hss01248:吐槽小程序開發踩過的坑,以及一些解決方法
網絡請求相關
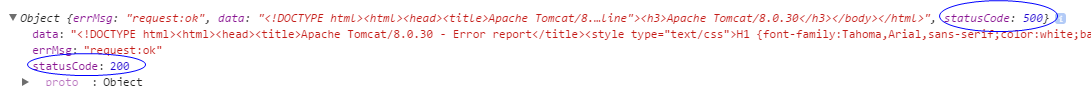
bug: http狀態碼不管是什么,一律被解析成200
要真正解決,只能等官方去fix這個bug了.
發出請求需要注意的幾個細節
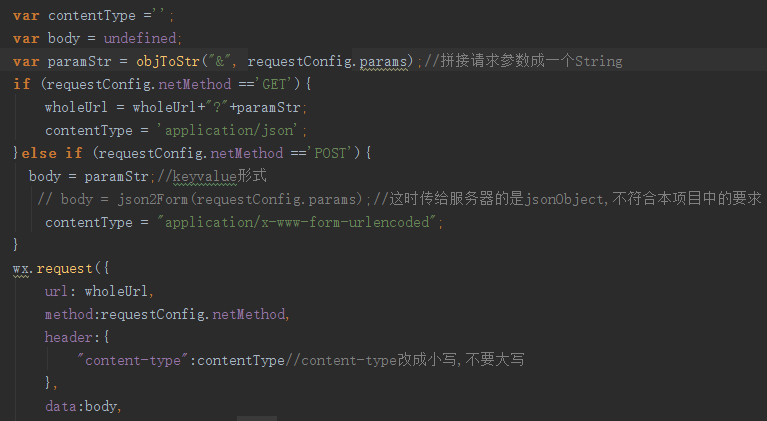
1.header要設置正確:(為什么header還要我們自己設?很傻逼)
get請求時為
header:{
"content-type":'application/json'
},
post請求時為:
header:{
"content-type":'application/x-www-form-urlencoded'
},
2.header不要寫成head.(我之前就是這里寫錯了,還一直以為是微信的bug....)
3.content-type要小寫.
4.參數的拼接
>get請求時: 參數要自己變成xx=yyy&hhh=uuu的形式,并自己加問號,拼接在路徑后面,然后設置給url.不能直接將參數設置給data.微信是不會自動給你裝拼的.
post請求時:分兩種情況,
如果服務器api需要的是xx=yyy&hhh=uuu形式(key-value)的參數,那么需要自己拼裝成這樣的一個字符串,然后設置給data
如果服務器需要的是一個json,那么要將攜帶參數的對象的value進行urlencode后,將整個json設置給data.

參數的拼接:

公測開放后,強制要求請求全部為https
配置服務器的頁面,https是寫死的,不可更改
如果用了這個列表以外的域名,直接就被開發工具攔截,請求無法發出去,提示請求不在域名列表中.
解決辦法:服務器相關api升級ssl
可以用這個免費的:Let's Encrypt
圖片
沒有設置初始圖的api,也沒有圖片緩存,于是,網絡不好時,情況是這樣的:

沒有設置圖片加載失敗后統一的處理,必須每個image標簽都寫處理方式
下面兩張圖片加載失敗,于是一片空白.充分感受到api設計人員的業余.

view標簽不識別'/n'換行符,text組件可以.但是text組件會不響應margin和padding值.
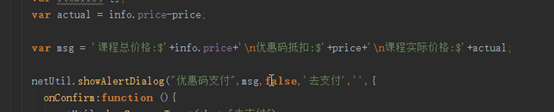
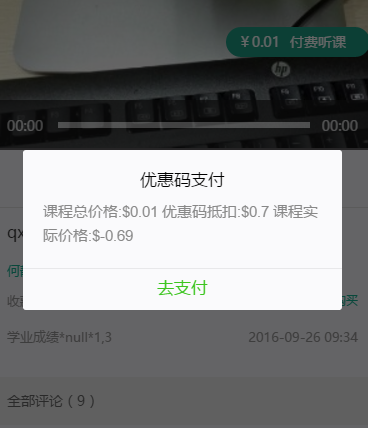
dialog(modal)的content無法解析換行符:


對話框樣式太少,可修改的樣式太少
看看手機端的常見對話框常用樣式有哪些吧
DialogUtil
要彈出其他樣式,自定義樣式的,怎么辦?自己寫css吧.拿這個去改改:
.dialogcover {
position: fixed;
font-family: Arial, Helvetica, sans-serif;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.5);
z-index: 9999;
}
.dialogcover:target {
opacity:1;
pointer-events: auto;
}
.dialogcontainer {
width: 80%;
position: fixed;
margin-left: 5%;
margin-right: 5%;
margin-top: 40%;
padding: 5px 20px 13px 20px;
border-radius: 10px;
background: #ffffff;
z-index: 99999;
opacity:1;
}
toast有成功和loading狀態,竟然沒有失敗狀態,are you OK?更奇葩的是,它的寬度居然是寫死的,字一多就丑得要死
不管有沒有,我們自己直接拿成功的toast包裝好showFailToast()方法,,到處用著先.
最后如果官方真不提供,自己用css寫一個!

