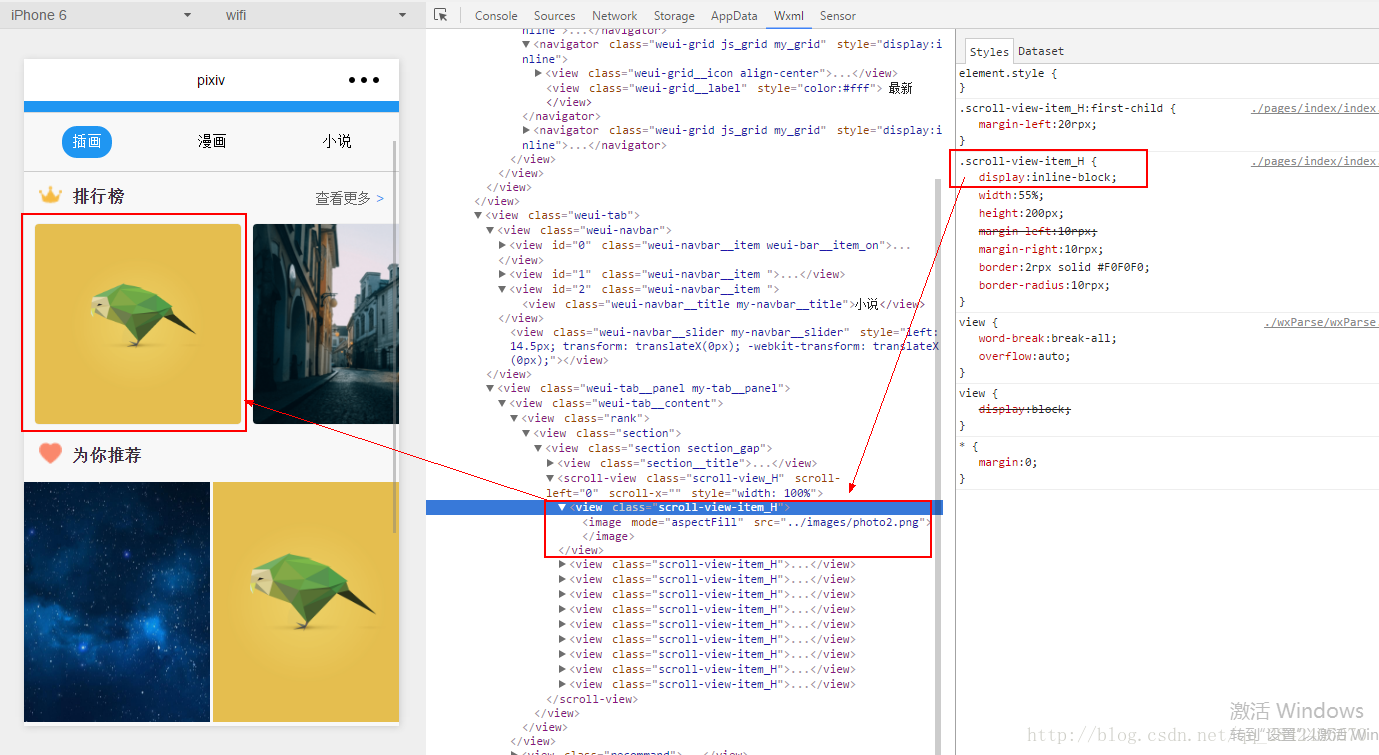
至于為什么image被我改成了display為block之后還是能并排呢?是因?yàn)榘@個(gè)image組件的父組件view的class就設(shè)定了這個(gè)父組件是display:inline-block,所以還能一排展現(xiàn)。(如圖,父元素是display:inline-block)

|
然后問(wèn)題來(lái)啦!! |
然后又是試試試 |
|
1、如果設(shè)置image的display為inline會(huì)怎樣?(仍然保留width:100%和height:100%) |
1、對(duì)于設(shè)置image的display為inline(仍然保留width:100%和height:100%),不會(huì)怎么樣,和設(shè)置display為block(仍然保留width:100%和height:100%)表現(xiàn)一樣。
