微信小程序開發初探:工具界面,調試區六大工具介紹
【主要內容:】
1. 微信小程序web開發工具下載地址
2. 創建項目
3. 開發工具界面
4. 調試區六大工具介紹
5. 我與微信小程序的插曲
6. 微信小程序總結
一、微信小程序web開發工具下載地址
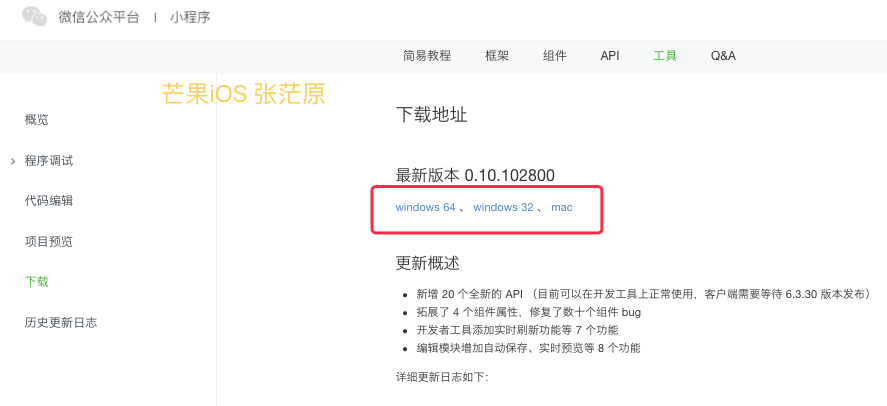
1.1 在微信公眾平臺-小程序里邊去下載開發工具下載地址。

1.2 下載后安裝一下就可以使用了:

二、創建項目
2.1 微信小程序web開發工具需要掃碼登陸,所以必須先綁定開發者才可以:

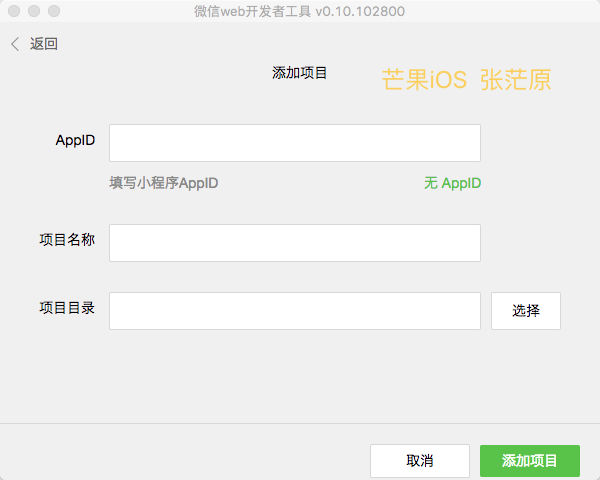
2.2 已經綁定的開發者可以創建項目,需要填寫AppID、項目名稱、本地開發目錄。


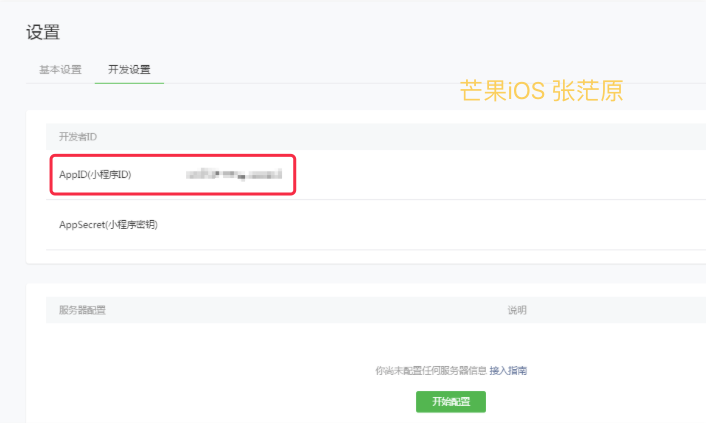
AppID需要去設置里邊獲取,如果不填的話官方給的提示是部分功能受限:

