微信小程序--初始化完成自動切換到設定的tab頁
我們使用app.json文件來對微信小程序進行全局配置,決定頁面文件的路徑、窗口表現、設置網絡超時時間、設置多tab 等。如果我們的小程序是一個多tab 應用(客戶端窗口的底部或頂部有 tab 欄可以切換頁面),那么我們 ...
我們使用app.json文件來對微信小程序進行全局配置,決定頁面文件的路徑、窗口表現、設置網絡超時時間、設置多tab 等。
如果我們的小程序是一個多tab 應用(客戶端窗口的底部或頂部有 tab 欄可以切換頁面),那么我們可以通過 tabBar 配置項指定 tab 欄的表現,以及tab 切換時顯示的對應頁面。
在微信小程序中,我們想設置多tab頁的話,可以通過在app.json中設置tabBar中的list。list中路徑的順序代表了其在tab中顯示的順序。而在page中設定的tab的路徑中的第一個路徑,則是頁面初始化完成時顯示的tab頁。因此,假設我們想要頁面一初始化完成,切換到第二個tab頁,可以在page中調換配置的路徑的順序。
下面讓我們結合代碼和圖片一起看看效果。
在app.json中配置如下:
-
{ -
"pages":[ -
"pages/main/simple/text", -
"pages/main/advanced/text", -
"pages/main/mine/text", -
"pages/main/recharge/text", -
"pages/logs/logs" -
], -
"window":{ -
"backgroundTextStyle":"light", -
"navigationBarBackgroundColor": "#444444", -
"navigationBarTitleText": "文字", -
"navigationBarTextStyle":"#ffffff" -
} -
, -
"tabBar": { -
"color": "#7A7E83", -
"selectedColor": "#3cc51f", -
"borderStyle": "black", -
"backgroundColor": "#ffffff", -
"list": [ -
{ -
"pagePath": "pages/main/simple/text", -
"iconPath": "pages/image/basic.png", -
"selectedIconPath": "pages/image/basic_HL.png", -
"text": "基礎" -
}, -
{ -
"pagePath": "pages/main/advanced/text", -
"iconPath": "pages/image/advance.png", -
"selectedIconPath": "pages/image/advance_HL.png", -
"text": "高級" -
}, -
{ -
"pagePath": "pages/main/mine/text", -
"iconPath": "pages/image/mine.png", -
"selectedIconPath": "pages/image/mine_HL.png", -
"text": "我的" -
} -
] -
} -
}
在tabBar中一起設定了3個tab頁,分別是“基礎”、“高級”、“我的”,分別對應的路徑是:
-
pages/main/simple/text, -
pages/main/advanced/text, -
pages/main/mine/text
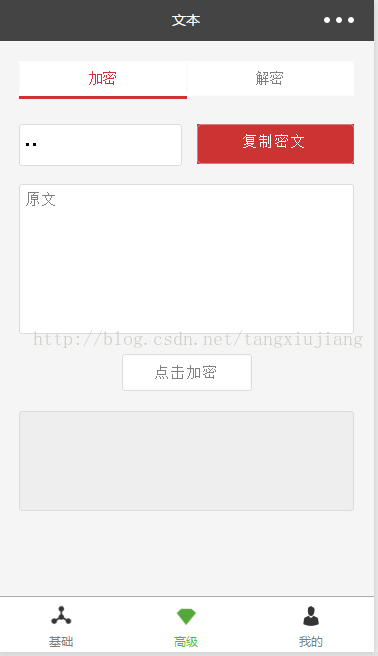
他的屬性“list”按照上面的配置,顯示的界面如下:

即頁面初始化完成默認打開tab是“基礎”頁面。
如果我們將上面的配置中,僅僅對pages屬性做一下變動,即調換“基礎”頁面和“高級”頁面的順序
-
"pages":[ -
"pages/main/advanced/text", -
"pages/main/simple/text", "pages/main/advanced/text", "pages/main/mine/text", "pages/main/recharge/text", "pages/logs/logs" -
]
顯示的界面如下:

從圖1和圖2,我們可以看出,頁面初始化完成后,顯示的是“高級”頁面。也就是說多tab頁面,在pages屬性中定義的第一個tab路徑就是頁面初始化完成顯示的界面。
如果僅僅對原配置的tabBar屬性中的list屬性做變動:
-
"tabBar": { -
"color": "#7A7E83", -
"selectedColor": "#3cc51f", -
"borderStyle": "black", -
"backgroundColor": "#ffffff", -
"list": [ -
{ -
"pagePath": "pages/main/advanced/text", -
"iconPath": "pages/image/advance.png", -
"selectedIconPath": "pages/image/advance_HL.png", -
"text": "高級" -
}, -
{ -
"pagePath": "pages/main/simple/text", -
"iconPath": "pages/image/basic.png", -
"selectedIconPath": "pages/image/basic_HL.png", -
"text": "基礎" -
}, -
{ "pagePath": "pages/main/mine/text", "iconPath": "pages/image/mine.png", "selectedIconPath": -
"pages/image/mine_HL.png", "text": "我的" } ] }
將“高級”頁面和“初級”頁面的順序調換一下,效果如下:

對比圖1和圖3,發現在底部的tab中,“高級”排在了“初級”的前面,而頁面初始化完成顯示的界面還是“基礎”頁面。
總結:可以在app.json中配置多tab頁面。tabBar中的list中定義的tab頁面路徑的順序代表了在tab中顯示的順序,在pages屬性定義的tab路徑中,第一個tab頁面路徑,就是頁面初始化完成顯示的頁面。因此,如果我們想讓頁面初始化完成的時候,就跳轉到第二個tab頁面,可以在pages屬性中將第二個tab頁面定義在路徑的最前面