inline對(duì)寬度的定義是,其寬度隨元素的內(nèi)容而變化。 |
|
2、設(shè)置image的display為block,去掉width:100%和height:100%會(huì)怎樣 |
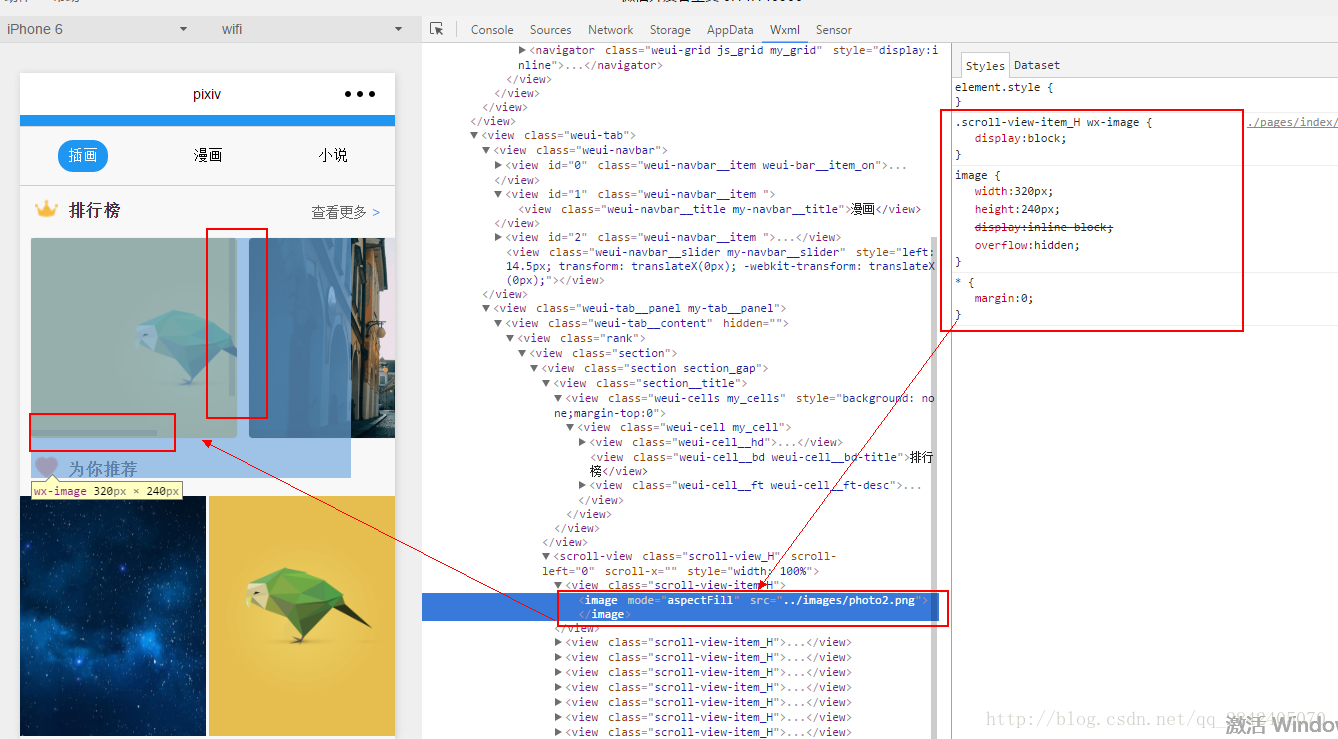
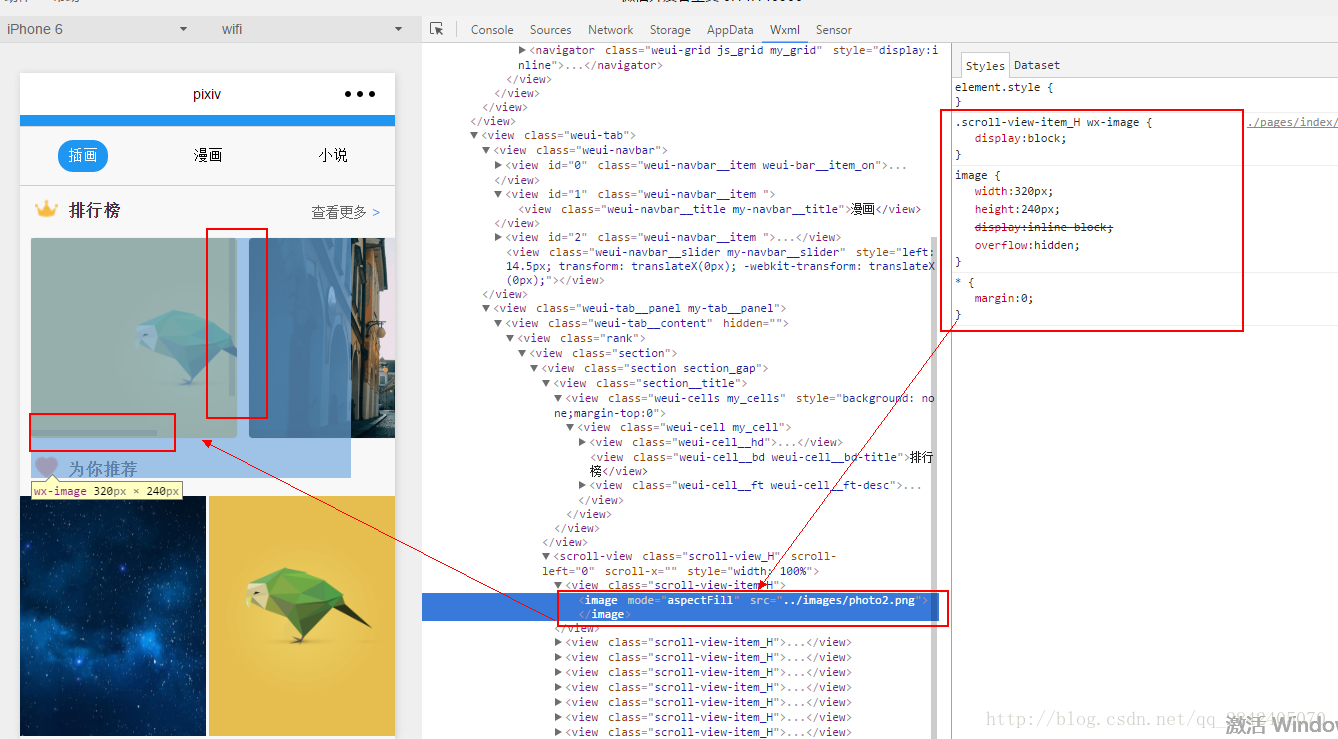
2、設(shè)置為block的image,沒(méi)有了width:100%和height:100%,而是用320和240,就會(huì)出現(xiàn)滾軸(而且無(wú)論是橫軸還是縱軸都出現(xiàn)!!搞事情太激動(dòng)!!) |
|
3、設(shè)置image的display為inline,去掉width:100%和height:100%會(huì)怎樣 |
3、不會(huì)怎么樣,因?yàn)楸旧韎mage的寬高就是320和240 |
搞事情的來(lái)啦
針對(duì)表格的第2點(diǎn),明明設(shè)置的是block,按照css的定義,默認(rèn)情況下,block元素寬度自動(dòng)填滿其父元素寬度,卻又出現(xiàn)了滾軸(如下圖)

于是沒(méi)辦法。。
結(jié)論就是:
1、在scroll-view中,image的縮放取值 aspectFill 比 aspectToFill 好
2、在scroll-view中,image的display為inline-block會(huì)導(dǎo)致圖片出現(xiàn)橫縱軸的滾動(dòng)條,解決方案有兩種(前提包裹著這個(gè)image的父組件也必須是inline-block才會(huì)滾動(dòng))
-
image的display為inline
-
image的display為block,同時(shí)設(shè)置image的width:100%;height:100%;
|