微信小程序實戰--成語接龍小程序
我是一名安卓程序員,以前沒有接觸過前端開發,直到有幸接手了公司的小程序項目。小程序學起來還是很快的,對于有編程經驗的人,看著示例代碼,對照著官方文檔,幾天就能上手了。自從接觸了小程序,一直想做一個自己 ...
我是一名安卓程序員,以前沒有接觸過前端開發,直到有幸接手了公司的小程序項目。小程序學起來還是很快的,對于有編程經驗的人,看著示例代碼,對照著官方文檔,幾天就能上手了。
自從接觸了小程序,一直想做一個自己的東西,要是每天有點人用就更好了。
有一天和我家寶寶玩成語接龍,突然想到,我可以做一個成語接龍的小程序啊!
產品
琢磨了兩天,大概想做成這樣:
-
接龍可以有「所有人可參與」、「指定群成員參與」等類型
-
不校驗是否是成語,否則就無法使用「印賊做父」了
-
成語的讀音,還是要校驗一下的
-
難免會有人亂填,所以每條成語可以贊,也可以踩
-
在有一定數據量后可以增加排行榜
設計
想法有了,還有兩件比較棘手的事:
-
起個牛逼的名字
-
求我家寶寶給我畫設計圖
我想過很多名字,「成語接龍吧」、「接下去」、「接吧」、「接一個」...
寶寶:low 爆了,叫「碰詞」,碰也有接的意思,成語也是個詞嘛
這么 6 的名字居然有人先想到了,于是最終決定用「碰詞er」
隨便放兩張設計圖,美如畫啥的就不說了:


下面說一下在開發方面,幾個我認為值得一提的地方。
獲取用戶信息
現在大部分的小程序都是一打開,就彈出用戶信息授權框,有的甚至強制需要授權才可使用。我之前做的一個也是需要拿到 unionId 去登錄才能使用的,為此我還寫過一篇文章說明如何實現。
但顯然,微信認為這是一個很不好的體驗。在用戶沒有接觸你的小程序之前,憑什么要信任你,把自己的用戶信息暴露給你。
為了規范用戶信息的獲取,官方出了這篇文章:獲取用戶信息方案介紹(FAQ 里面有兩個問題還是我提的)
剛好拿這個小程序來實踐一下。
首先,明確什么情況下需要用到用戶信息。這里需要用戶信息顯示在成語旁,所以在創建接龍或者發送成語之前,需要先獲取到用戶信息。如果你只是進來看看,是不需要你任何授權的,只有點擊了創建接龍的按鈕,或者發送成語的按鈕,才會彈出授權提示框。
我是這樣做的。沒有用戶信息時,設置 button 的 open-type 為 getUserInfo,點擊會觸發用戶信息的獲取。要是已經有用戶信息了,則是一個普通的跳轉按鈕:
<view class="create-button">
<button wx:if="{{hasUserInfo}}" class="button" bindtap="navigateToCreate">
<image class="img" src="/images/icon_add.png" mode="aspectFit"/>
</button>
<button wx:else class="button" open-type="getUserInfo" bindgetuserinfo="getUserInfo">
<image class="img" src="/images/icon_add.png" mode="aspectFit"/>
</button>
</view>
當用戶確定授權了,可以在 bindgetuserinfo 綁定的方法里,用 e.detail.userInfo 拿到用戶信息。
但還有個問題,open-type="getUserInfo" 要到基礎庫 1.3.0 才能用,最好還是做一下低版本兼容處理。
群能力
目前,小程序已經支持獲取到微信群的群 id 和顯示群名。
當用戶創建的接龍類型是指定群成員參與時,指定的群就是第一個轉發到的群。而成員也只有通過這個群的分享進入小程序,才可參與接龍。下面說說這兩種情況是如何獲取到群 id 的。
在可分享的頁面,調用 wx.showShareMenu() 顯示轉發按鈕。添加 onShareAppMessage 方法,并在里面設置分享信息:
onShareAppMessage: function () {
var that = this
return {
title: "一起來玩成語接龍!",
path: 'pages/xxx/xxx?id=' + this.data.id,
success(res) {
that.getShareInfo(res.shareTickets[0])
}
}
}
在 getShareInfo 方法里,需要獲取到分享信息,現在能獲取到的只有群 id:
wx.getShareInfo({
shareTicket: shareTicket,
success(res) {
// 解密獲取到 openGId
}
})
這里和 getUserInfo 一樣,拿到的數據是加密的,需要將 res.encryptedData 和 res.iv 傳給后臺解密。加密方式和 userInfo 是一樣的,所以可以用同一個接口解密。解密后的 openGId 就是我們要的群 id。
至于從微信群進入的情況,我們需要對 app.js 的 onLaunch 方法動手。在 onLaunch 方法里可以獲取到一個場景值,它區分了各種進入小程序的場景,各種場景值說明可以在這里查到。其中可以看到:

當場景值為 1044 時,我們就可能獲取到攜帶的 shareTicket:
onLaunch: function (ops) {
if (ops != null && ops.scene == 1044) {
this.globalData.shareTicket = ops.shareTicket
}
}
之后再對這個 shareTicket 進行解密,獲取 openGId,判斷用戶是否可參與。
聊天列表
從設計圖可以看到,成語列表是置底的,類似微信聊天的效果。但列表都是默認置頂的,如何讓它置底呢?
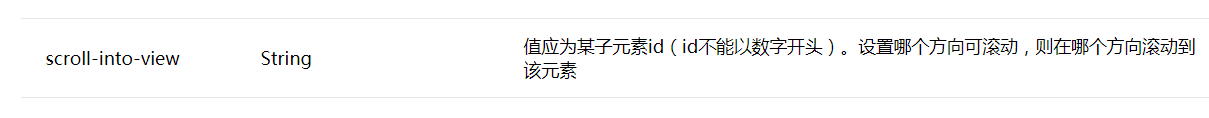
其實很簡單,這里利用了 scroll-view 組件的 scroll-into-view 屬性:
 注意這里有個細節,id 不能以數字開頭,但我的 id 就是數字開頭的怎么辦?前面隨便加個字母就好了:
注意這里有個細節,id 不能以數字開頭,但我的 id 就是數字開頭的怎么辦?前面隨便加個字母就好了:
<scroll-view class="scroll" scroll-y="true" scroll-into-view="x{{toView}}">
<!-- ...... -->
</scroll-view>
item 的 id 前面也記得加個 x。
然后在獲得頁面數據 setData 之后,將列表定位到底部:
setTimeout(function () {
that.setData({
toView: list[list.length - 1].id
})
}, 300)
這里的延時是不可少的,因為頁面渲染需要點時間,不同性能的手機需要的時間還不一樣。看過幾臺手機,300 毫秒應該是比較合適的。
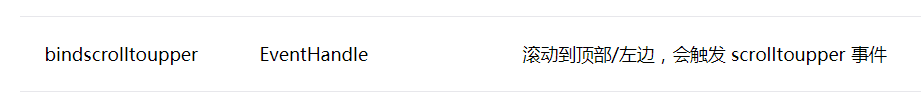
如果要實現滑動到頂部加載更多的話,可以用上 bindscrolltoupper 這個屬性:

獲取更多后,將 toView 設置為新獲取到的列表最后一項的 id。
浮動按鈕
首頁右下角的按鈕美如畫,但是它會造成一定的遮擋。
安卓里有一個叫 FloatActionButton 的控件,當列表滾動時,可以向下移動隱藏,我嘗試在小程序里實現類似的效果。
我覺得遮擋其實只對列表最底部有影響,所以當列表滾到底部時隱藏就好了,發生滾動再顯示。
在不使用 scroll-view 的情況下,頁面觸底會觸發 onReachBottom 方法,滾動會觸發 onPageScroll 方法,所以這個功能可以這樣實現:
js
onReachBottom: function (event) {
// 隱藏按鈕,避免遮擋
this.setData({
showBtn: false
})
},
onPageScroll: function (event) {
// 顯示創建按鈕
this.setData({
showCreateBtn: true
})
}
wxml
<view class="button {{showBtn?'show-button':'hide-button'}}"/>
wxss
.show-button {
transform: translateY(0);
transition: 0.3s;
}
.hide-button {
transform: translateY(180rpx);
transition: 0.3s;
}
是不是很簡單,效果還不錯:

但是這里面有兩個坑:
-
在開發工具上沒什么問題,但在真機上,列表到達底部觸發 onReachBottom 之后,居然還會觸發 onPageScroll。我的做法是在 onReachBottom 之后的三百毫秒內不顯示按鈕。
-
在列表高度不滿屏幕高度時,向上滑動列表,也會觸發 onReachBottom,但是不會觸發 onPageScroll,導致隱藏后就不會再顯示了。解決方法是,可以先判斷列表是否可滾動,不可滾動的情況下不隱藏按鈕。
總結
剛開始,在沒有推廣的情況下,在我身邊的人都不愿意玩的情況下,每天會有一兩百個新用戶。在上次知曉程序推薦過后,現在居然每天有一兩千個新用戶!流量費都快給不起了,非常感謝大家的捧場。
最后,感謝我家寶寶做了這么好看的設計圖。