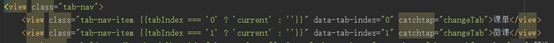
點擊事件被上層view消費,還會傳遞到下層
點擊了去支付后,不僅會跳到支付頁面,還會調用后面整個item的點擊事件,跳到訂單詳情頁
注: 評論區提出來了,這個是因為我用bindtap來響應事件時,事件還會一層層往下傳,用catchtap就不會了.
事件分為冒泡事件和非冒泡事件:
- 冒泡事件:當一個組件上的事件被觸發后,該事件會向父節點傳遞
- 非冒泡事件:當一個組件上的事件被觸發后,該事件不會向父節點傳遞。
- bind事件綁定不會阻止冒泡事件向上冒泡,catch事件綁定可以阻止冒泡事件向上冒泡。

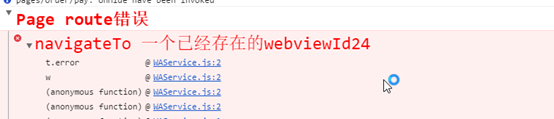
navigateTo無法封裝到另一個js方法中,只能直接寫,而且失敗還不走失敗的回調


解決辦法: 盡量用navigator標簽吧.
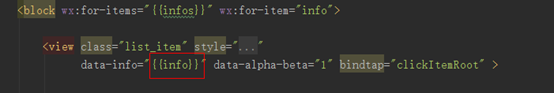
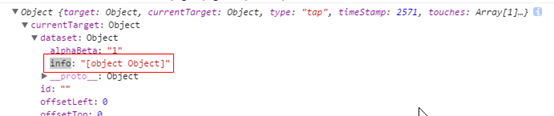
block的item不能講iteminfo整個obj傳回來,只能傳基本數據類型

拿到的是:

通過scrollview來實現上拉加載更多,一直沒有觸發加載更多的事件
使用豎向滾動時,需要給scroll-view一個固定高度,通過 WXSS 設置 height。
如果scroll-view高度設置為100%,則不能觸發上拉刷新和下拉加載事件......
wxml模板不生效
import 寫法有坑:
- 模板文件名與文件內部的模板名必須一致,否則不生效.這是個大坑,我的之前不顯示就是因為pagestate.wxml文件里模板名寫成了name="pageState"
- 路徑(../)代表退出當前文件夾,退兩次就到了根目錄,然后進入到template/pagestate.wxml這個路徑不必寫在wxml的最上方,任何地方都可以寫,最好就寫在用之前的一行.方便到處拷貝.
- 模板中數據多時,引用時數據應該封裝成data中一個字段,用...bean來拆解,自動分發.尤其是一個頁面中多次引用這同一個模板時,只需要用bean1,bean2來區分即可,不需要改模板中的字段.所以,不要在模板文件中直接寫死.
例子:模板文件pagestate.wxml:
<template name="pagestate" >
<view class ="empty_view" wx:if="{{!emptyHidden}}" >
<view class="center_wrapper" >
<view class="center_child" >
<icon type="info" size="45"/>
<view class="msg"> {{emptyMsg}}</view>
</view>
</view>
</view>
<view class ="error_view" wx:if="{{!errorHidden}}" >
<view class="center_wrapper">
<view class="center_child" >
<icon type="warn" size="45" />
<view class="msg"> {{errorMsg}}</view>
<button class = "retrybtn" type="warn" loading="{{btnLoading}}"
disabled="{{btnDisabled}}" catchtap="onRetry" hover-class="other-button-hover"> 點擊重試 </button>
</view>
</view>
</view>
</template>
例子:模板使用時的格式:
<import src="../../template/pagestate.wxml"/>
<view >
<template is="pagestate" data="{{...netStateBean}}"/>
</view>
開發工具更新后
原先height:auto失效,必須指定image的高度為具體數值,不然高度為0.
tab切換
tab切換時,注意wxml里和js里要用同一類型的值來判斷當前,比如wxml里用string,那js里就不能用int

Data里,tabIndex的值只能取字符串(用單引號或雙引號),不能取int.
iphone6上video標簽適配問題
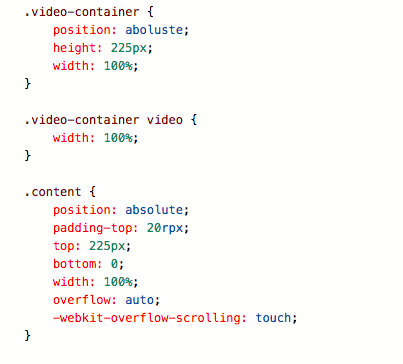
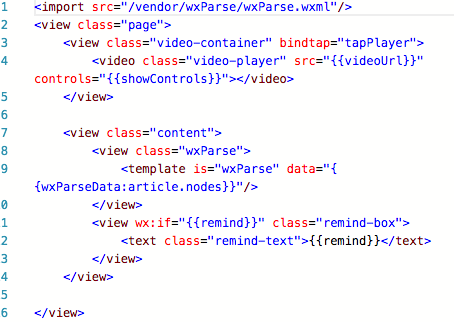
設置fixed固定布局后仍然會隨著下方內容一起向上滾動:
說明:
Android基本上沒問題,因為Android 微信會讓你下載QQ瀏覽器X5內核,這個內核是基于Chrome內核,與小程序開發工具編譯運行內核一致,基本沒問題。好像是Android2.1系統以上就替換成該內核了。iOS則使用WKWebView內核,存在兼容性問題。官方給的調兼容性地址是http://res.imtt.qq.com/tbs/incoming20160819/home.html 和http://kangax.github.io/compat-table/es6/
有同學貼上了他的適配代碼: