微信小程序 image組件的mode屬性 以及 圖片出現橫向滾動軸
|
作者:電鰻效應,來自原文地址 寫這篇文章的目的,是因為我使用image組件的mode屬性中取值為縮放的時候,在圖片下方出現了滾動軸。
另外就是本文章只是為了區分開mode屬性中的取值問題,并不給你什么有用的或者現成的搭配。只能說,如果你也是在對mode屬性存在一些疑惑的話,希望能在這篇文章受到一點提示。
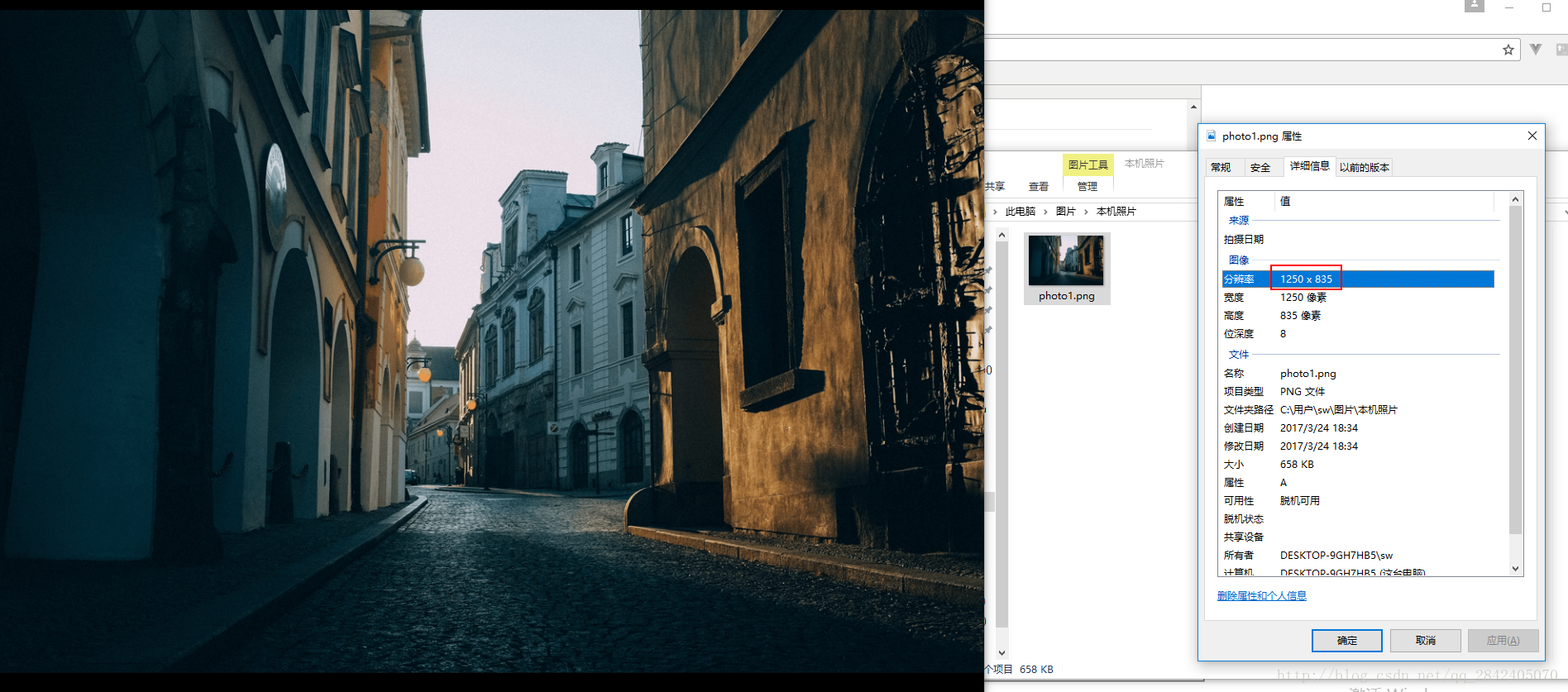
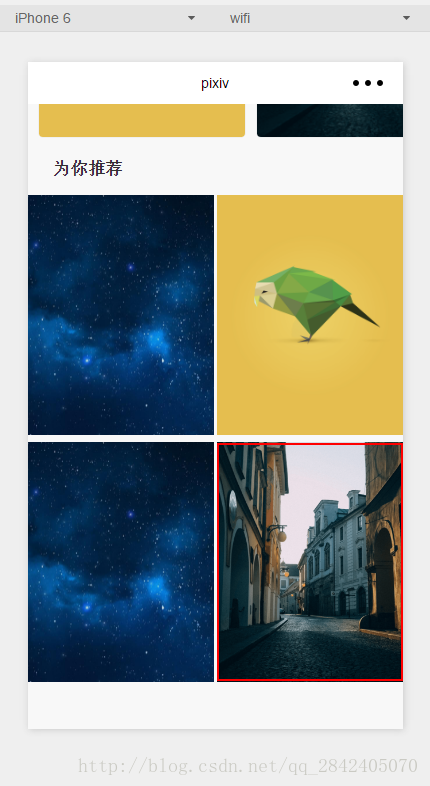
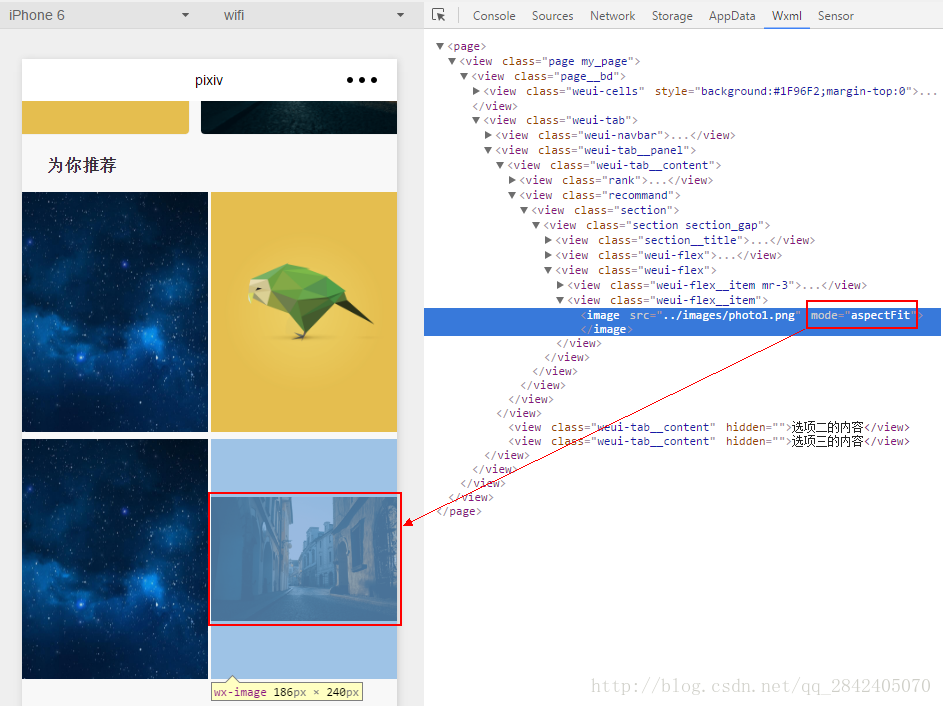
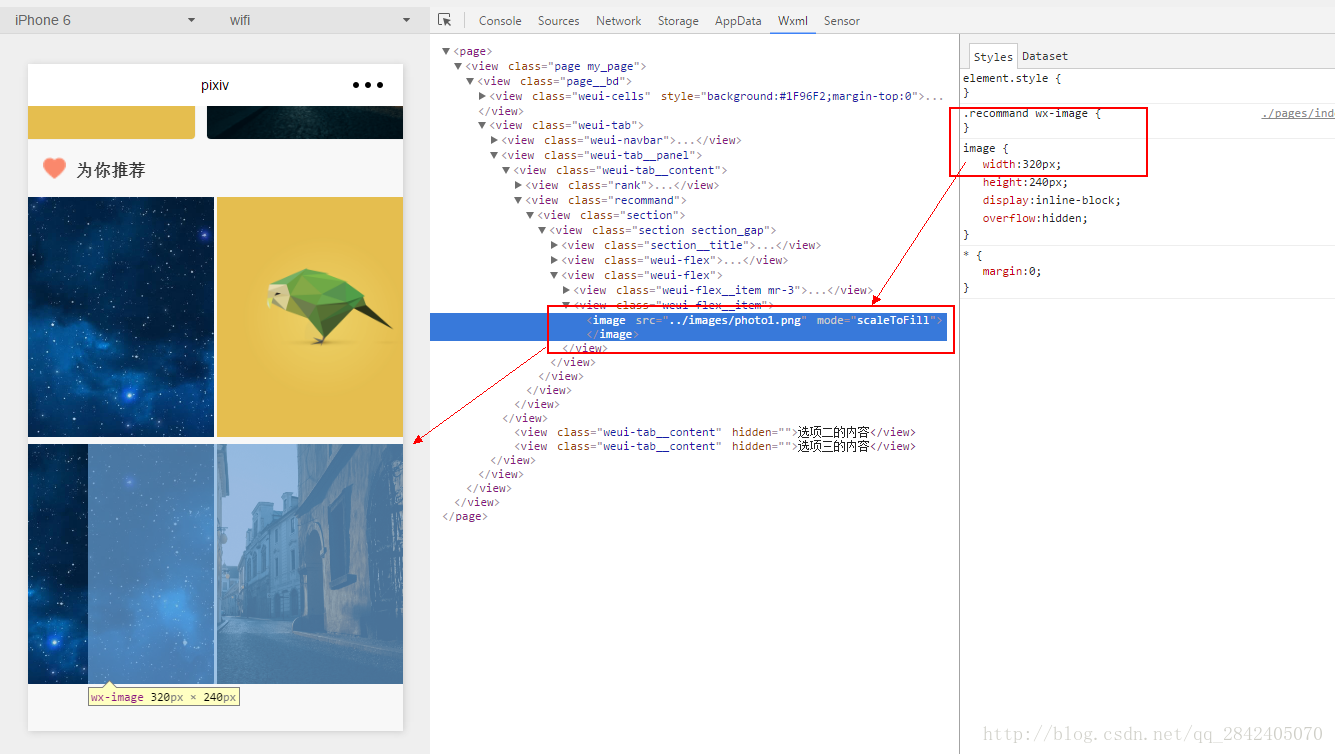
