|
作者:萌神哆啦A夢,來自原文地址
一:wx:for的使用
在小程序的開發過程中,經常會用到在前端頁面循環打印一個數組或者對象的數據,這樣的話就需要用wx:for來實現。
一般情況下,小程序的utils這個文件夾下,我們可以把本地的數據寫進去,封裝成.js文件,提供對外暴露的接口,然后讀取本地數據,這些在上一篇博客中有詳細介紹。我們最后說到寫好的本地數據可以另一個頁面讀取:
-
var fileData = require('../../utils/data.js')
-
Page({
-
data: {
-
showData: fileData.mtData().list,
-
},
-
})
在data{}中賦值后,showData就可以直接在wxml中顯示了。接下來說下如何在wxml頁面用wx:for循環顯示數組,下面是示例:
-
<view class="item" wx:for="{{showData}}">
-
<view class="td">
-
{item.MTId}} {{item.status}}
-
</view>
-
</view>
wx:for = “”,“”中寫當前小程序js頁面中data的對象名。
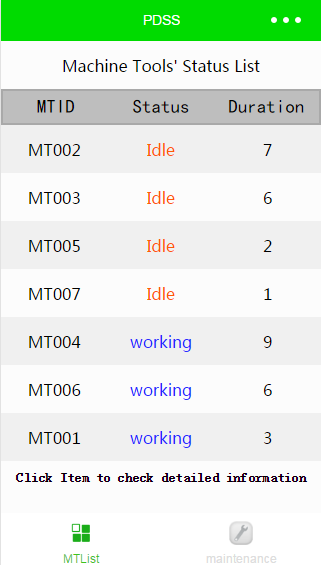
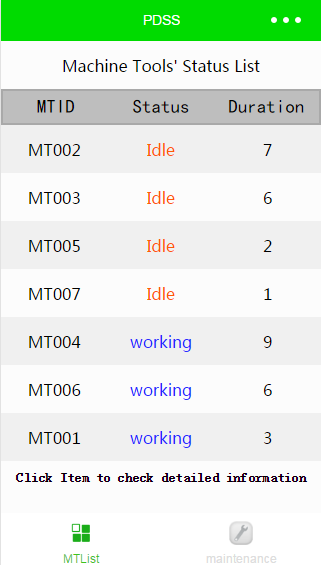
實際效果圖(并非上述代碼實現):

二:小程序的動態傳參
在微信小程序的開發過程中經常會用到動態傳參,比如根據某一頁面傳參的不同,加載不同的新的頁面。接下來介紹下如何實現。
上一篇博客中介紹了如何用wx:for循環顯示數組,一般情況下我們要實現的功能是點擊不同的元素進入不同的頁面,比如在另一個頁面加載某個元素的詳細信息。
跳轉這里采用navigator跳轉,在navigator跳轉的鏈接上將參數加上去:
index.wxml(根據點擊頁面的不同傳遞參數)
-
<view class="item" wx:for="{{showData}}">
-
<navigator url="/pages/logs/logs?id={{item.id}}" class="title">
-
<view class="td">
-
{item.MTId}} {{item.status}}
-
</view>
-
</navigator>
-
</view>
id是在本地數據中已經寫好的,參見以前的博客,它也對應了每一條數據其他詳細信息。由此可以想到,我們只要在下一級頁面根據傳遞參數id再在本地數據中查詢,然后將查詢結果進行顯示,就做到了加載詳細信息這個功能。 logs.js(接受index.wxml傳遞的參數并處理)
-
Page({
-
onLoad: function (options) {
-
console.log(options.id)
-
var init = myData.searchmtdata(options.id)
-
this.setData({
-
data_MTId: init.MTId,
-
data_status: init.status,
-
data_duration: init.Duration,
-
data_Operator: init.Operator,
-
data_IdleReason: init.IdleReason
-
})
-
}
-
})
searchmtdata這個方法在之前的博客中已經有說明,就是根據id的值來查詢,返回一個list中具體的對象,即某個item的詳細信息。 onLoad:function這個函數在頁面加載時就會執行一次,options就是接收的從index.wxml傳遞過來的參數。根據id查詢到具體的list對象后再進行賦值,此時data_**中的數據就是某個item的詳細信息了。
logs.wxml(對item的詳細信息進行顯示)
-
<view class="ar_item" style="border-top:1px solid #ddd;">
-
<text class="ar_name">MTID</text>
-
<text class="ar_content">{{data_MTId}}</text>
-
</view>
-
<view class="ar_item">
-
<text class="ar_name">Status</text>
-
<text class="ar_content">{{ data_status}}</text>
-
</view>
-
<view class="ar_item">
-
<text class="ar_name">Duration</text>
-
<text class="ar_content">{{data_duration}}</text>
-
</view>
-
<view class="ar_item">
-
<text class="ar_name">Operator</text>
-
<text class="ar_content">{{data_Operator}}</text>
-
</view>
-
<view class="ar_item">
-
<text class="ar_name">Idle Reason</text>
-
<text class="ar_content">{{data_IdleReason}}</text>
-
</view>
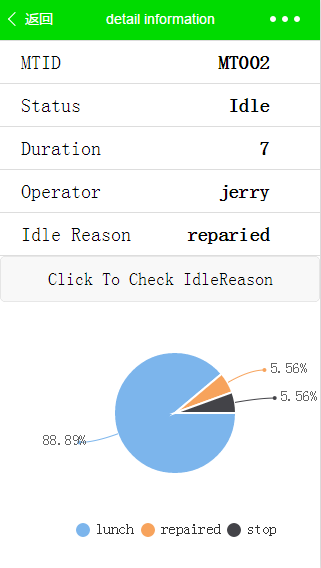
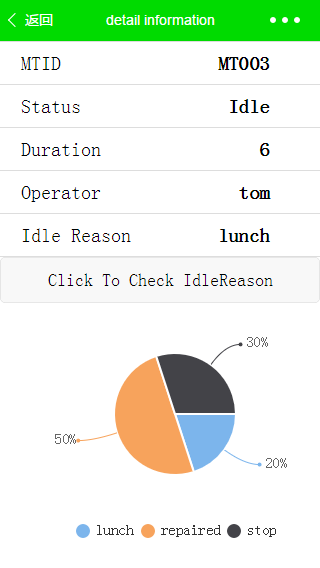
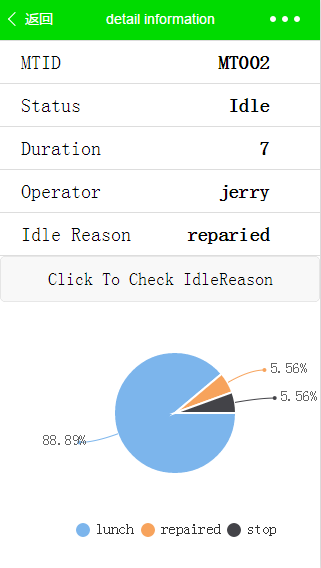
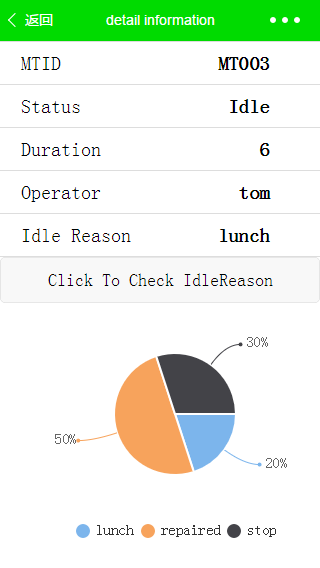
實現效果截圖:

點擊具體某個item
 
|