像VUE一樣寫微信小程序-深入研究wepy框架
微信小程序自發布到如今已經有半年多的時間了,憑借微信平臺的強大影響力,越來越多企業加入小程序開發。 小程序于M頁比相比,有以下優勢:1、小程序擁有更多的能力,包括定位、錄音、文件、媒體、各種硬件能力等,想 ...
微信小程序自發布到如今已經有半年多的時間了,憑借微信平臺的強大影響力,越來越多企業加入小程序開發。 小程序于M頁比相比,有以下優勢:
1、小程序擁有更多的能力,包括定位、錄音、文件、媒體、各種硬件能力等,想象空間更大
2、運行在微信內部,體驗更接近APP
3、在過度競爭的互聯網行業中,獲取一個有效APP用戶的成本已經非常高了,小程序相比APP更加輕量、即用即走, 更容易獲取用戶
開發對比
從開發角度來講,小程序官方封裝了很多常用組件給開發帶來很多便利性,但同時也帶來很多不便:
1、小程序重新定義了DOM結構,沒有window、document、div、span等,小程序只有view、text、image等 封裝好的組件,頁面布局只能通過這些基礎組件來實現,對開發人員來講需要一定的習慣轉換成本
2、小程序不推薦直接操作DOM(僅僅從2017年7月開始才可以獲取DOM和部分屬性),如果不熟悉MVVM模式的開發者, 需要很高的學習成本
3、小程序沒有cookie,只能通過storage來模擬各項cookie操作(包括http中的setCookie也需要自行處理)
wepy
筆者團隊最近開發了多個微信小程序,為了彌補小程序各項不足和延續開發者VUE的開發習慣,團隊在開發初期 就選用了wepy框架,該框架是騰訊內部基于小程序的開發框架,設計思路基本參考VUE,開發模式和編碼風 格上80%以上接近VUE,開發者可以以很小的成本從VUE開發切換成小程序開發,相比于小程序,主要優點如下:
1、開發模式容易轉換 wepy在原有的小程序的開發模式下進行再次封裝,更貼近于現有MVVM框架開發模式。框架在開發過程中參考了 一些現在框架的一些特性,并且融入其中,以下是使用wepy前后的代碼對比圖。
官方DEMO代碼:
-
/index.js -
//獲取應用實例 -
var app = getApp() -
Page({ -
data: { -
motto: 'Hello World', -
userInfo: {} -
}, -
//事件處理函數 -
bindViewTap: function() { -
console.log('button clicked') -
}, -
onLoad: function () { -
console.log('onLoad') -
} -
})
基于wepy的實現:
-
import wepy from 'wepy'; -
-
export default class Index extends wepy.page { -
-
data = { -
motto: 'Hello World', -
userInfo: {} -
}; -
methods = { -
bindViewTap () { -
console.log('button clicked'); -
} -
}; -
onLoad() { -
console.log('onLoad'); -
}; -
}
2.真正的組件化開發 小程序雖然有
wepy組件示例
-
// index.wpy -
<template> -
<view> -
<panel> -
<h1 slot="title"></h1> -
</panel> -
<counter1 :num="myNum"></counter1> -
<counter2 :num.sync="syncNum"></counter2> -
<list :item="items"></list> -
</view> -
</template> -
<script> -
import wepy from 'wepy'; -
import List from '../components/list'; -
import Panel from '../components/panel'; -
import Counter from '../components/counter'; -
-
export default class Index extends wepy.page { -
-
config = { -
"navigationBarTitleText": "test" -
}; -
components = { -
panel: Panel, -
counter1: Counter, -
counter2: Counter, -
list: List -
}; -
data = { -
myNum: 50, -
syncNum: 100, -
items: [1, 2, 3, 4] -
} -
} -
</script>
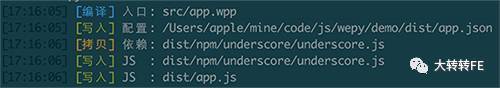
3.支持加載外部NPM包 小程序較大的缺陷是不支持NPM包,導致無法直接使用大量優秀的開源內容,wepy在編譯過程當中,會遞歸 遍歷代碼中的require然后將對應依賴文件從node_modules當中拷貝出來,并且修改require為相對路徑, 從而實現對外部NPM包的支持。如下圖:

4.單文件模式,使得目錄結構更加清晰 小程序官方目錄結構要求app必須有三個文件app.json,app.js,app.wxss,頁面有4個文件 index.json,index.js,index.wxml,index.wxss。而且文 件必須同名。 所以使用wepy開發前后開發目錄對比如下:
官方DEMO:
-
project -
├── pages -
| ├── index -
| | ├── index.json index 頁面配置 -
| | ├── index.js index 頁面邏輯 -
| | ├── index.wxml index 頁面結構 -
| | └── index.wxss index 頁面樣式表 -
| └── log -
| ├── log.json log 頁面配置 -
| ├── log.wxml log