我所做的pixiv是需要大量圖片的網站。P站供畫手們上傳自己的作品。圖片有大有小,按照這個,我們要做的可以分成兩種 因為上述的這兩點還要針對小程序中的view組件和scroll-view組件區分,這個涉及到了對image的width的設定,現在先講最普通的view組件。 如圖,現在我有一張這么大的圖片,我只要放進這么小的格子里面。(看紅框)
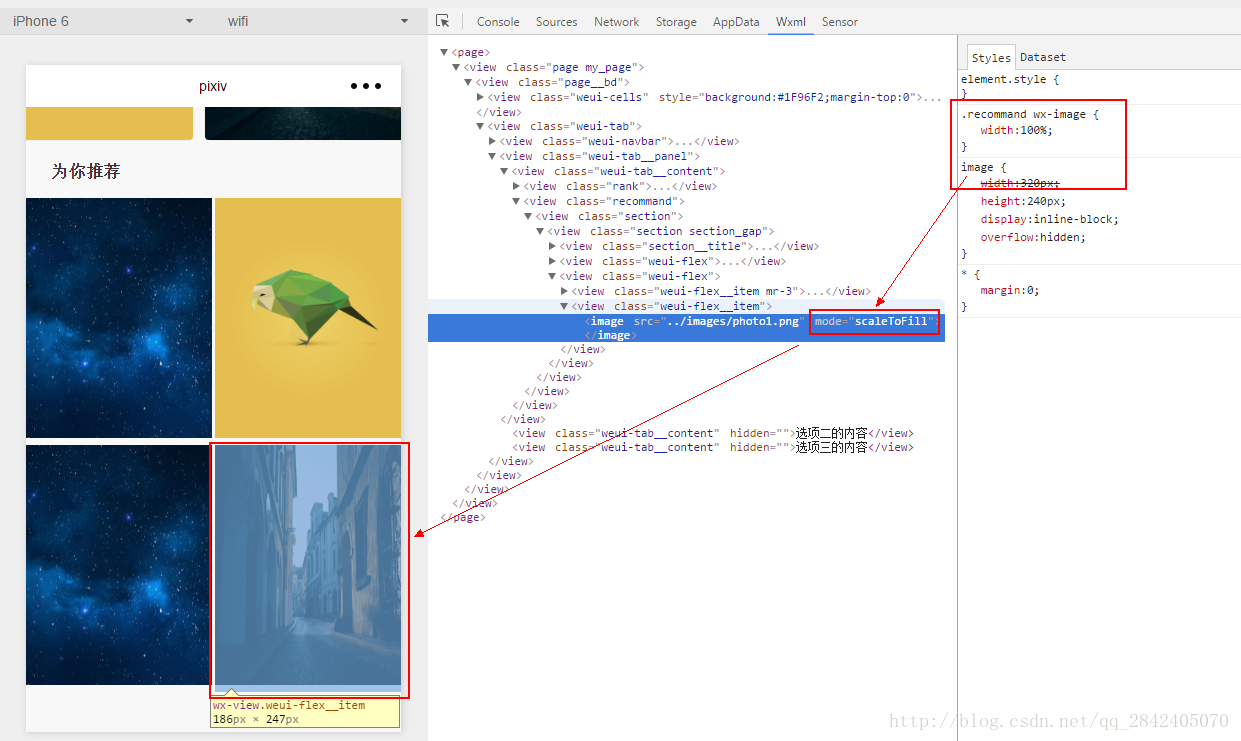
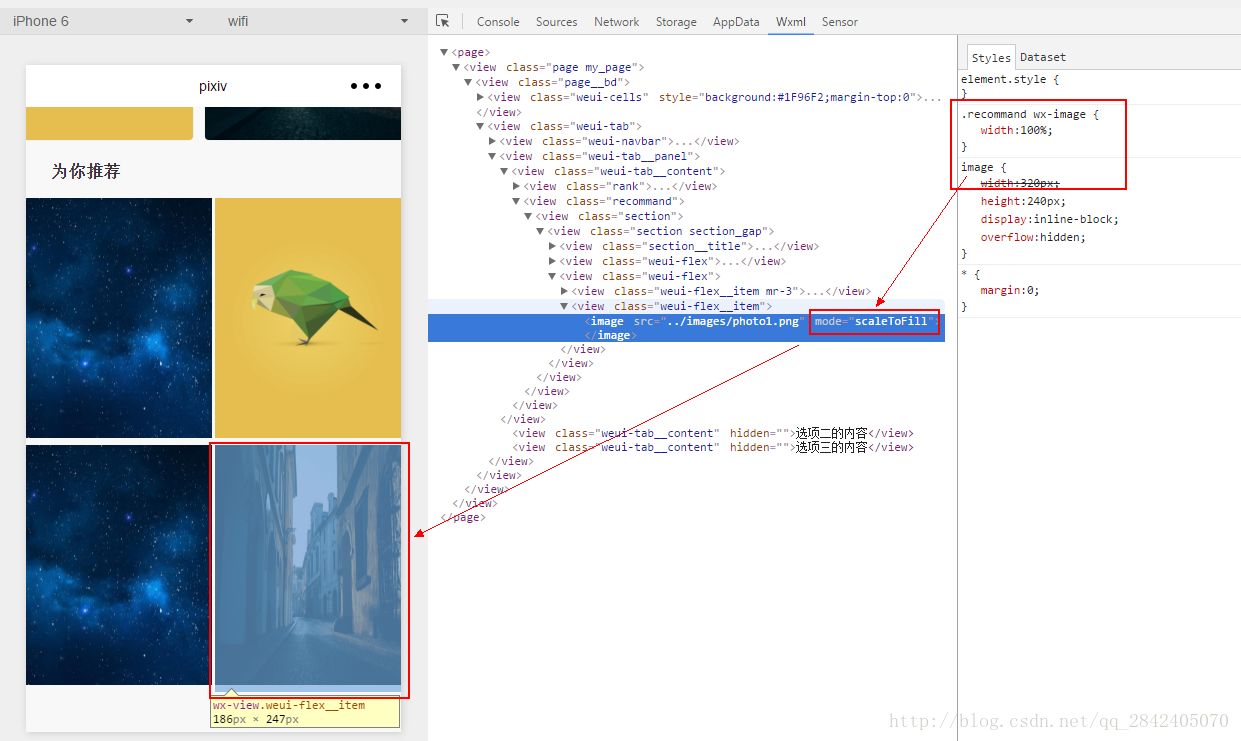
按照分類點,我們來講第一點(縮放)我做的時候出現的問題。
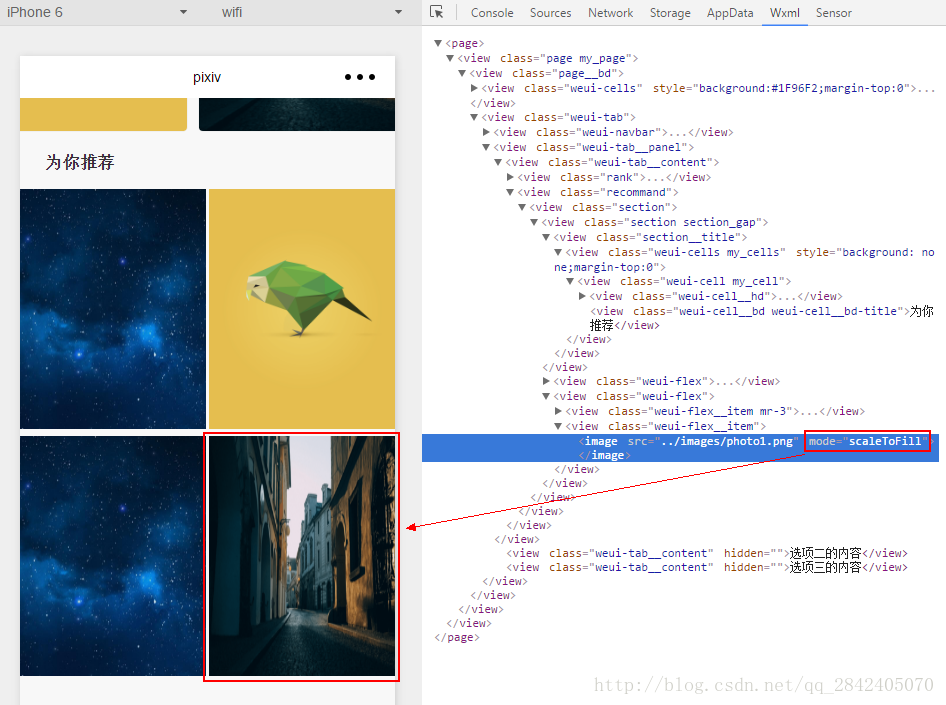
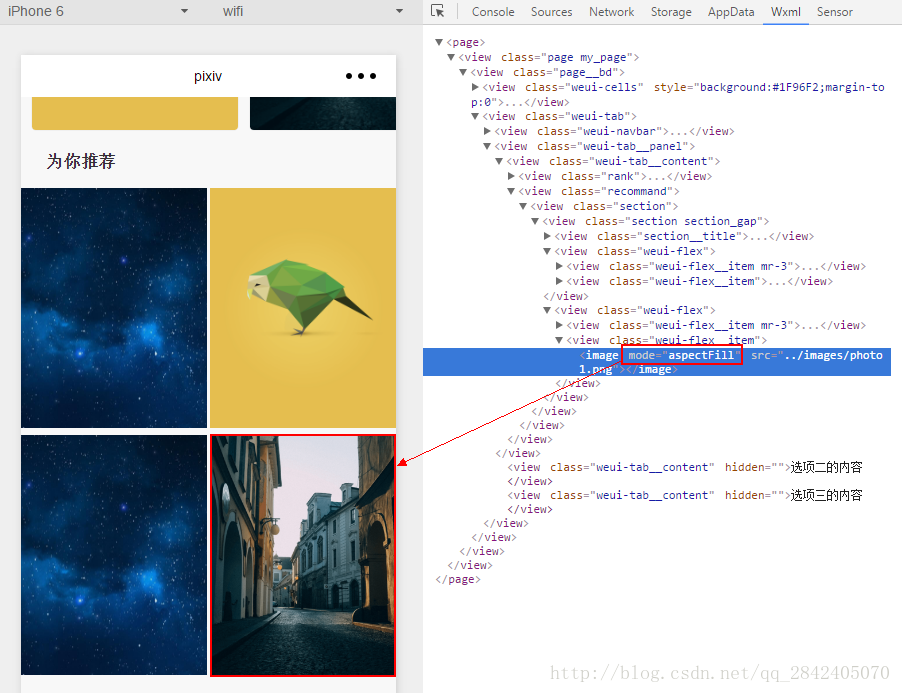
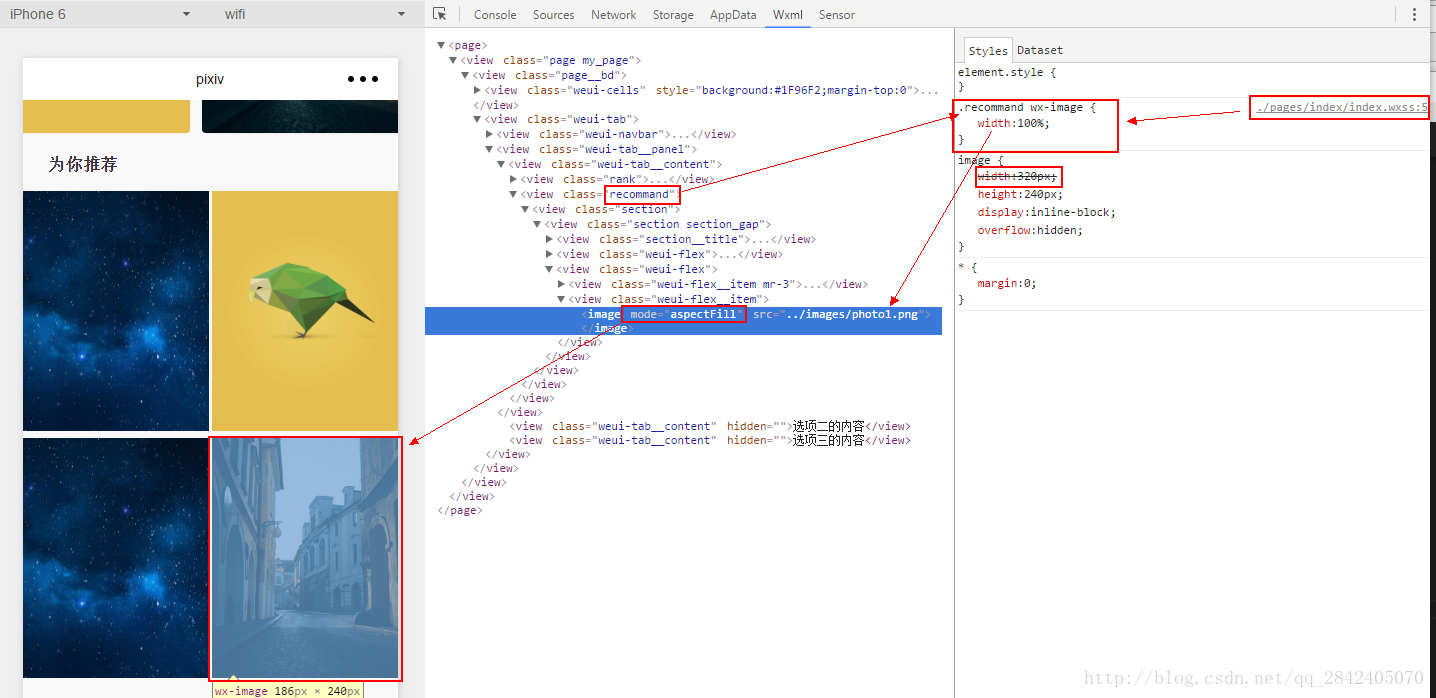
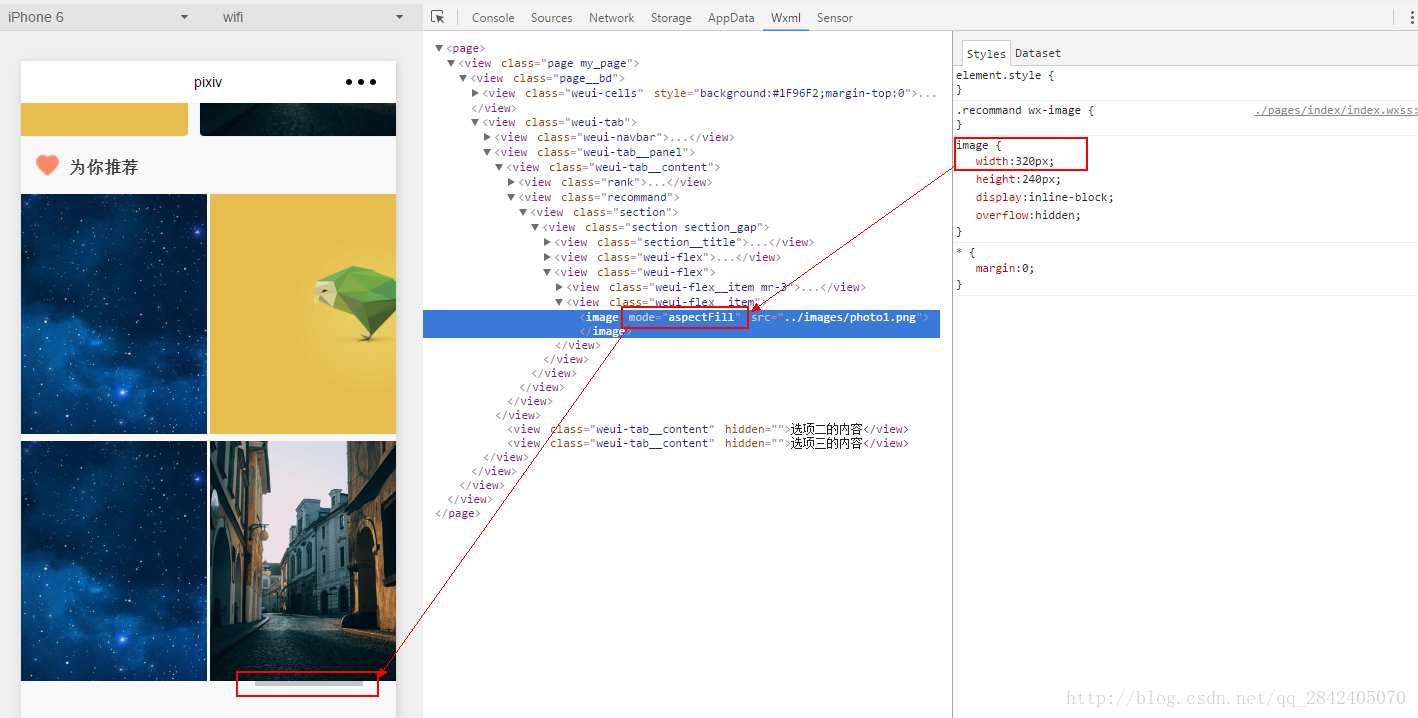
乍一看,scaleToFill和aspectFill就是我們要用的,但是感覺好像scaleToFill和aspectFill沒有區別,展示的效果都是一樣一樣的。