微信小程序學習點滴《十一》:選擇器 時間選擇器 日期選擇器 地區選擇器 .
發布時間:2018-03-29 18:35 所屬欄目:小程序開發教程
用微信封裝好的控件感覺很好,為我們開發人員省去了很多麻煩.弊端就是不能做大量的自定義.今天試用了選擇器.
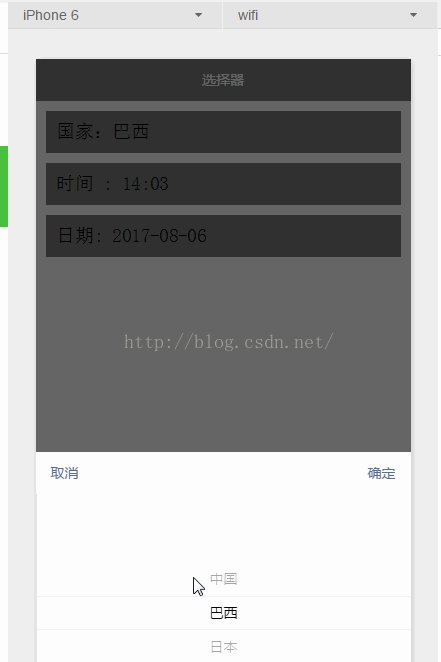
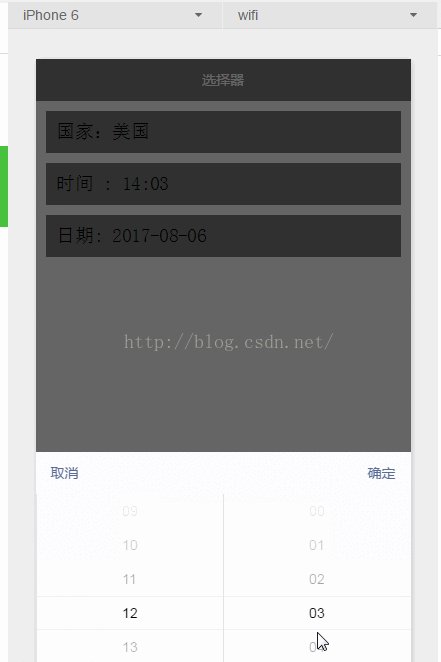
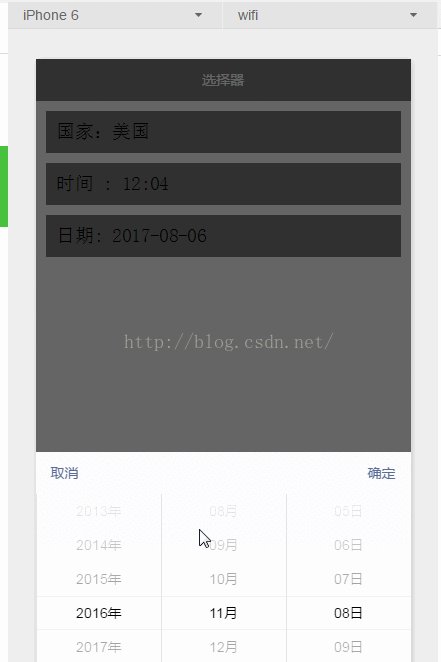
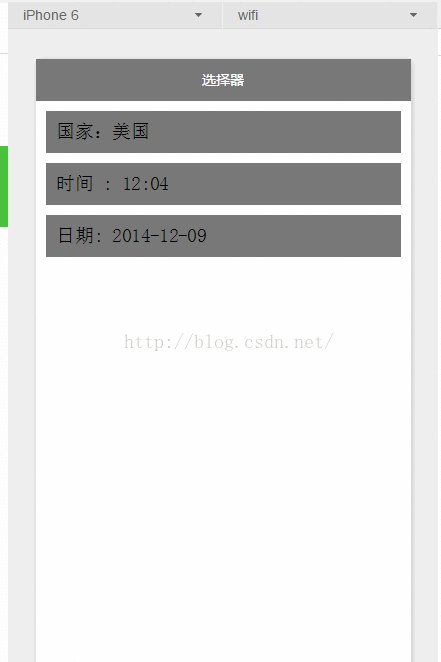
上gif:
上代碼:
1.index.js
- //index.js
- //獲取應用實例
- var app = getApp()
- Page({
- data: {
- date: '2016-11-08',
- time: '12:00',
- array: ['中國', '巴西', '日本', '美國'],
- index: 0,
- },
- onLoad: function () {
- },
- // 點擊時間組件確定事件
- bindTimeChange: function (e) {
- this.setData({
- time: e.detail.value
- })
- },
- // 點擊日期組件確定事件
- bindDateChange: function (e) {
- this.setData({
- date: e.detail.value
- })
- },
- // 點擊國家組件確定事件
- bindPickerChange: function (e) {
- this.setData({
- index: e.detail.value
- })
- }
- })
- <!--index.wxml-->
- <view class="section" style="background:#787878;margin:20rpx;padding:20rpx">
- <picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
- <view class="picker">
- 國家:{{array[index]}}
- </view>
- </picker>
- </view>
- <view class="section" style="background:#787878;margin:20rpx;padding:20rpx">
- <picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange">
- <view class="picker">
- 時間 : {{time}}
- </view>
- </picker>
- </view>
- <view class="section" style="background:#787878;margin:20rpx;padding:20rpx">
- <picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange">
- <view class="picker">
- 日期: {{date}}
- </view>
- </picker>
- </view>
選擇器用mode來區別,默認是普通選擇器,e.detail.value拿到的值是選擇了項的索引index,再通過array拿到值.在data里面做初始化的時候,將備選項加入array即可.
選擇時觸發bindPickerChange事件,獲取index.
②時間選擇器
mode = time時,是時間選擇器.start,end分別是有效時間范圍的開始和結束.格式hh:mm
選擇時觸發bindTimeChange事件,獲取time.
③日期選擇器
mode = date時,是時間選擇器.start,end分別是有效日期范圍的開始和結束.格式yyyy-MM-dd
選擇時觸發bindDateChange事件,獲取date