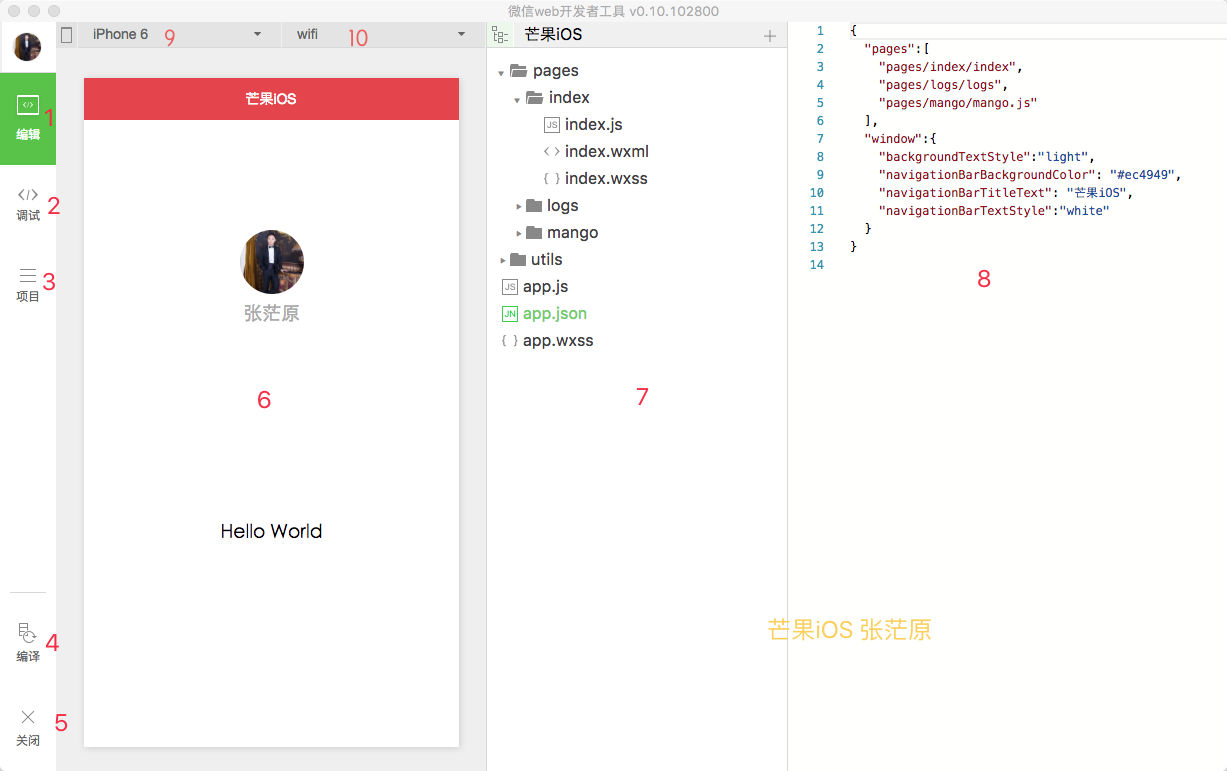
三、開發工具界面介紹:

1. 編輯:開發的時候,需要到編輯區去寫代碼
2. 調試:開發完需要調試程序的時候需要切換到這個區域,調試區有很多工具可供使用。
3. 項目:在這里可以上傳或者預覽項目
4. 編譯:就相當于運行項目的意思
5. 關閉:關閉當前工程
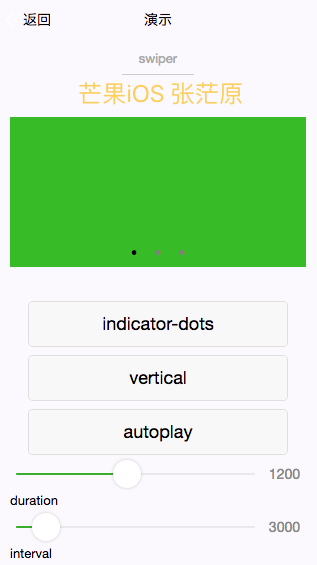
6. 微信小程序web開發工具提供實時預覽的功能,界面的效果會在這個區域顯示
7. 這個區域可以看到整個項目的文檔目錄結構
8. 這個區域是編碼區
9. 這里是選擇屏幕尺寸的地方
10. 模擬網絡環境:2G/3G/4G/WiFi
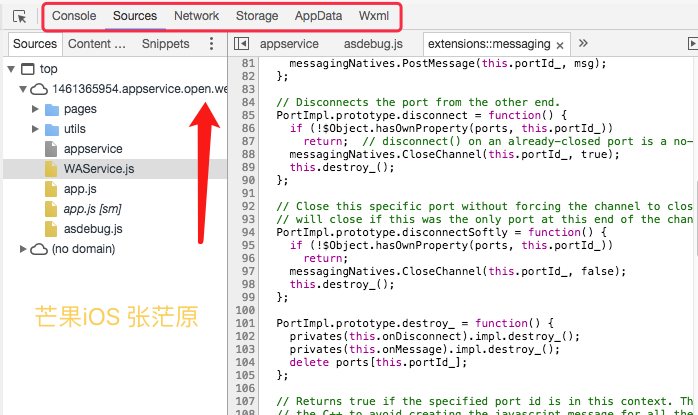
四、調試區六大工具介紹:
在調試區開發工具提供了6種調試模式:

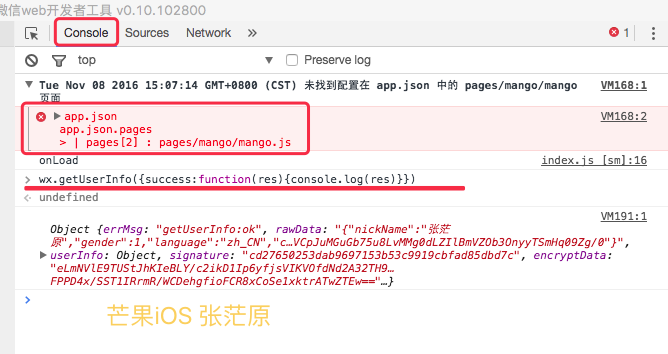
4.1 Console
Console的意思是控制臺,做過開發的都知道幾乎每個IDE都會有控制臺,可以顯示錯誤信息和打印變量的信息等。

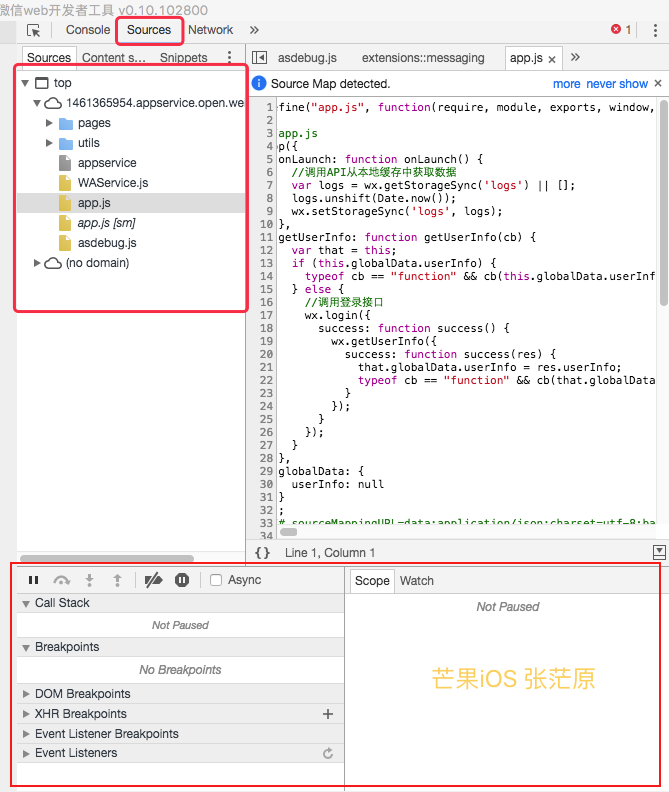
4.2 Sources
Sources顯示了當前項目的所有腳本文件,微信小程序框架會對這些腳本文件進行編譯。
Source下邊還有一個區域,做過軟件開發的都知道,一般下邊是控制臺會顯示一些log信息、斷電調試等等。

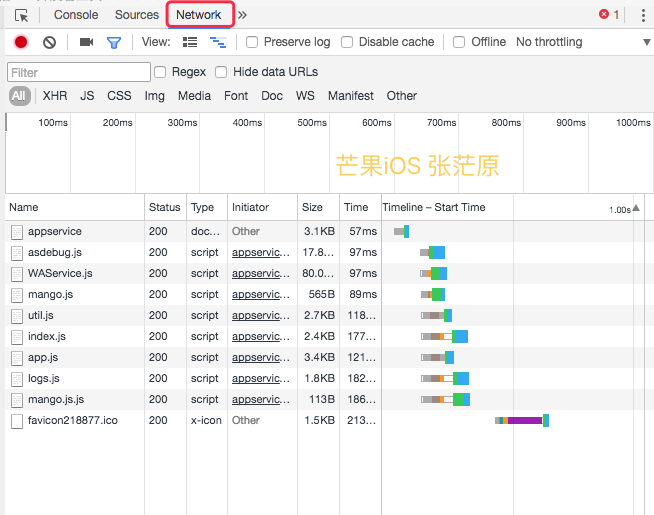
4.3 Network
Network顧名思義:這個區域顯示的是與網絡相關的信息,我這里暫時沒有進行網絡請求。