這就得說回我們剛才說的,有沒有給image組件設置了width:100%的問題,下面就針對有無100%來區分。 scaleToFill,有設置100%
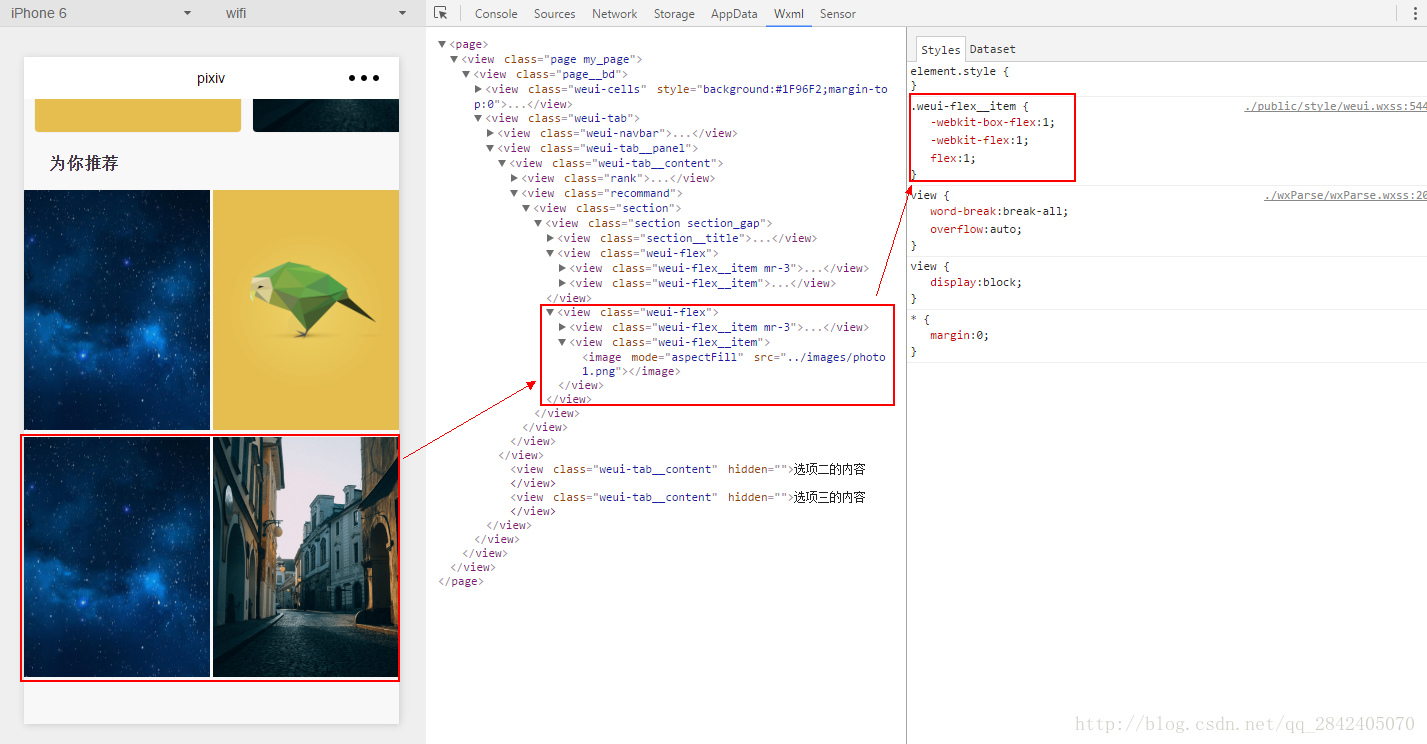
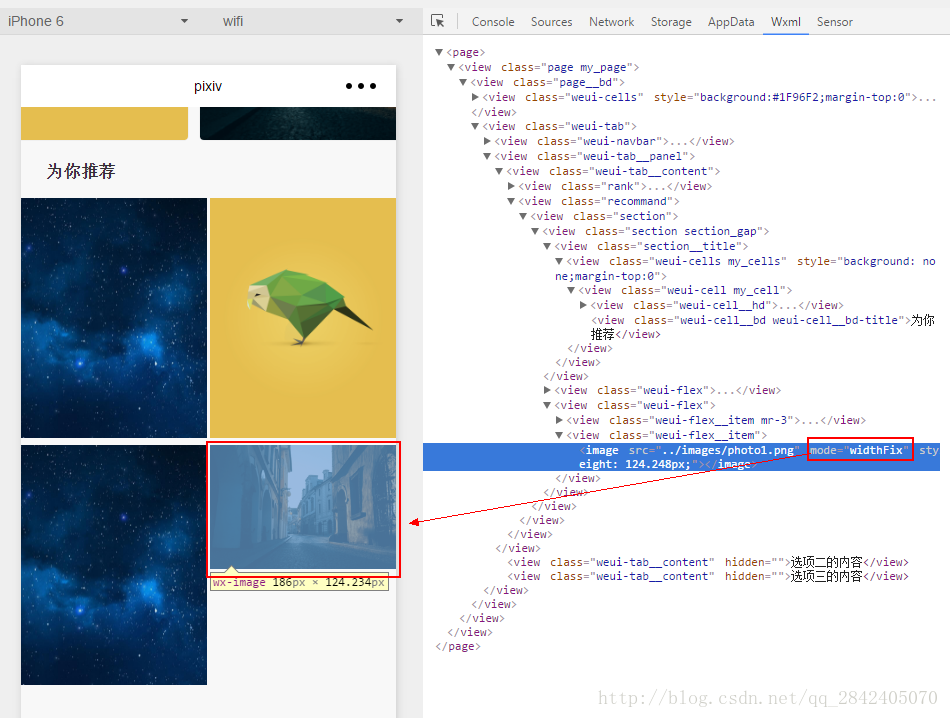
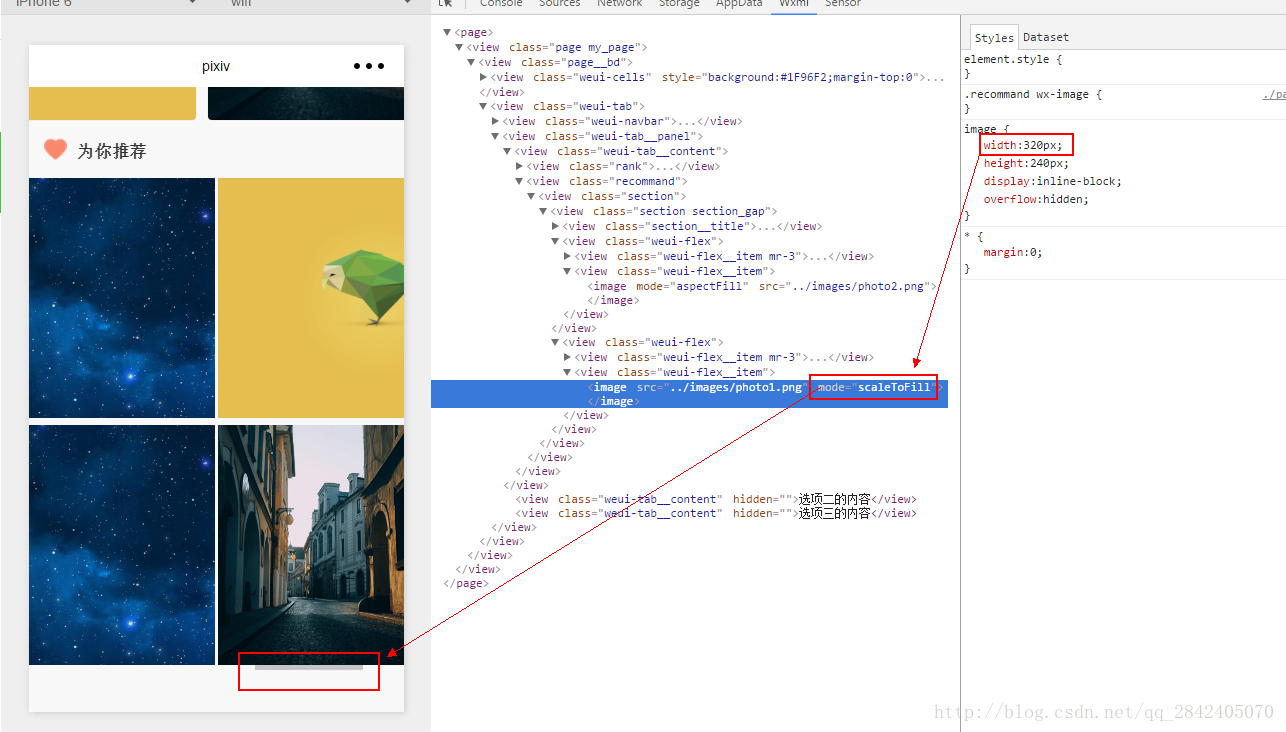
2、沒有設置image的width:100%(可以看見,圖片出現了橫滾動軸) scaleToFill,沒有設置100% 一開始我做的時候,是沒有給圖片設置width為100%的,于是出現了滾動軸,還特別奇怪。調試一看,原來是圖片原本的320px的寬度已經超出了格子的寬度,并且image組件自己已經設定好overflow:hidden(如圖,沒有設置width為100%的時候image的width) 對于裁剪這個,應該就不用說了吧,這個很好理解。 結論就是:使用aspectFill或者scaleToFill最好還是給image的width設置為100%,就不會在圖片下方出現橫滾動軸啦。 |