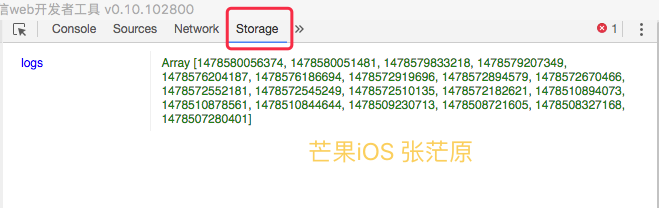
4.4 Storage
官方的解釋是顯示當前項目的使用wx.setStorage或者wx.setStorageSync后的數據存儲情況。這個后續用到再慢慢研究

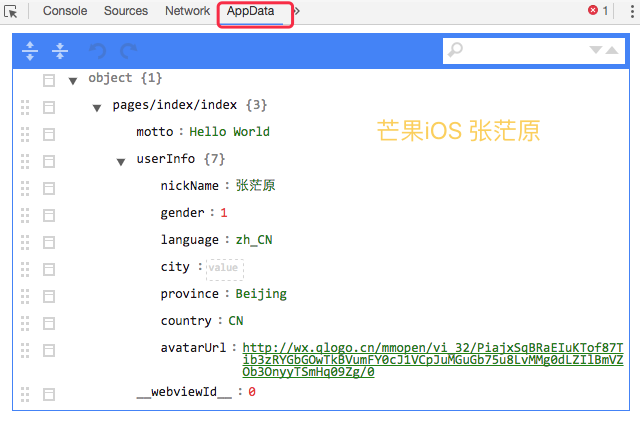
4.5 AppData
AppData是顯示當前項目顯示的具體數據,可以在這里編譯,并且會在頁面實時顯示。

4.6 Wxml
Wxml調試區:把他的名字換一下的話大家就好理解了,其實他的實質就是HTML+CSS,微信只是把HTML改成了Wxml而已。學過HTML的人一看就明白,左側的區域是HTML語言+CSS的一些標簽屬性。右側可以便捷的設置CSS的屬性。

五、我與微信小程序的插曲

讓我和朋友誤以為微信出的這個小程序類似于Xcode的Storyboard功能一樣可以進行拖拽開發。申請完的第一時間我就可以找這個功能找了一下午都沒有找到,最后找到一個微信小程序設計指南,在這里邊我找到了之前看到過的圖,原來之前看到的那些圖都是一些小程序的設計規范而已,并不是我想象的那樣可視化開發,讓那些不會代碼的人也能開發。
雖然目前的內側版本并沒有這個功能,但是不排除不就的將來微信會出類似Xcode的Storyboard這樣的可視化開發功能。
六、微信小程序總結

當然其他程序猿也不必慌張,微信小程序才剛出來,目前還是內測階段對于我們來說有大把大把的時間來學HTML5相關的技術。畢竟一門語言學會了,其實語言和語言之間的思想是相同的,只是每個語言的語法不同而已。
其次,還想聊聊前端開發程序猿(iOS/Android/H5/WP.....)未來的發展方向。再往前四五年,當時大家都是100% Native開發。但是隨著HTML5的發展和性能不斷的改進,再加上強大的網絡支持,HTML5做出來的東西非常接近原生語言開發的App,而且原生app還不具備HTML5頁面的靈活性。在易到用車開發的時候HTML5的頁面大概能占到所有頁面的10%,而且這個比例也再不斷增長。因為運營可能會經常的發布活動,如果用Native開發,那么每次活動都需要重新提交審核太麻煩了,所以HTML5的優勢就體現出來了。所以像iOS或者Android開發的工程師都可以去學習web前端的開發技術,即使不為了開發小程序,也為了程序中日漸變多的HTML5頁面的交互和相互調用。
未來微信小程序的開發對于中小企業的公司來說確實不錯,如果對業務和性能方面要求不是很高,完全可以用微信小程序開發就可以,這樣前端的開發工作只需要招一個web前端的程序猿即可。至少可以干掉iOS和Android兩個程序猿。但是作為iOS和Android程序猿也沒必要擔心會被web前端搶了飯碗。語言都是互通的只要學習誰都可以做。而且目前只是內測微信小程序做出來的app的性能不得而知,所以目前的任務就是先學習web前端技術,以備不時之需。



